어디서나 nodeJ를 사용하여 로컬 서버 환경을 구축하는 방법
- php中世界最好的语言원래의
- 2018-05-30 10:58:282021검색
이번에는 어디서든 nodeJ를 사용해 로컬 서버 환경을 구축하는 방법을 알려드리겠습니다. 어디서든 nodeJ를 사용해 로컬 서버 환경을 구축할 때 주의사항은 무엇인지 살펴보겠습니다.
먼저 nodeJs 공식 웹사이트로 이동하여 최신 버전의 nodeJ를 다운로드하세요. https://nodejs.org/en/
설치 성공 후win+r cmd를 열고 node -help 또는 node -v를 입력하여 설치가 성공했는지 확인하세요

설치 후 npm installwhere -g를 입력하면 어디서나 설치가 가능합니다. Mac 시스템인 경우 권한이 부족하다는 메시지가 표시됩니다. 관리자 권한을 얻으려면 코드 앞에 sudo를 추가해야 합니다. 그것은 sudo npm install 어디서나 -g입니다.

설치 후 사진과 같습니다.
그런 다음 열어야 하는 웹 페이지 폴더를 찾아 명령줄에서 CD 명령을 사용하여 폴더를 해당 디렉터리로 드래그합니다.

그림과 같이 canvasGobangqi라는 폴더를 입력했습니다. Desktop
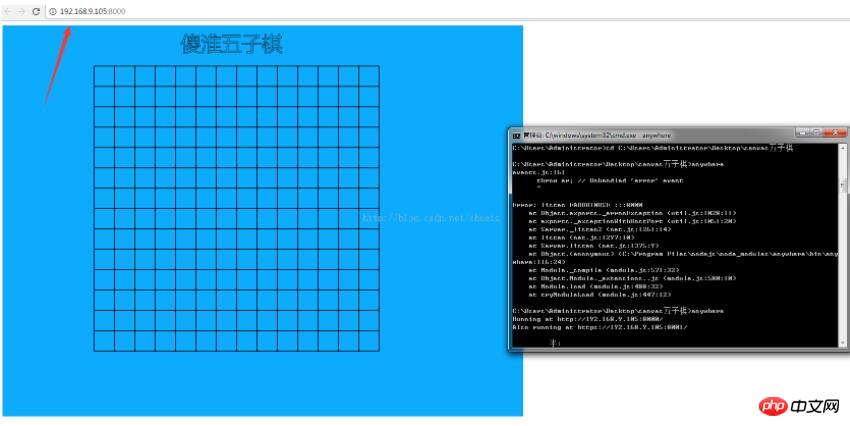
로컬 서버를 생성하려면 어디서나

명령을 입력하세요. 이때, 위의 주소 192.168.9.105:8000을 휴대폰으로 보내면 자신의 웹페이지를 휴대폰에서 볼 수 있습니다. 또한 동일한 인트라넷에 있는 다른 동료에게 보내 웹 페이지를 볼 수도 있습니다. 이때 Editor에서 JS CSS HTML을 수정하면 저장 후 이 주소에 동시에 반영되니 참 편리하지 않나요?
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 어디서나 nodeJ를 사용하여 로컬 서버 환경을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

