iView에서 시간 조절로 선택한 시간이 항상 하루 미만이던 문제 해결
- 亚连원래의
- 2018-05-30 10:50:022872검색
이제 iView의 시간 제어로 선택한 시간이 항상 하루 더 짧아지는 문제를 해결한 기사를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 분들께 도움이 되기를 바랍니다.
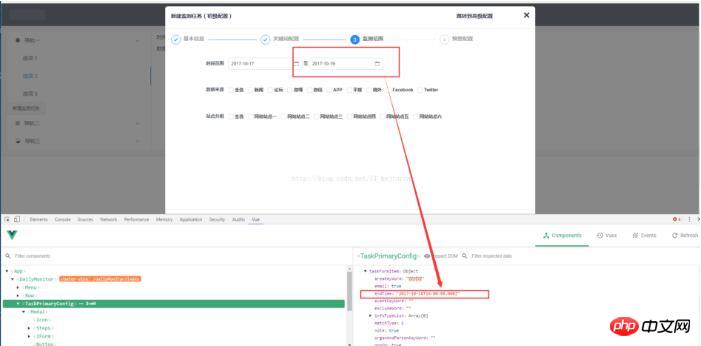
오늘 iview를 프론트엔드 페이지 개발에 사용하다가 이상한 문제에 부딪혔습니다. (아마도 제가 주로 백엔드 개발을 하고 있어서 당시에는 헷갈렸던 것 같습니다.) 에서 분명히 2017-10-19을 선택했습니다. 그런데 vue 디버거를 통해 보니 아래와 같이 나오더군요.

당시에도 의아했는데, iview의 시간 조절이 정말 대단해서 검색해 봤습니다. Baidu와 Google을 오랫동안 검색하다가 공식 문서에 따르면 시간을 얻는 방법이 꽤 정확하지 않습니다. 당시 v-mode를 바인딩하는 데 사용했던 것 같습니다. utc 시간을 가져오려면@on-change 이벤트를 통해 바인딩하세요,(@on-change를 사용하여 시간을 가져올 때는 v-model을 추가할 수 없습니다. 그렇지 않으면 시간은 여전히 동일할 것입니다. 여기에서 내가 함정에 빠졌다는 점에 유의해야 합니다. ) 다음 코드: <p class="height-400px" v-show="threeStep">
<p class="layout-content-main" style="margin-left: 50px; margin-top: 30px;">
<FormItem label="时间范围">
<span>
<DatePicker type="date" @on-change="getStartTime" placeholder="选择日期" style="width: 200px"></DatePicker>
<span>至</span>
<DatePicker type="date" @on-change="getEndTime" placeholder="选择日期" style="width: 200px"></DatePicker>
</span>
</FormItem>
</p>
@on-change 시간 획득 시간 코드에 대해서는 나도
getStartTime: function (starTime) {
console.log(startTime)
},
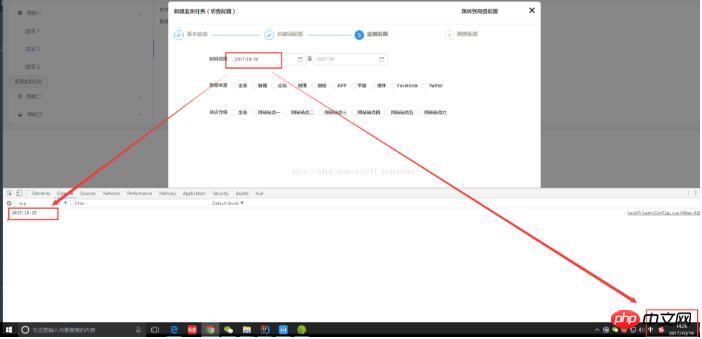
After Vue의 시간여행을 살펴보겠습니다. 저는 시간을 사용하지 않았기 때문에 선택 후 연, 월, 일만 선택했습니다. . 아래 그림과 같이 프로젝트 요구 사항에 따라 선택할 수 있습니다.
위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
 관련 기사:
관련 기사:
Vue에서 v-show에 표현식을 추가하는 문제(표시 여부 결정)
jQuery 이벤트 함수 예제로 구현된 트리거 버튼 입력
위 내용은 iView에서 시간 조절로 선택한 시간이 항상 하루 미만이던 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

