각도 프로젝트에서 bootstrap-datetimepicker 시간 플러그인을 사용하는 예
- 亚连원래의
- 2018-05-30 10:13:061555검색
이 글에서는 주로 Angle 프로젝트에서 bootstrap-datetimepicker time 플러그인의 사용 사례를 소개하고, 참고자료를 제공하겠습니다.
1. 요구 사항:
백그라운드 시스템에서 자주 사용되는 기능으로, 시간 간격을 선택하고 이 시간 간격을 기준으로 일부 정보를 필터링합니다(예: 특정 기간에 등록된 사용자).
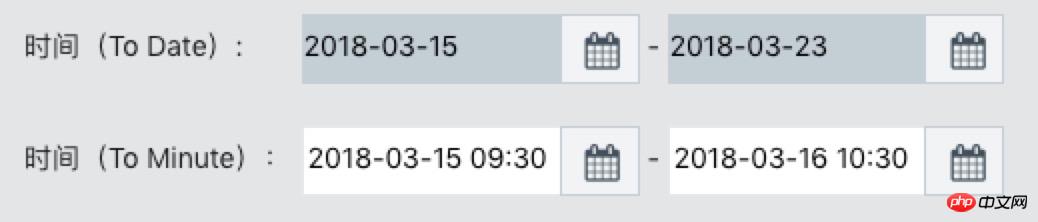
2. 최종 효과

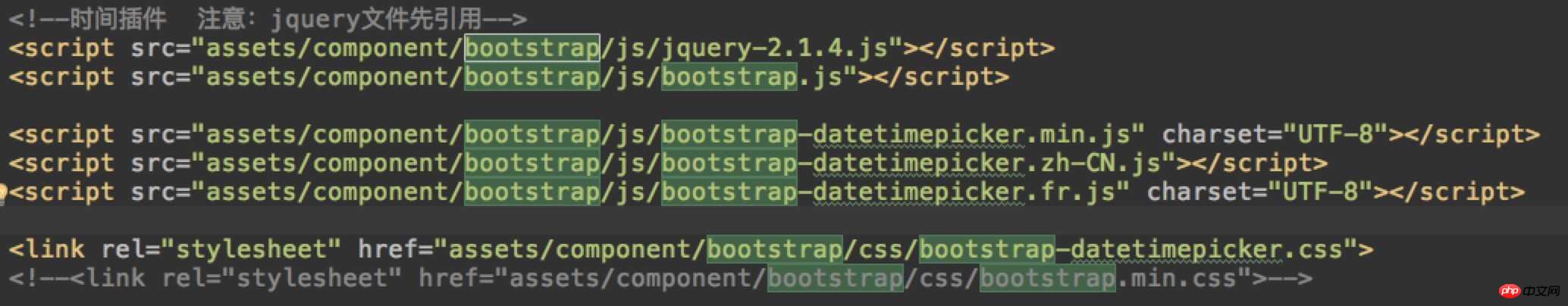
3. 가져와야 하는 파일(src/index.html)

참고: 1. 초기화 시 jQuery 파일이 먼저 인용됩니다. 날짜, 플러그인이 필요합니다. DOM에서 개체를 찾아 몇 가지 스타일을 추가하세요.
2. 보시다시피 bootstrap.min.css 파일은 내 프로젝트에서 참조되지 않습니다. 왜냐하면 이 스타일은 인덱스에서 전역적으로 참조되기 때문입니다. .html은 이미 작성되어 있는 내용이므로 그 영향으로 인해 스타일이 엉망이 됩니다.(첫번째 사진)은 직접 작성하셔야 합니다. 각 구성요소에서 이를 참조하세요.
특정 스타일은 추가하지 않겠습니다. 플러그인을 참고하시면 이 핏을 발견하실 수 있을 거라 생각합니다. of achievement~
4. 코드 부분
A.To Date
(html 코드)
<!--选择时间 datetimepicker 选择到天--> <p> <label class="date-label-width">时间(To Date):</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" size="16" id="startTime" name="startTime" class="date-input-size date-minute-bgcolor" value="" readonly > <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> <label for="endTime" >-</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" id="endTime" name="endTime" class="date-input-size date-minute-bgcolor" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> </p>
JS 코드
//初始化日期插件 -- 选择到天
$('#startTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#endTime').datetimepicker('setStartDate', $("#startTime").val());
console.log( $("#startTime").val());
$("#endTime").focus()
});
$('#endTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#startTime').datetimepicker('setEndDate', $("#endTime").val());
console.log( $("#endTime").val());
});format 이 매개변수는 날짜 형식을 yyyy-mm-dd, yyyy/mm/로 설정할 수 있습니다. dd
B.To Minute
(html code)
<!--选择时间 datetimepicker 选择到分钟--> <p> <label for="dtp_input1" class="date-label-width">时间(To Minute):</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="startTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input1" value="" /> <label for="dtp_input2">-</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="endTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input2" value="" /> </p>
(JS code)
// //初始化日期插件 -- 选择到分钟
$('#startTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//显示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#endTimeMinute').datetimepicker('setStartDate', $("#startTimeMinute").val());
console.log( $("#startTimeMinute").val());
$("#endTimeMinute").focus()
});
$('#endTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//显示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#startTimeMinute').datetimepicker('setEndDate', $("#endTimeMinute").val());
console.log( $("#endTimeMinute").val());
});참고: 시간 간격이므로 첫 번째 입력은 시작 시간, 두 번째 입력은 종료 시간, 시작 시간은 종료 시간 이전이어야 하므로 ID는 p가 아닌 입력에 추가해야 합니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련글 :
JS 익명 함수 및 익명 자체 실행 함수 개념 및 사용법 분석
p5에서의 마우스 상호작용 예시. Node.js 입문 튜토리얼
위 내용은 각도 프로젝트에서 bootstrap-datetimepicker 시간 플러그인을 사용하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

