이 글은 주로 Vue.js 프로젝트 API와 라우터 구성 분할 실습에 대한 자세한 설명을 소개하고 참고용으로 제공합니다.
프런트엔드와 백엔드 분리 개발 방식을 통해 프런트엔드의 제어력을 높일 수 있습니다.
프런트엔드 프레임워크 기술의 급속한 발전과 함께 라우터 개념도 프런트엔드에서 급속히 대중화되었습니다. 프론트엔드와 리어엔드가 구분되지 않았던 초기에는 명확한 라우팅 개념이 없었습니다. 대부분의 프론트엔드 페이지는 백엔드를 통해 요청을 전달합니다. 다음(빨간색 선 부분):

프런트 엔드에는 link=/manager의 href인 슈퍼 링크가 필요하므로 하이퍼링크가 scs/waitFollowed 경로에 지정된 페이지로 전달됩니다.
프론트와 백이 분리된 이후에는 프론트엔드 페이지 점프 방식이 변경되었습니다. 백엔드 처리가 더 이상 필요하지 않으며, 이에 따라 프론트엔드에서 라우터를 정의해야 합니다. 구성 파일 및 API 구성 파일. 프로젝트의 권한 구성 관리에서는 백엔드가 전혀 필요하지 않습니다. 권한 구성 테이블을 별도로 꺼내서 프런트엔드에서 관리할 수 있다고 할 수 있습니다.

예를 들어, 프런트엔드와 백엔드가 분리되지 않은 경우 URL 필드는 백엔드에 크게 의존합니다. URL을 변경해야 하는 경우 백엔드에서 코드를 수정해야 합니다. 이제 프런트엔드의 URL 값을 자유롭게 제어할 수 있습니다.
인터페이스 수준에서는 프런트 엔드에도 자체 구성 파일이 있으며 백엔드에서 제공하는 인터페이스는 이름 변경, 결합 등이 가능합니다. 예를 들어

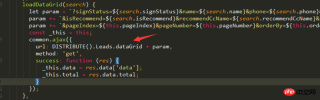
프론트엔드는 모듈명+인터페이스명 방식으로 일률적으로 관리한다. 백엔드에서 제공하는 인터페이스를 뭐라고 부르든 상관없다. 시각적으로나 유지 관리가 더 편리합니다. 페이지에서 사용하면 쿼리도 매우 직관적입니다. 模块名+接口名的方式管理,管后端提供的接口叫啥已经不重要,在视觉上和维护上都比较方便。在页面上使用,查询起来也很直观:

看到DISTRBUTE().Leads.dataGrid这个接口,就知道这是DISTRBUTE模块下Leasd功能下的列表查询接口
Vue.js中的API、Router配置
在Vue.js项目下,一开始我们只使用一个api.config.js配置文件,所有的接口都定义在这里面,router也一样,都配置在一个router.config.js中,下面是我们项目中API配置文件

可以看到,很多的业务模块,很多的接口,已经达到了570多行,随着业务进一步推进,接口快速膨胀,文件越来越大。
这时候迫切需要拆分,把不同的业务模块单独拆分为一个个API配置文件。同样,我们来看看拆分前的Router配置文件:

这样router一多最大的缺点就是会导致router命名冲突。
拆分!拆分!拆分!
首先考虑API配置文件怎么拆分,对于接口,我们肯定有多套环境,多套环境那么API的URL也不一样,拆分成多个文件后多个文件需要共用同一个获取apiBase的方法,所以这个apiBase就要写在公共的地方,在这里原来的api.config.js就变成了公共配置,apiBase就放在此文件内。
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//默认环境
if(hostname === 'crm.dunizb.cn') { //正式环境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公网测试环境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//内网测试环境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}
然后在每个子API配置文件中引入即可:
import {apiBase} from '../api.config';
具体功能API不需要更改,直接拷贝相应模块API到子模块API配置文件即可。

Router的拆分稍微复杂一点,拆分后的文件目录与API的目录相同:

拆分思路也完全一样,但要保证只有一个router.start

DISTRBUTE().Leads.dataGrid 인터페이스를 보면 이것이 아래의 <code>Leasd 함수 아래에 있는 목록 쿼리 인터페이스라는 것을 알 수 있습니다. DISTRBUTE 모듈
Vue.js의 API 및 라우터 구성
 Vue.js 프로젝트에서는 처음에 하나의
Vue.js 프로젝트에서는 처음에 하나의 api.config.js 구성 파일만 사용하고 모든 인터페이스는 여기에 정의됩니다. 내부에는 라우터가 동일하며 모두 router.config.js에 구성되어 있습니다. 다음은 프로젝트
 🎜🎜라우터가 너무 많으면 가장 큰 단점은 라우터 이름 충돌이 발생한다는 것입니다. 🎜🎜🎜분할! 나뉘다! 나뉘다! 🎜🎜🎜먼저 API 구성 파일을 분할하는 방법을 고려하세요. 인터페이스의 경우 여러 환경 세트가 있어야 합니다. 여러 파일로 분할한 후에는 여러 파일이 공유해야 합니다.
🎜🎜라우터가 너무 많으면 가장 큰 단점은 라우터 이름 충돌이 발생한다는 것입니다. 🎜🎜🎜분할! 나뉘다! 나뉘다! 🎜🎜🎜먼저 API 구성 파일을 분할하는 방법을 고려하세요. 인터페이스의 경우 여러 환경 세트가 있어야 합니다. 여러 파일로 분할한 후에는 여러 파일이 공유해야 합니다. apiBase 획득 방법과 동일하므로 이 apiBase는 원래 api.config.js가 공개 구성이 되는 공개 장소에 작성되어야 합니다. apiBase가 이 파일에 배치됩니다. 🎜🎜🎜return router.start(App, '#app');🎜🎜🎜 그런 다음 각 하위 API 구성 파일에 도입하면 됩니다. 🎜🎜🎜
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, '#app');
}🎜🎜🎜특정 함수 API는 변경할 필요가 없으며 해당 모듈 API를 하위 모듈 API 구성에 복사하면 됩니다. 파일. 🎜🎜🎜 🎜🎜라우터 분할은 좀 더 복잡합니다. 분할 파일 디렉터리는 API 디렉터리와 동일합니다: 🎜🎜🎜
🎜🎜라우터 분할은 좀 더 복잡합니다. 분할 파일 디렉터리는 API 디렉터리와 동일합니다: 🎜🎜🎜 🎜🎜분할 아이디어는 정확히 동일하지만
🎜🎜분할 아이디어는 정확히 동일하지만 router.start가 하나만 있는지 확인하세요. 즉, 🎜🎜🎜/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}🎜🎜🎜페이지도 다음과 같이 작성합니다. 하위 라우터 구성 파일을 수정하면 잘 작동합니다. 작동하지만 Vue.js가 콘솔에 오류를 보고합니다. 🎜🎜🎜🎜🎜这个错误的意思就是router已经启动,无需启动多次。所以,子router文件中不能存在 return router.start(App, '#app'); 这样的代码。
拆分后router.config.js内容如下:
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, '#app');
}
而子router配置文件的写法就是这样(以study模块为例):
/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}
拆分后,每个模块管理它自己领域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名冲突的问题和将来混乱的问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Vue.js 프로젝트 API 및 라우터 구성 분할 실습에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






