집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 빠른 시작
WeChat 미니 프로그램 빠른 시작
- php中世界最好的语言원래의
- 2018-05-29 15:28:347896검색
이번에는 WeChat Mini 프로그램 빠른 시작을 가져오겠습니다. WeChat Mini 프로그램 빠른 시작의 주의사항은 무엇인가요? 다음은 실제 사례입니다.
어떤 "미니 프로그램" 데모를 선택해야 할까요?
유명 게이 데이트 웹사이트 Github에는 "미니 프로그램"의 데모가 많이 있지만 대부분은 단순한 API 데모일 뿐이며 일부는 json 파일에 페이지 데이터를 직접 작성하기도 합니다(분명히 네트워크가 있습니다). 요청 API). 제가 경험하고 싶은 것은 서버 측과 미니 프로그램 측을 원활하게 연결할 수 있는 프로젝트입니다(경험이 꽤 즐겁습니다). 결국 저는 Tencent Cloud가 공식적으로 출시한 '소형 사진첩' 프로젝트를 선택했습니다.
"작은 앨범"은 주로 다음 기능을 구현합니다.
객체 저장소 COS에 사진을 나열합니다.
왼쪽 상단의 사진 업로드 아이콘을 클릭하면 카메라를 호출하여 사진을 찍거나 휴대폰 앨범에서 사진을 선택하고 선택한 사진을 개체 저장소 COS에 업로드할 수 있습니다.
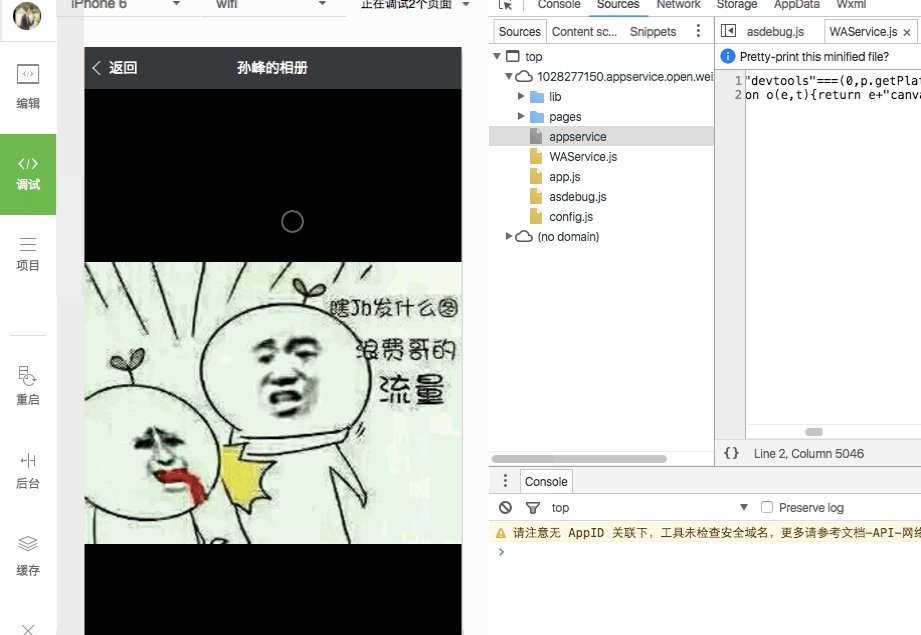
사진을 탭하여 전체 화면 사진 미리보기 모드로 들어가고 왼쪽이나 오른쪽으로 밀어 미리보기 사진을 전환하세요.
사진을 길게 눌러 로컬에 저장하거나 COS에서 삭제하세요.

효과 시연 다이어그램(개발 도구에 따라 제한됨, 일부 기능은 아직 구현되지 않음)
객체 스토리지 서비스(Cloud Object Service)는 Tencent Cloud에서 출시한 고가용성, 고성능 서비스입니다. 기업 및 개인 개발자에게 안정적이고 보안성이 뛰어난 클라우드 스토리지 서비스를 제공합니다. 비정형 데이터의 양과 형태에 관계없이 COS에 입력할 수 있으며 COS에서 데이터를 관리하고 처리할 수 있습니다.
제가 Tencent Cloud Demo를 선택한 이유는 첫째, Tencent 자체에서 시작하고 프로젝트의 품질이 보장되기 때문입니다 둘째, 말만 하는 것이 아닌 희귀한 프로젝트 중 하나이기 때문입니다. 소규모 프로그램 개발뿐 아니라 클라우드 배포도 도입합니다 .
경험이 적은 프로그래머들은 아키텍처가 동적 파일과 정적 파일을 분리해야 한다는 것을 알고 있습니다. 정적 파일을 자체 서버에 배치하는 것이 아니라 스토리지에 특별히 사용되는 객체 스토리지 서버인 COS에 배치하고 CDN을 사용하여 이를 가속화하는 것이 가장 좋습니다. . '리틀 앨범'의 백엔드는 Node.js를 사용하고 Nginx는 역방향 프록시 역할을 합니다.
1단계: 개발 환경 설정
우선, WeChat "미니 프로그램"을 위한 로컬 개발 환경을 설정해야 합니다. 개발자 도구를 다운로드하는 것입니다. WeChat은 IDE의 공식 버전을 공식 출시했습니다. 더 이상 크랙 버전을 다운로드할 필요가 없습니다. 공식 웹사이트 다운로드 페이지를 열고 운영 체제에 따라 선택하세요. 나는 사용하고있다 맥 버전.
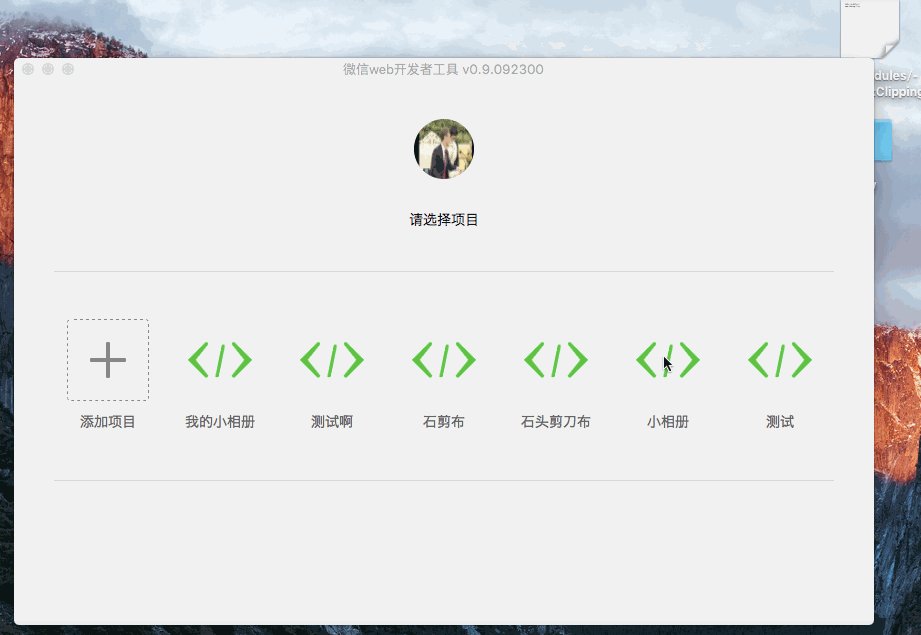
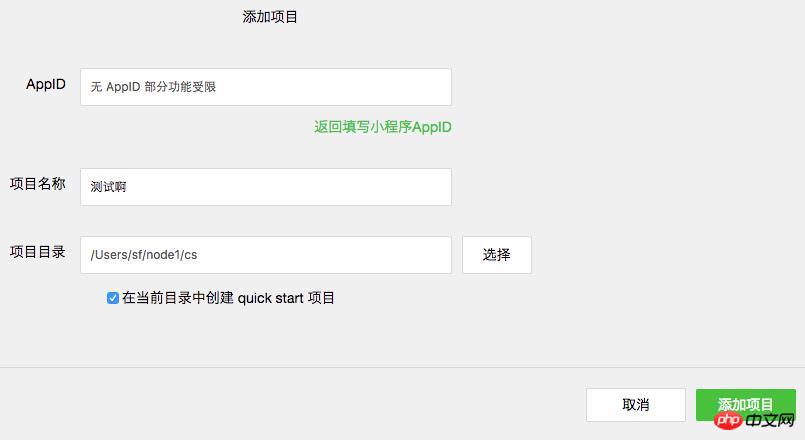
설치 후 열고 실행하면 로그인을 위해 WeChat 코드를 스캔하라는 메시지가 표시됩니다. 그러면 프로젝트를 생성할 수 있는 페이지가 나옵니다.

프로젝트 추가를 선택하세요. AppID가 없을 경우 없음을 선택하세요. (무작위로 기재할 경우 오류가 발생하여 프로젝트에 입장하지 못할 수 있습니다.) 선택한 프로젝트 디렉터리가 비어 있는 경우 그림과 같이 "현재 디렉터리에 빠른 시작 프로젝트 생성"을 선택하세요.

"프로젝트 추가"를 클릭한 후 개발 도구의 디버깅 페이지로 들어갑니다.
2단계: "소형 사진첩" 소스 코드 다운로드
다음으로 "소형 사진첩" 소스 코드를 다운로드합니다. Tencent Cloud 공식 웹사이트에서 제공하는 링크나 Tencent Cloud 팀의 Github에서 직접 다운로드하도록 선택할 수 있습니다. 창고 풀. 적시에 최신 코드를 얻을 수 있도록 Github 저장소에서 가져오는 것이 좋습니다.
git clone https://github.com/CFETeam/weapp-demo-album.git
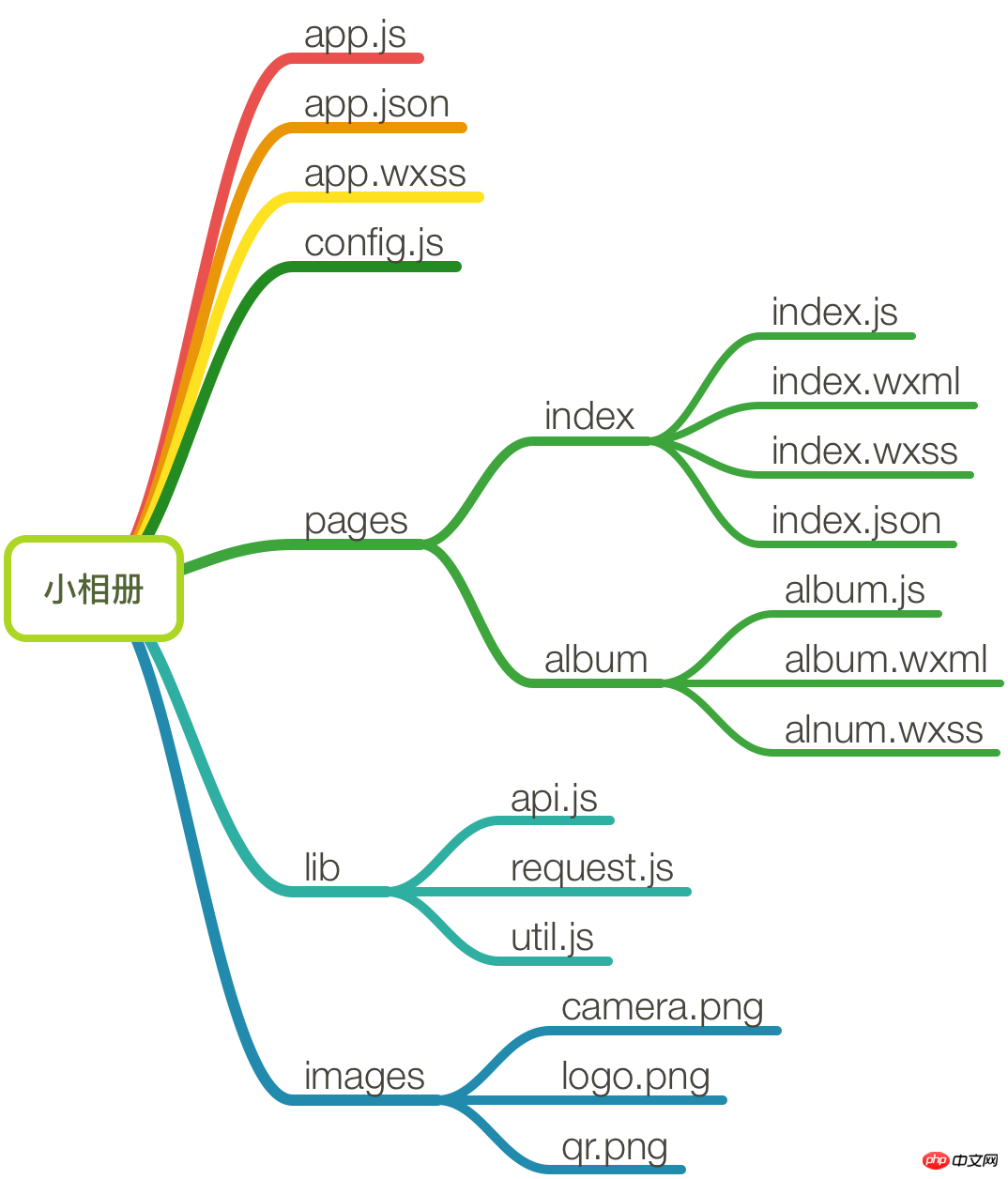
마지막으로 이와 유사한 파일 디렉터리를 얻게 됩니다.

디렉토리 구조에 대한 간략한 설명:
애플릿(또는 앱): WeChat 개발자 도구에서 프로젝트로 직접 열 수 있는 "Small Photo Album" 애플리케이션 패키지 코드입니다.
서버: 구축된 Node 서버 코드는 앱과 통신하는 서버 역할을 하며 이미지 리소스 가져오기, 이미지 업로드 및 이미지 삭제를 위한 CGI 인터페이스 예제를 제공합니다.
assets: "소형 사진 앨범" 데모 스크린샷.
소스 코드 다운로드가 완료된 후 WeChat 웹 개발자 도구를 열고 새 프로젝트 "Small Photo Album"을 생성한 후 디렉토리 애플릿(또는 앱)을 선택합니다.

"소형사진첩" 소스코드 분석
배포에 앞서, "소형사진첩"의 구체적인 코드를 간략하게 분석해보겠습니다. 결국 우리의 목적은 "소형 사진첩"을 예로 들어 작은 프로그램을 개발하고 서버와 상호 작용하는 방법을 배우는 것입니다.

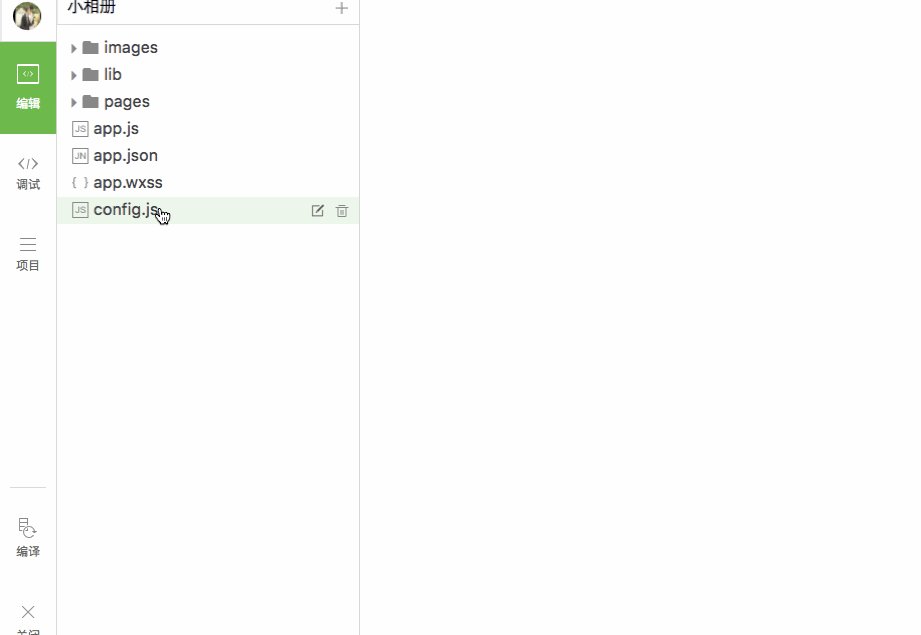
"작은 앨범"에는 전체 프로그램을 설명하는 앱과 해당 페이지를 설명하는 여러 페이지가 포함되어 있습니다. 메인 프로그램 앱은 주로 app.js(미니 프로그램 로직), app .json(미니 프로그램의 공개 설정) 및 app.wxss (미니 프로그램 공개 스타일 시트), 처음 두 개는 필수 파일입니다. . config.js 이 파일에는 도메인 이름 배포를 위한 일부 설정이 포함되어 있으므로 지금은 걱정하지 마세요. app.js(小程序逻辑)、app.json(小程序公共设置)和 app.wxss(小程序公共样式表),其中前两个为必备文件。config.js 文件中包含了一些部署域名的设置,现在不用管。
在 pages 目录下,有两个 page 页面,分别是 index 和 album。页面结构算是比较简单的,其中 index 是小程序启动时默认进入的页面。每个页面下,至少要有 .js(页面逻辑)和 .wxml(页面结构)两个文件,.wxss(页面样式表)和 .json(页面配置)文件为选填。你可能注意到了,这些文件的文件名与父目录的名称相同。这是微信官方的规定,目的是减少配置项,方便开发者。
接下来我们以 index 页面为例做简单的解释。index.wxml
index.wxml은 이 페이지의 프리젠테이션 레이어 파일입니다. 코드는 매우 간단하며 상단과 하단으로 나눌 수 있습니다.
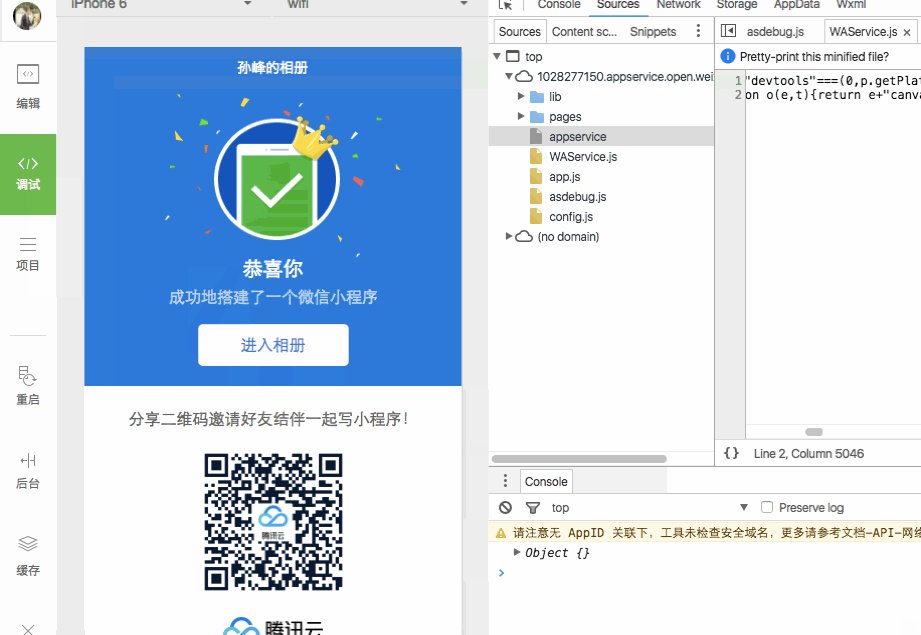
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
 페이지의 데모 효과는 다음과 같습니다. 🎜🎜 페이지에 "앨범 입력" 버튼이 있는 것을 볼 수 있습니다. 일반적으로 이 버튼을 클릭하면 사진 앨범에 들어갈 수 있다고 이해합니다(말도 안되는 소리가 아닙니다). 그렇다면 이 작업은 애플릿 뒤에서 어떻게 발생합니까? 🎜
페이지의 데모 효과는 다음과 같습니다. 🎜🎜 페이지에 "앨범 입력" 버튼이 있는 것을 볼 수 있습니다. 일반적으로 이 버튼을 클릭하면 사진 앨범에 들어갈 수 있다고 이해합니다(말도 안되는 소리가 아닙니다). 그렇다면 이 작업은 애플릿 뒤에서 어떻게 발생합니까? 🎜在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到
album 页面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});
album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框
toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
第三步:云端部署 server 代码
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
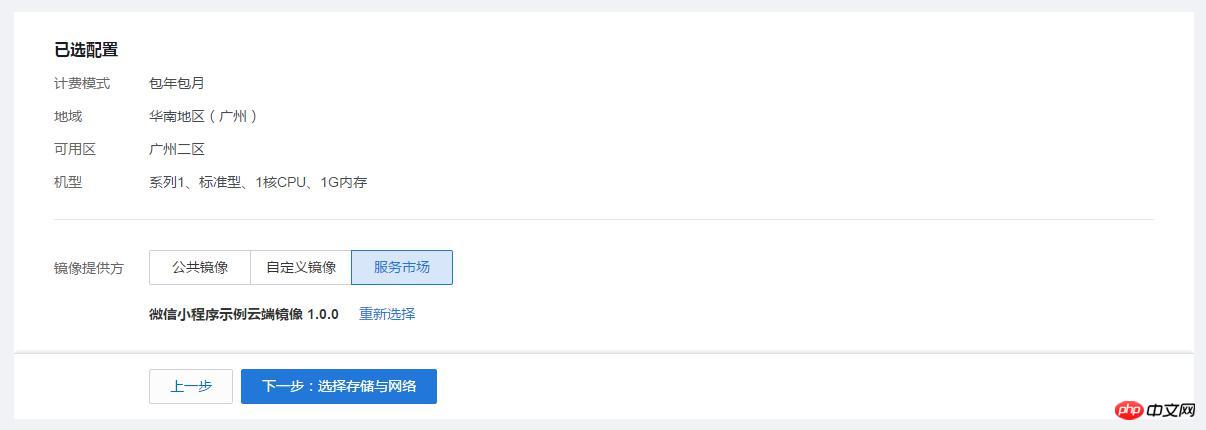
더 재미있게 즐기고 싶다면 Tencent Cloud에서 공식적으로 제공하는 미니 프로그램 클라우드 이미지를 선택하세요. '리틀 앨범'의 서버 실행 코드와 구성은 Tencent Cloud CVM 이미지에 패키지되어 직접 사용할 수 있습니다. 원클릭으로 클라우드가 구축된다고 할 수 있습니다.
Tencent Cloud를 사용해 본 적이 없다면 무료 평가판을 선택하거나(개인용 버전 서버를 8일 동안 받았습니다), 선물 패키지를 받아 필수 서비스를 우대 가격에 구매할 수 있습니다.

"소형 앨범" 소스 코드에 있는 서버 폴더를 자신의 서버에 업로드하도록 선택할 수도 있습니다.
4단계: 도메인 이름 준비 및 인증서 구성
Tencent Cloud 서버와 도메인 이름이 이미 있고 https를 구성한 경우 4~6단계를 건너뛸 수 있습니다.
WeChat 미니 프로그램에서는 모든 네트워크 요청이 엄격히 제한되며, 조건을 충족하지 않는 도메인 이름과 프로토콜은 요청할 수 없습니다. 간단히 말해서 도메인 이름은 https 프로토콜을 따라야 합니다. 따라서 도메인 이름에 대한 인증서도 신청해야 합니다. 도메인 이름이 없는 경우 먼저 도메인 이름을 등록하세요. 내부 테스트를 받지 않았기 때문에 당분간 통신 도메인 이름을 구성하기 위해 WeChat 공개 플랫폼에 로그인할 필요가 없습니다.
5단계: Nginx 구성 https
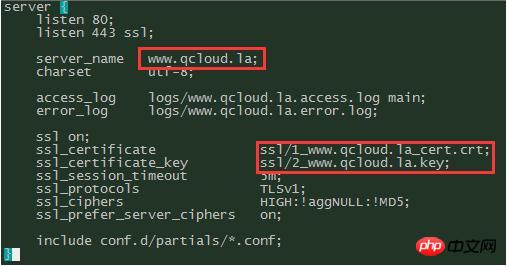
WeChat 애플릿 클라우드 샘플 이미지에 Nginx가 배포되었지만 /etc/nginx/conf.d 아래 구성에서 도메인 이름, 인증서 및 개인 키를 여전히 수정해야 합니다.

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
第六步:域名解析
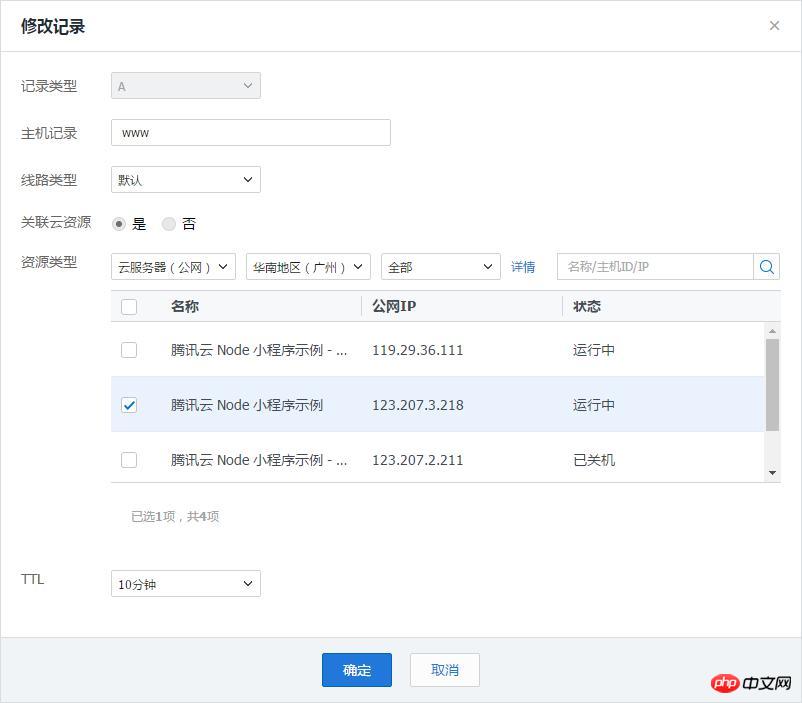
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
第七步:开通和配置 COS
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。

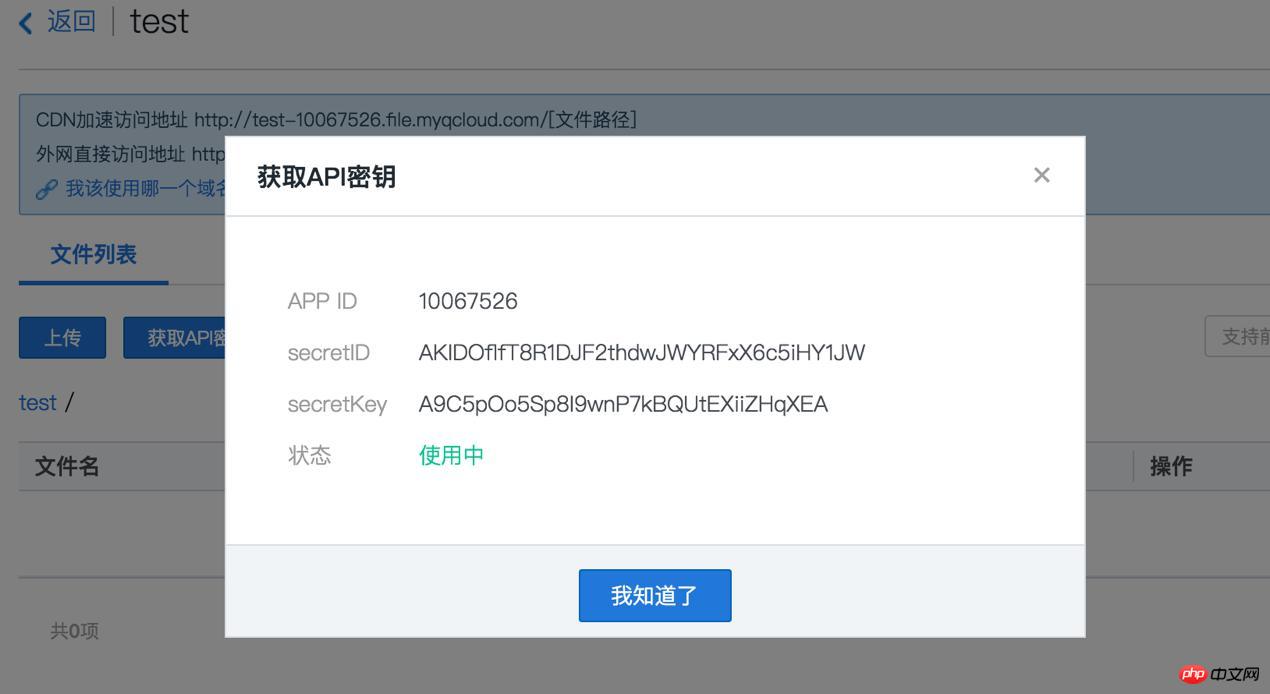
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。

弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
第八步:启动「小相册」的服务端
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};
另外,cd ./routes/album/handlers,修改 list.js,将 const
listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
第九步:配置「小相册」通信域名
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最后提示一点,截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。但是由于没有内测资格,我们暂时是没办法体验了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 WeChat 미니 프로그램 빠른 시작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

