Vue2x 기반 반응형 적응형 캐러셀 컴포넌트 플러그인의 VueSliderShow 기능을 사용하는 방법
- php中世界最好的语言원래의
- 2018-05-29 13:39:552205검색
이번에는 Vue2x_ 기반의 반응형 적응형 캐러셀 컴포넌트 플러그인의 VueSliderShow 기능을 사용하는 방법과 notes가 무엇인지, 그리고 반응형 적응형 캐러셀 컴포넌트 플러그의 VueSliderShow 기능을 사용할 때의 실제 사례는 무엇인지 보여드리겠습니다. - Vue2x 기반으로 살펴보겠습니다.
VueSliderShow라는 이름은 Vue용 캐러셀 구성 요소 플러그인입니다. 플러그인:
1 브라우저의 모든 크기 조정을 지원하고 모바일 터미널과 호환됩니다.
2. 마우스 통과 시 페이지 매기기/임의 클릭으로 페이지 전환, 좌우 전환
3. 텍스트 소개 지원(한 줄 이상은 자동으로 생략)
이 글에서는 반응형 적응형 캐러셀 컴포넌트를 개발하는 전체 과정을 설명합니다. npm 게시를 포함한 Vue2x 기반 플러그인, 다운로드 및 설치를 위한 자체 npm 패키지 구축에 대한 팁 이 기사를 읽으려면 Vue 구문 설탕(사용자 정의 태그, 계산된 속성, 상위-하위 구성 요소 통신 등)이 필요합니다. ES6, npm 등에 대한 기본 지식도 있습니다. 먼저 데모를 살펴보겠습니다.

매개변수 설명:
1.invTime: 캐러셀 속도 제어
2.slides: 이미지, 텍스트, 및 링크npm i vueslideshow
분할선은 도로에서 시작하여 테마로 들어가겠습니다! ! 앞에 작성됨: vue 공식 웹사이트에서는 플러그인 개발에 대한 소개를 제공합니다. 관심 있는 베테랑은 먼저 공식 웹사이트에 가서 플러그인을 개발할 수 있습니다.
0. 여러분 모두가 Vue를 가지고 있다고 믿으세요. 이러한 기본 프로젝트 환경과 구축 프로젝트, 초기화된 Vue 프로젝트의 변환은 모두 눈과 귀의 문제이므로 여기서 간단히 언급하겠습니다.
1. 환경 구성, (노드, vue-cli) 프로젝트 초기화, Vue init webpack vueslideshow. 설치는 npm install에 따라 다릅니다(vue-router는 설치 중에 기본적으로 설치됩니다)
변환 초기화 프로젝트: (0) 변환 전에 요구 사항을 분석해 보겠습니다. 반응형 적응형 캐러셀 구성 요소입니다. 공개적으로 공유할 수 있는 코드 세그먼트인 구성요소입니다.동적 구성
을 지원합니다. 캐러셀 구성요소는 그림과 텍스트, 자동 전환 및 선택적 전환에 지나지 않습니다. (1) app.vue를 다음 내용으로 지웁니다<template>
//轮播组件的位置
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from 'vueslidershow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
}
]
}
}
}
(2) Components 폴더에 index.vue, SliderShow.vue를 생성하고(샘플 프로젝트라 사양이 좋지 않음) 넣어줍니다. 라우터 폴더 index.js 시작 페이지는 index.vue<template>
<p id="app">
<router-view/>
</p>
</template>
<script>
export default {
name: 'App'
}
</script>
개발 프로젝트를 가리킵니다. (1) index.vue를 상위 구성 요소로, es6을 통해 캐러셀 구성 요소를 참조하고, 캐러셀 사용을 선언합니다. 슬라이더 표시 구성 요소는 캐러셀 전환 시간과 데이터 전송이라는 두 개의 invTime 및 슬라이드 속성 매개변수를 전달합니다. 여기서 슬라이드 배열은 정적 시뮬레이션 데이터를 사용합니다. 요청 인터페이스를 통해 요청됩니다.
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/components/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Index
}
]
}) (2) SliderShow.vue
<template>
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from './sliderShow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
},
{
src: require('../assets/2.jpg'),
title: '测试测试测试2',
href: 'detail/count'
}
]
}
}
}ES6 논리 세그먼트 코드 해석, SliderShow.vue는 props를 통해 상위 구성 요소에서 전달된 데이터를 허용합니다.
props: {
slides: {
type: Array,
default: []
},
inv: {
type: Number,
default: 1000
}
},
计算属性,前一页,这里就控制nowIndex,在当前数据索引里减一,当是第一条数据的时候,我们要跳到最后一条,所以当第一条数据的时候我们这里判断它并让他赋值最后一条数据,后一页和前一页相似,判断最后一页数据,跳到第一页。
computed: {
prevIndex () {
if (this.nowIndex === 0) {
return this.slides.length - 1
}
else {
return this.nowIndex - 1
}
},
nextIndex () {
if (this.nowIndex === this.slides.length - 1) {
return 0
}
else {
return this.nowIndex + 1
}
}
},
通过Index值,从而改变具体数据
goto (index) {
this.isShow = false
setTimeout(() => {
this.nowIndex = index
this.isShows = true
}, 10)
},
当页面加载完后直接执行runInv()方法,然后自动切换,setInterval()/ clearInterval()是js内置的定时器,setInterval()里按照父组件里传的时间来调用函数的方法,clearInterval()是结束定时器的循环调用函数
runInv () {
this.invId = setInterval(() => {
this.goto(this.nextIndex)
}, this.inv)
},
clearInv () {
clearInterval(this.invId)
}
},
mounted () {
this.runInv();
}
轮播组件插件就基本上ok了,下面讲解一下把这个轮播组件插件放到npm里,构建自己的npm包。
分割线 npm!!!!!
构建npm包:
0、在https://www.npmjs.com创建自己的账号
1、新建一个项目文件夹VueSliderShow,把上面的sliderShow.vue文件复制文件。打开cmd进入到VueSliderShow目录,然后命令行执行:npm init(按流程填写相关信息,都可以按照自己的实际情况写),然后会生成一个package.json,例如下面是我这个组件的基本信息
{
"name": "vueslideshow",
"version": "1.0.2",
"description": "a slider implement by vuejs",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "https://github.com/HongqingCao/My-Code/tree/master/VueSliderShow"
},
"author": "HongqingCao",
"license": "ISC"
}
2、创建一个index.js
var sliderShow = require('./sliderShow')
module.exports = sliderShow
3、创建一个README.md,描述一下这个组件,可以参考一下我写的
# vueslidershow
> a slider implement by vuejs
>一个vue的响应式自适应轮播图组件
[Demo](https://github.com/HongqingCao/My-Code/tree/master/VueSliderShow)
###### 
## Install
" bash
npm i vueslideshow
"
## 应用案例
#### in vue2.x:
"html
<template>
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from './sliderShow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
}
]
}
}
}
"
<br>
### 参数说明:
1.invTime,控制轮播速度
2.slides,具体的轮播数据数组形式,包含图片,文字,链接三个参数
3.由于是响应式自适应所以推的图片必须高度一致,更友好
## License
[MIT](LICENSE)
4、命令行npm login,登录自己的账号和密码

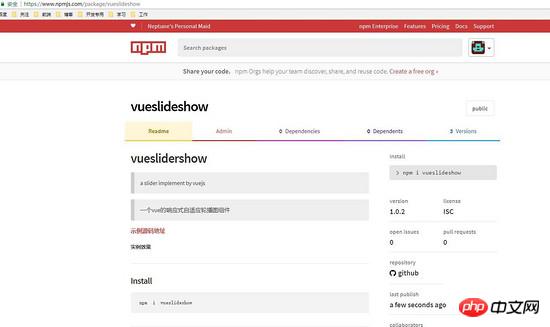
5、发布到npm执行命令行: npm publish,成功后你会发现你的npm里已经有一个包了

你可以点击进入详情看看

6、尝试下载安装在自己项目里:npm i vueslideshow,安装完后在node_modules就可以看到自己的插件啦

7、应用就如一开始的插件介绍一样,可以往上看
最后总结
从开发到发布一款基于Vue2x的响应式自适应轮播组件插件VueSliderShow,到这里就已经开发完毕,当然里面肯定也有一定的bug在里面,我用了transition去包裹两个img其实目前是没用到这个过渡属性,后期可以各位老铁自己补一些绚丽的切换动画,最后再次附上github示例源码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue2x 기반 반응형 적응형 캐러셀 컴포넌트 플러그인의 VueSliderShow 기능을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

