Vue의 계산된 메소드와 메소드의 차이점에 대한 자세한 설명
- 亚连원래의
- 2018-05-29 10:34:282426검색
이 글은 주로 Vue의 계산과 메소드의 차이점에 대한 자세한 설명을 소개하고 참고용으로 제공합니다.
Vue에서 계산은 표시해야 하는 데이터를 간단히 연결하는 데 사용할 수 있습니다

계산 및 메서드
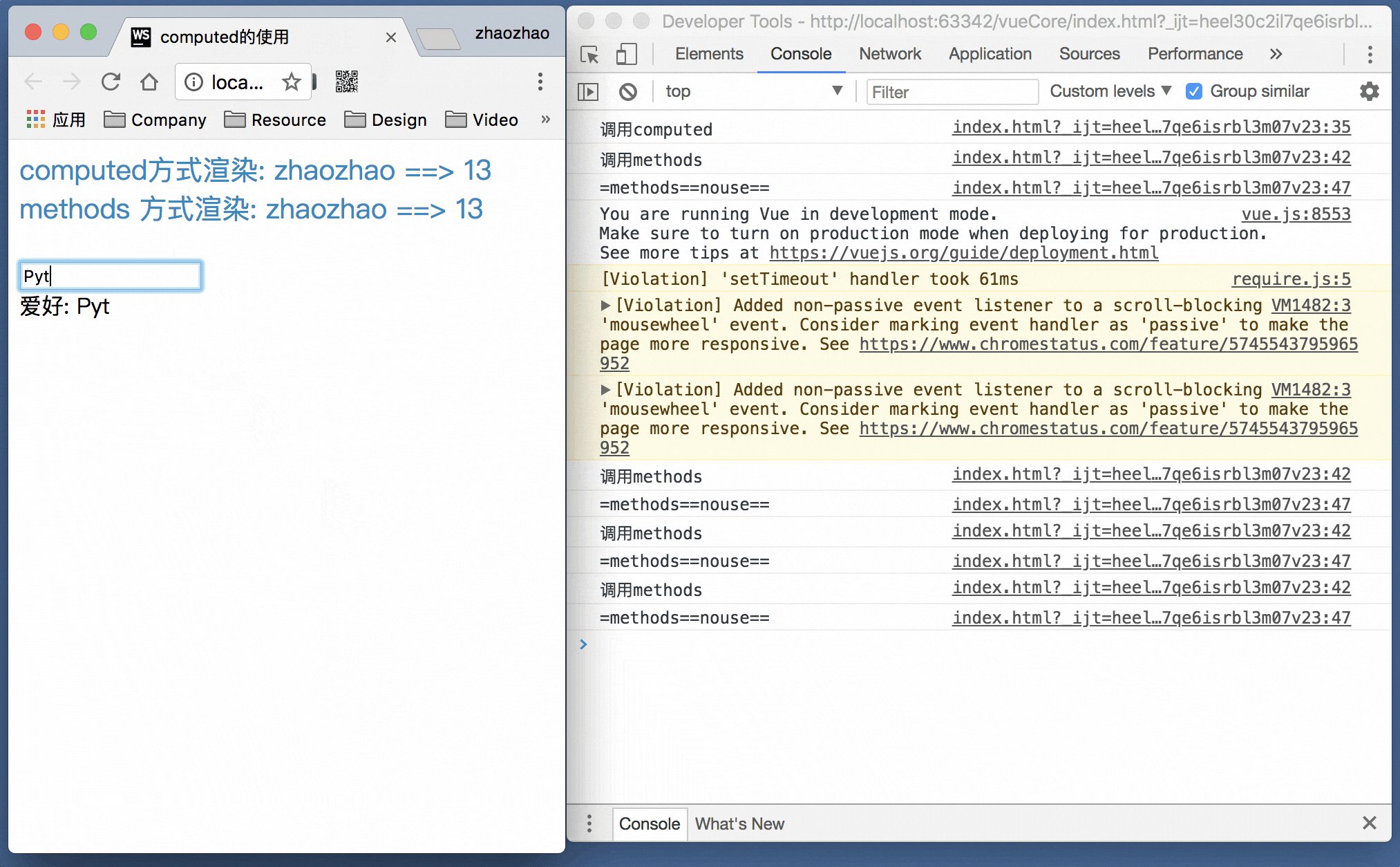
데이터를 연결하고 표시하는 작업은 메서드를 사용하여 완료할 수도 있지만 페이지의 데이터가 변경되는 경우 , 메소드의 메소드는 다시 호출되며(불필요한 성능 소비 발생) 메소드의 메소드는 자신과 관련된 데이터가 변경될 때만 호출됩니다
간단한 인스턴스

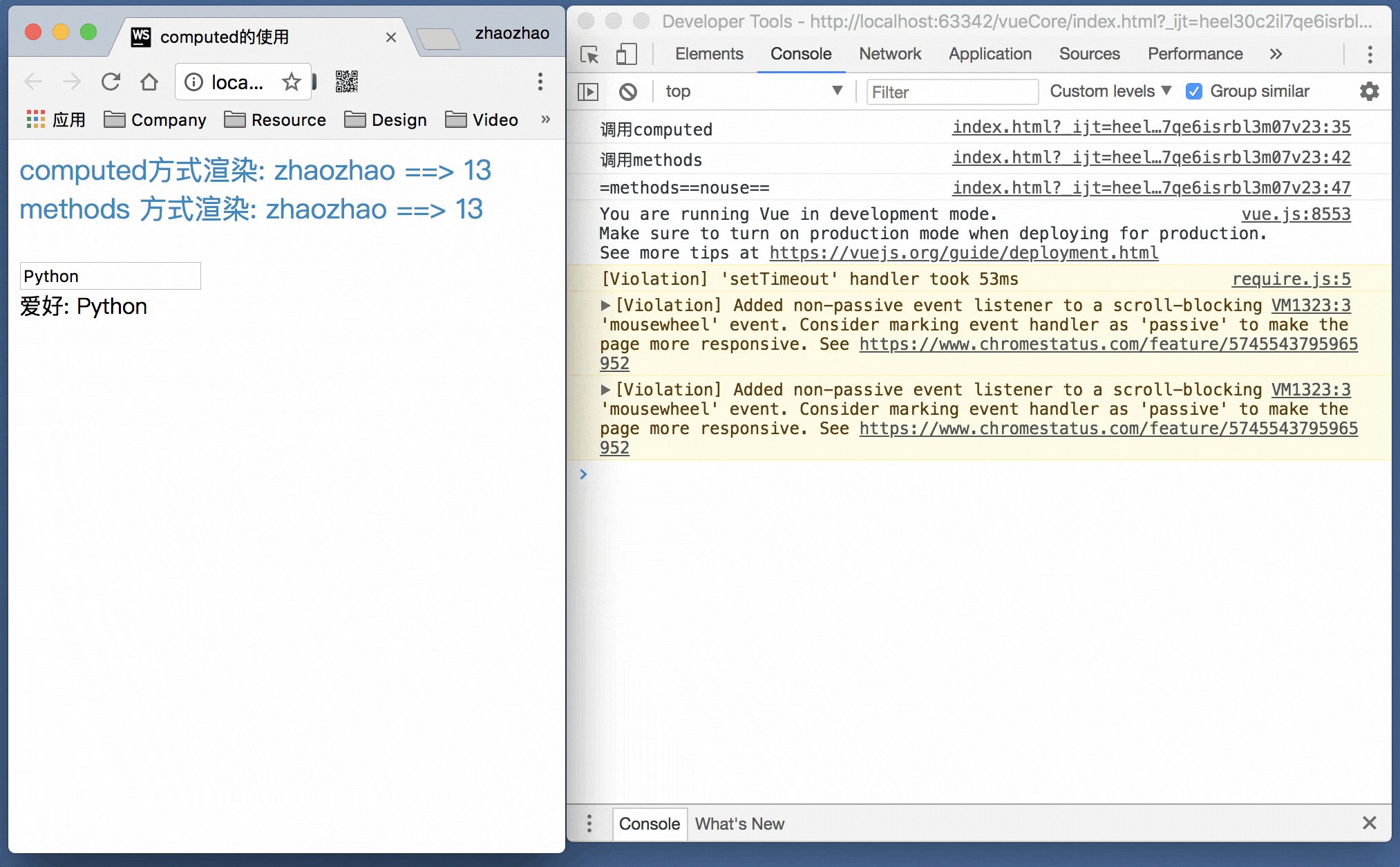
계산된 것은 초기화 중에만 호출됩니다
계산 초기화 중에만 호출
변경된 데이터가 자체와 관련이 없더라도 데이터가 변경되면 메서드가 호출됩니다.
테스트 소스 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
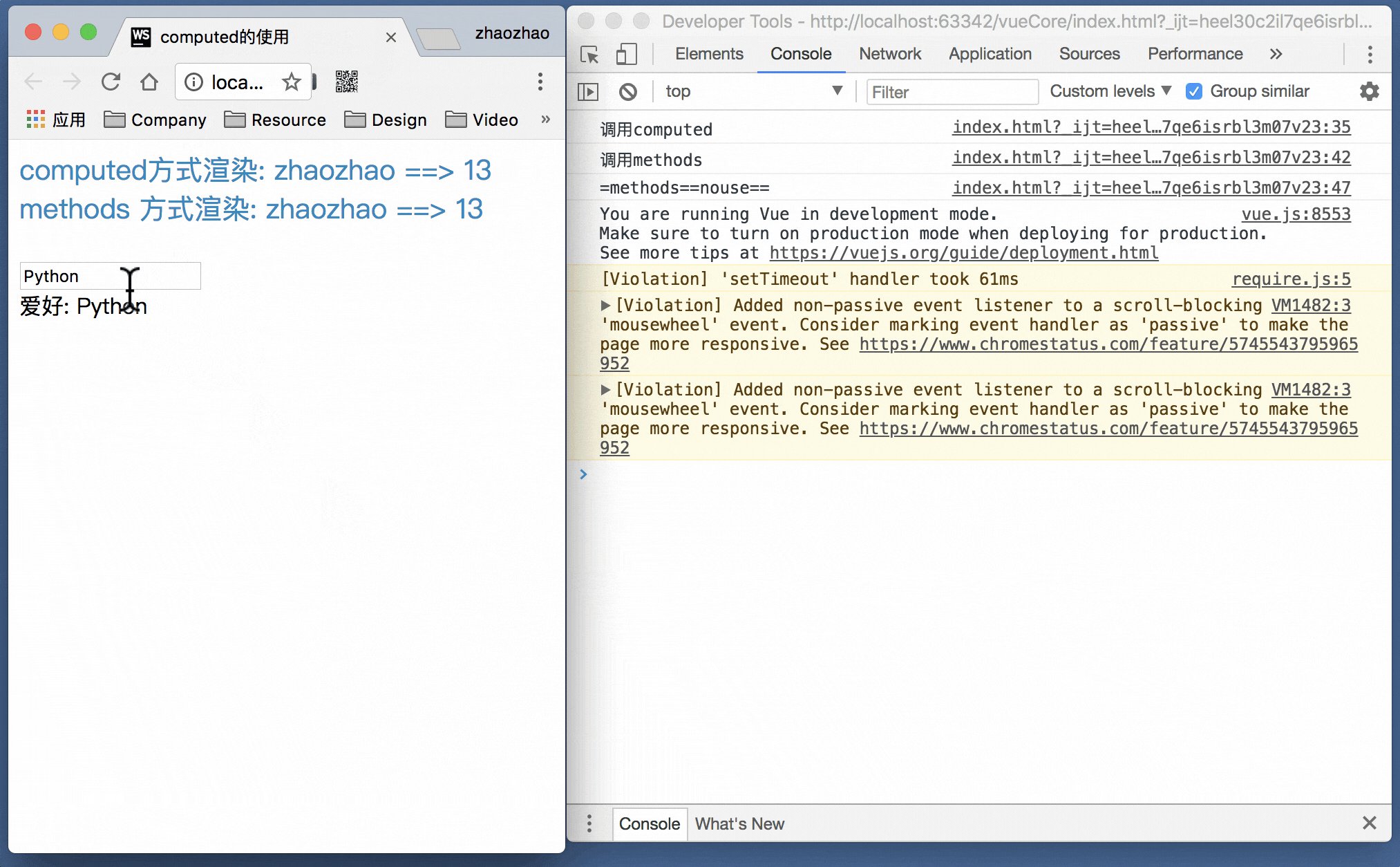
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
위는 제가 모두를 위해 컴파일한 내용입니다. 앞으로 모든 사람에게 도움이 되길 바랍니다.
관련 기사:
js를 사용하여 프론트 엔드와 백엔드에서 Json을 전송하는 샘플 코드 구현
vue Npm run build는 매개변수 방식을 전달하는 환경에 따라 다양한 도메인 이름을 패키지합니다.
JS는 가져옵니다. url 매개변수를 사용하고 JS는 json 형식 POST 요청 메소드
을 보냅니다.
위 내용은 Vue의 계산된 메소드와 메소드의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:AngularJS 날짜 형식을 사용하는 방법다음 기사:AngularJS 날짜 형식을 사용하는 방법

