jQuery로 구현한 캐리지 리턴 트리거 버튼 이벤트 기능의 예
- 亚连원래의
- 2018-05-29 09:47:571732검색
이 글에서는 주로 jQuery에서 구현한 트리거 버튼 이벤트 기능을 소개하며, jQuery 이벤트 응답과 페이지 요소 속성의 동적 연산과 관련된 구현 기술이 포함되어 있습니다. 도움이 필요한 친구들은 이를 참고할 수 있습니다
이 글의 예시에서는 트리거 버튼 입력에 대해 설명합니다. jQuery 이벤트 함수로 구현되었습니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>www.jb51.net jQuery回车触发按钮事件</title>
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#Submit').click(function () {
var account = $('#AccountInput').val();
var password = $('#PasswordInput').val();
if (account == '') {
alert('Please input account.');
$('#AccountInput').focus();
return false;
}
if (password == '') {
alert('Please input password.');
$('#PasswordInput').focus();
return false;
}
if (account == 'chad' && password == '123456') {
alert('Login success.');
}
else {
alert('Login failed.');
}
});
$(document).keydown(function (event) {
if (event.keyCode == 13) {
$('#Submit').triggerHandler('click');
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<table>
<tr>
<td> account</td>
<td><input id="AccountInput" type="text" style="width: 150px;" /></td>
</tr>
<tr>
<td>password</td>
<td><input id="PasswordInput" type="text" style="width: 150px;" /></td>
</tr>
<tr>
<td><input id="Submit" type="button" value="submit"/></td>
</tr>
</table>
</p>
</form>
</body>
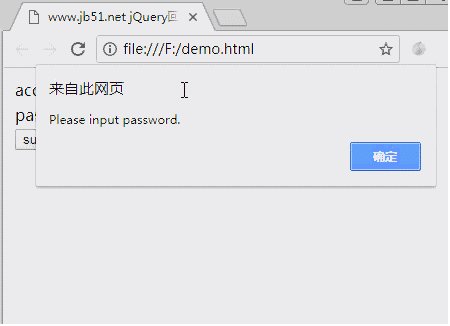
</html>작동 효과:

위는 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue-cli axios 요청 방법 및 도메인 간 처리 문제
위 내용은 jQuery로 구현한 캐리지 리턴 트리거 버튼 이벤트 기능의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

