노드를 사용하여 자신만의 명령줄 도구를 구축하는 방법에 대한 튜토리얼
- 亚连원래의
- 2018-05-28 17:25:241790검색
이 글에서는 노드를 사용하여 자신만의 명령줄 도구를 만드는 방법에 대한 튜토리얼을 주로 소개하고 참고용으로 제공합니다.
1. 간단한 기능 구현

2. 환경
1. 시스템: window 10
2. Editor: vscode
3.node 버전: 8.7.0
3. 재생 시작
1. 명령줄을 열고 새 package.json을 만듭니다.
npm init
이때 새 package.json이 생성된 것을 볼 수 있으며 편집기를 사용하여 엽니다. it
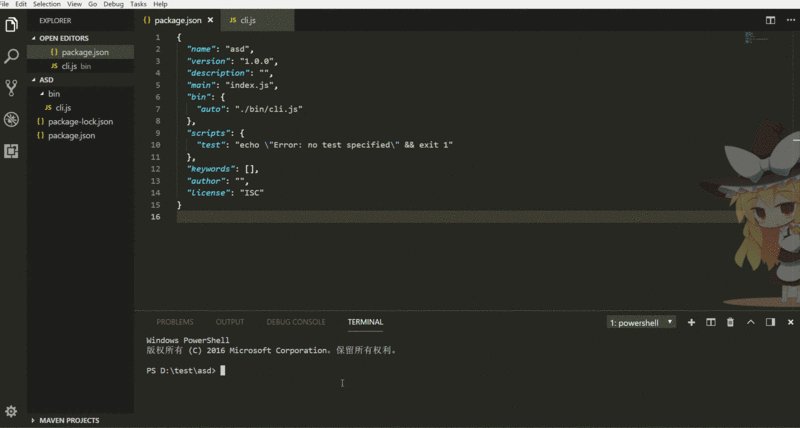
2. package.json을 수정하고 bin 속성을 추가합니다
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}
3. 현재 디렉터리에 새 cli.js를 만들고 간단히 수정합니다
console.log('hello world')
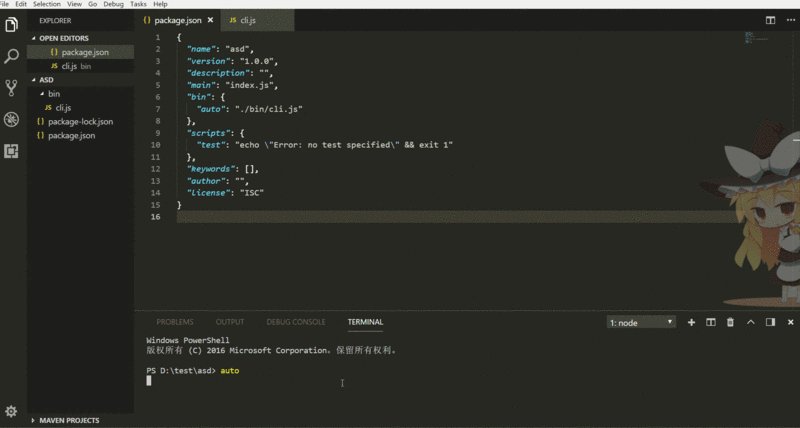
4. 명령줄에
npm link
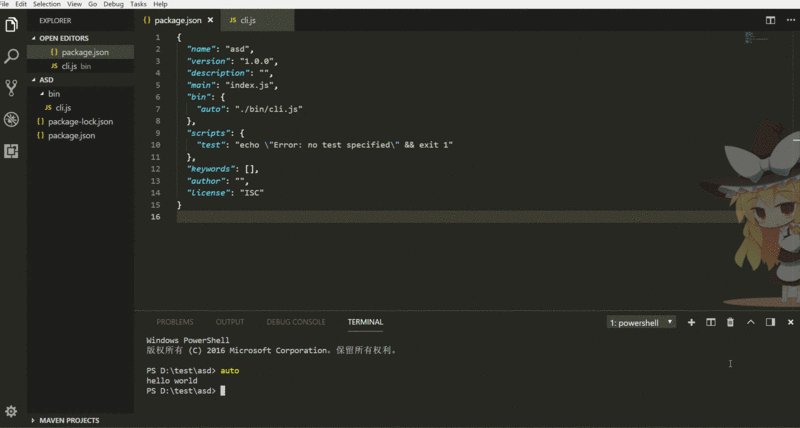
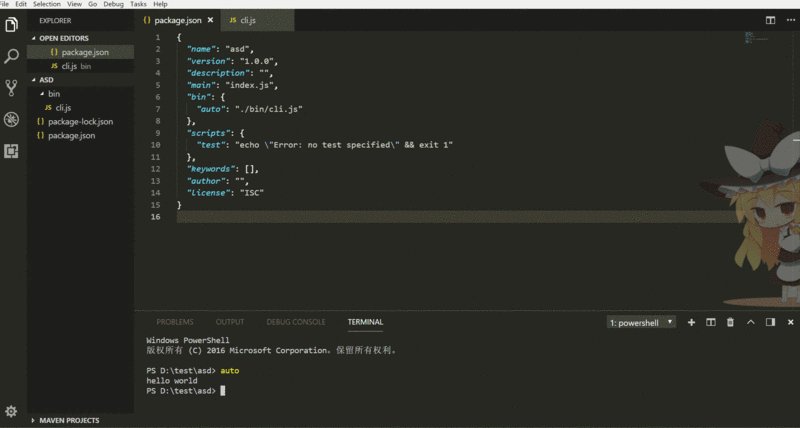
5 효과를 확인하세요

hello world가 올바르게 인쇄되면 성공입니다
6. 미리보기 효과를 얻으려면
원칙은 cli일 때입니다. js가 실행되면 자동으로 읽어옵니다. 템플릿을 설정한 후 현재 디렉터리에 파일을 생성하고
템플릿의 내용을 작성합니다. 간단한 코드는 다음과 같습니다
#! /usr/bin/env node const fs = require('fs') const exec = require('child_process').exec var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数 //读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板) var content = fs.readFileSync('./template/template.vue') //生成内容 fs.writeFileSync(args[0], content) // 使用vscode打开 exec('code ' + args[0])
위 내용은 제가 모든 사람을 위해 편집되었으며, 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
H5 기능 FormData를 사용하여 새로 고치지 않는 파일 업로드 달성
AJAX 교차 도메인 요청 JSONP를 통해 JSON 데이터 획득
위 내용은 노드를 사용하여 자신만의 명령줄 도구를 구축하는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

