vue 프로젝트에서 페이지를 새로 고치는 방법
- php中世界最好的语言원래의
- 2018-05-28 15:32:283065검색
이번에는 vue 프로젝트에서 페이지를 새로 고치는 방법을 알려드리겠습니다. vue 프로젝트에서 페이지를 새로 고치기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
1. 시나리오
목록을 처리할 때 데이터를 삭제 하거나 새 데이터를 추가 한 후 현재 페이지를 새로 고쳐야 하는 경우가 많습니다.
2. 문제가 발생했습니다
1. vue-router를 사용하여 현재 페이지로 경로를 재설정2합니다. 0) 새로 고칠 때 전체 브라우저가 다시 로드되고 깜박이며 경험이 좋지 않았습니다
3. 솔루션 제공/주입 조합
기능: 상위 구성 요소가 모든 하위 구성 요소에 종속성을 주입하도록 허용합니다. 구성 요소 계층 구조의 깊이에 관계없이 업스트림 및 다운스트림 관계가 설정되면 항상 적용됩니다.
App.vue:
라우터 뷰의 표시 또는 숨기기를 제어하는 reload 메소드를 선언하여 페이지 리로딩을 제어합니다.
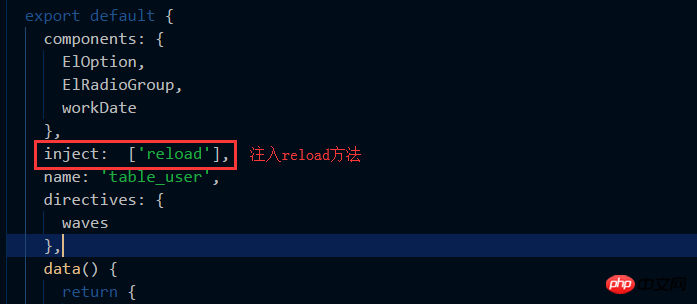
 tableList.vue:
tableList.vue:
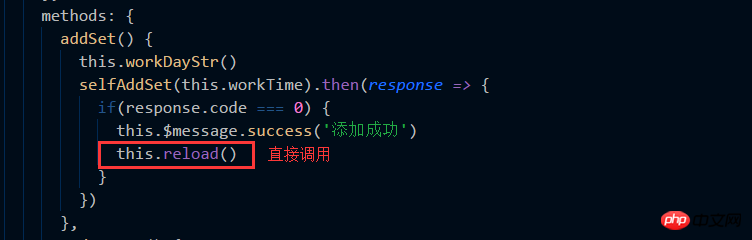
App.vue 컴포넌트 삽입(제공) 페이지 다시 로드 종속성에 로직이 완료된 후(삭제 또는 추가...) this.reload()를 직접 호출하여 현재 페이지를 새로 고칩니다.

 4.provide / inject Usage
4.provide / inject Usage
provide: 옵션은 객체이거나 객체를 반환하는 함수여야 합니다. 이 개체에는 하위 항목에 삽입할 수 있는
속성string배열 또는 개체, 개체의 키는 로컬 바인딩 이름입니다팁:
바인딩은 반응하지 않습니다. 이는 의도적인 것입니다. 청취 가능한 객체를 전달하는 경우 해당 속성은 여전히 반응합니다.provide和inject이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
v-model을 사용하는 방법 및 vue 팝업 구성 요소 구현을 약속하는 방법Vue를 사용하여 Axios 플러그인을 보조 캡슐화하는 방법위 내용은 vue 프로젝트에서 페이지를 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

