jqueryggleClass() 속성을 사용하여 기사 단락을 만들고 배경색을 변경하는 방법
- php中世界最好的语言원래의
- 2018-05-28 14:22:061981검색
이번에는 jquery 토글클래스()properties를 사용하여 배경색을 변경하는 기사 단락을 만드는 방법을 보여 드리겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다. 살펴보세요.
정의 및 사용법toggleClass() 메서드는 선택한 요소를 추가하고 제거하기 위해 하나 이상의 클래스를 전환합니다.
이 방법은 각 요소에 지정된 클래스를 확인합니다. 클래스가 존재하지 않으면 추가하고, 설정되어 있으면 제거합니다. 이를 토글 효과라고 합니다.
그러나 "switch" 매개변수를 사용하면 클래스를 제거만 하거나 추가만하도록 지정할 수 있습니다.
Syntax
$(selector).toggleClass(classname,function(index,currentclass),switch)
| Description | |
|---|---|
| 필수입니다. 추가하거나 제거할 하나 이상의 클래스 이름을 지정합니다. 여러 클래스를 지정해야 하는 경우 공백을 사용하여 클래스 이름을 구분하세요. | |
| 선택사항. 추가/제거해야 하는 하나 이상의 클래스 이름을 반환하는 함수를 지정합니다. |
|
| 선택사항입니다. 클래스만 추가(true)할지 아니면 제거(false)할지 여부를 지정하는 부울 값입니다. |
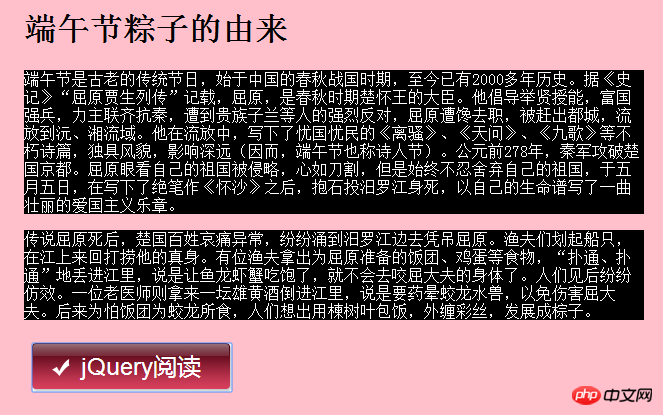
사용법 소개: jQuery는 기사 단락을 생성하고 배경색 속성을 변경합니다. jquery 토글클래스() 속성.
효과 그림은 다음과 같습니다.

File
Quote:<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").click(function(){
$("p").toggleClass("main");
});
});
</script>이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. , PHP 중국어 웹사이트 기사에서 다른 관련 주제에 주목하세요!
추천 자료:
Vue 애플리케이션용 404 페이지를 전역적으로 구성하는 방법nodejs express를 사용하여 자체 서명된 https 서버를 구성하는 방법위 내용은 jqueryggleClass() 속성을 사용하여 기사 단락을 만들고 배경색을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

