vue.js_vue.js에서 생성된 메소드의 역할
- 亚连원래의
- 2018-05-28 10:56:451816검색
이 글은 vue.js에서 생성된 메소드의 역할과 마운트된 메소드와 생성된 메소드의 차이점을 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
이것은 vue.js의 라이프 사이클 후크 함수 중 하나이며, 이후에 이 함수를 호출합니다. vue 인스턴스가 생성됩니다. vue 인스턴스가 생성된 후에는 html 요소에 바인딩한 다음 컴파일한 다음 문서에 삽입해야 합니다. 각 단계에는 개발자가 서로 다른 단계에서 서로 다른 논리를 처리할 수 있도록 하는 후크 기능이 있습니다.
일반적으로 생성된 함수에서 ajax를 호출하면 페이지 초기화에 필요한 데이터를 얻을 수 있습니다.
인스턴스 수명 주기
각 Vue 인스턴스는 생성되기 전에 일련의 초기화 프로세스를 거칩니다. 예를 들어, 인스턴스는 데이터 관찰자를 구성하고, 템플릿을 컴파일하고, 인스턴스를 DOM에 마운트한 다음, 데이터가 변경되면 DOM을 업데이트해야 합니다. 이 프로세스 중에 인스턴스는 사용자 지정 논리를 실행할 수 있는 기회를 제공하는 일부 수명 주기 후크도 호출합니다. 예를 들어, 생성된 후크는 인스턴스가 생성된 후에 호출됩니다.
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"
마운트, 업데이트, 삭제 등 인스턴스 수명 주기의 여러 단계에서 호출되는 다른 후크도 있습니다. 후크의 this는 이를 호출한 Vue 인스턴스를 가리킵니다. 일부 사용자는 Vue.js에 "컨트롤러"라는 개념이 있는지 묻습니다. 대답은 '아니요'입니다. 구성 요소의 사용자 정의 논리는 이러한 후크에 배포될 수 있습니다.
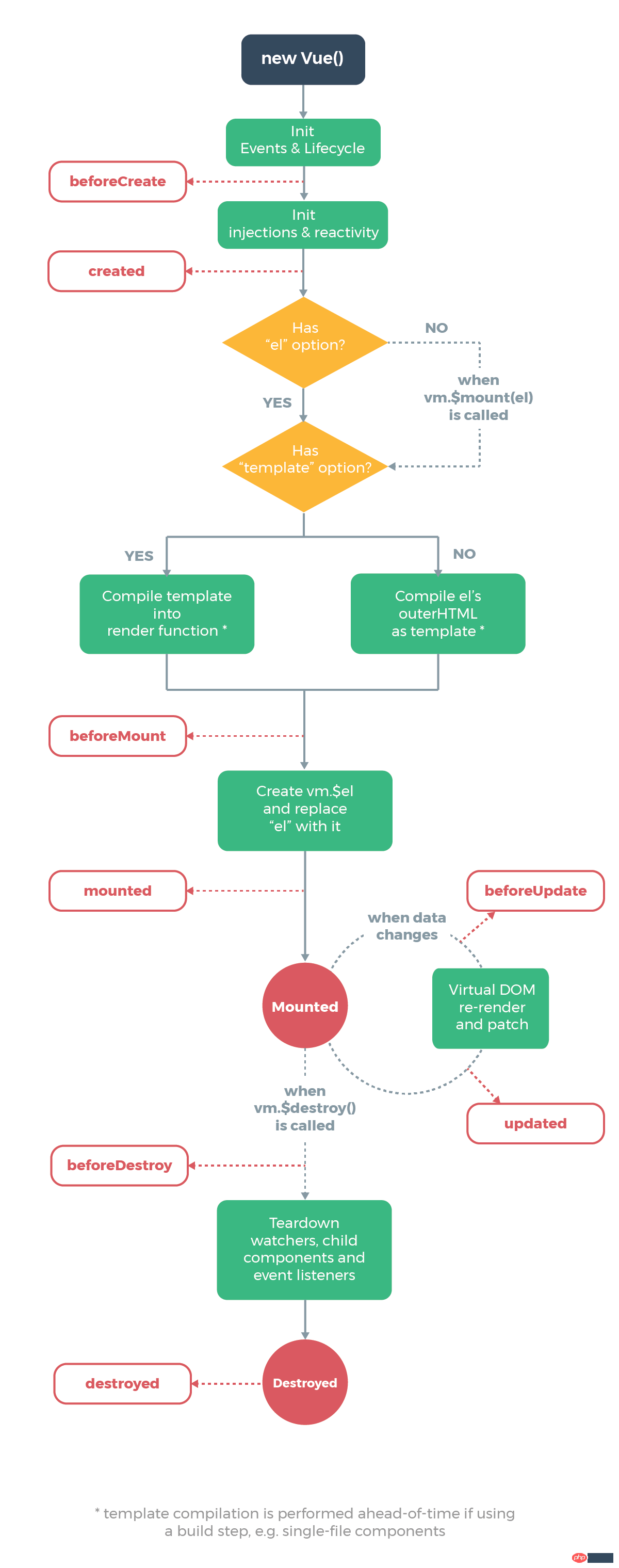
라이프 사이클 다이어그램
다음 그림은 인스턴스의 라이프 사이클을 보여줍니다. 모든 것을 즉시 이해할 필요는 없지만 나중에 도움이 될 것입니다.

추가:
Vue라이프 사이클에서 마운트된 것과 생성된 것의 차이점
1. 라이프 사이클이란 무엇입니까?
일반적인 언어에서는 Vue의 인스턴스 또는 구성 요소가 생성에서 소멸까지 거치는 일련의 프로세스입니다. 엄격하지는 않지만 기본적으로 이해할 수 있습니다.
일련의 실습을 통해 이제 발생한 모든 문제를 정리했으며 오늘은 생성된 것과 마운트된 것의 차이점을 기록하겠습니다.
2 생성된 것과 마운트된 것의 차이점은 무엇입니까?
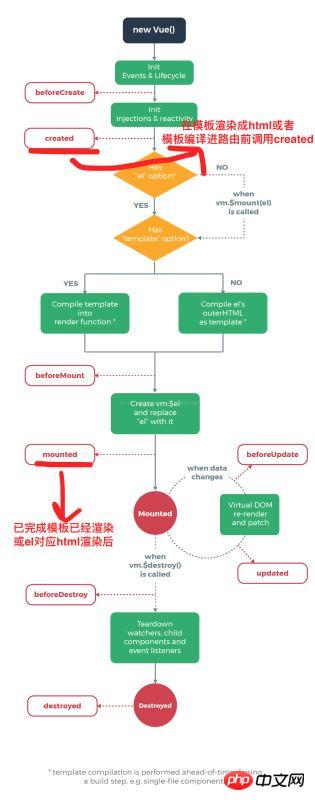
공식 다이어그램은 다음과 같습니다.

다이어그램에서 두 개의 노드를 살펴봅니다.
created: 템플릿이 html로 렌더링되기 전에 호출됩니다. 즉, 일부 속성 값은 일반적으로 초기화된 후 뷰로 렌더링됩니다.
mounted: 템플릿이 HTML로 렌더링된 후, 일반적으로 초기화 페이지가 완료된 후 호출되며 HTML의 DOM 노드에서 일부 필수 작업을 수행합니다.
사실 이 두 가지가 더 이해하기 쉽습니다. Created는 일반적으로 더 자주 사용되는 반면 Mounted는 일반적으로 플러그인 Chart.js 사용과 같은 일부 플러그인이나 구성 요소를 사용하는 동안 작동합니다. var ctx = document.getElementById(ID); 일반적으로 이 단계가 있으며, 이를 컴포넌트에 작성하면 생성된 차트에서 일부 초기 구성을 수행할 수 없다는 것을 알게 됩니다. 계속하기 전에 HTML이 렌더링될 때까지 기다려야 합니다. (컴포넌트 사용) 예제를 살펴보겠습니다.
3. 예시
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>
다음과 같이 출력되는 것을 볼 수 있습니다.

생성된 항목에 초기 값이 할당되면 모두 성공적으로 렌더링되는 것을 볼 수 있습니다.
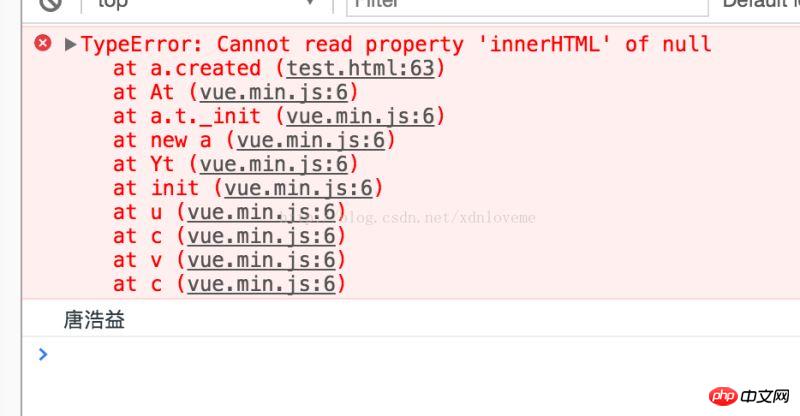
그러나 동시에 콘솔을 보면 다음과 같습니다.

첫번째 오류가 보고된 것을 볼 수 있습니다. 실제로는 id를 찾을 수 없고, getElementById(ID)도 찾지 못했기 때문입니다. 그 이유는 다음과 같습니다.
만들었을 때 뷰의 html이 렌더링되지 않았기 때문에 이때 html의 dom 노드를 직접 조작하면 해당 요소를 절대 찾을 수 없습니다
그리고 Mounted에서는 이때 html이 렌더링되었으므로 dom 노드를 직접 조작할 수 있으므로 "Tang Haoyi"라는 결과가 출력됩니다.
위 내용은 마운트와 마운트의 차이점을 제가 직접 요약한 것입니다. 인상을 깊게 하기 위해 비교적 간단하게 기록하겠습니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
내부 구성 요소 캐러셀 전환 효과를 구현하기 위한 Vue용 샘플 코드
Javascript의 연산자 오버로딩에 대한 자세한 설명
JavaScript로 간단한 동적 진행률 표시줄 효과를 구현하기
위 내용은 vue.js_vue.js에서 생성된 메소드의 역할의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

