동적으로 추가된 요소에 이벤트 함수를 추가하는 JS 구현 예
- 亚连원래의
- 2018-05-26 17:30:001892검색
이 글에서는 동적으로 추가된 요소에 이벤트를 추가하는 JS 구현을 주로 소개하고, 동적으로 추가된 요소에 이벤트를 추가하는 이벤트 위임을 기반으로 하는 자바스크립트의 관련 작업 기술을 분석합니다. 필요한 친구는 이 글의 예제를 참고할 수 있습니다. 동적으로 추가된 요소에 이벤트 함수를 추가하는 JS 구현을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
일상 개발에서 js를 통해 일부 요소를 생성하는 경우가 있지만, 생성된 노드에 이벤트를 추가하기 위해 원본 for 루프를 사용하는 경우 종종 작동하지 않습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net js动态添加事件</title>
</head>
<body>
<ul id="out-ul">
<li class="out-li">123</li>
<li class="out-li">123</li>
<li class="out-li">123</li>
</ul>
<button id="btn">添加</button>
<script>
document.getElementById('btn').addEventListener('click',function(){
var htmlFragment='<li>我是新增的li</li>';
var addLi=document.createElement('li');
addLi.innerHTML=htmlFragment;
outUl.appendChild(addLi);
},false);
var outUl=document.getElementById('out-ul')
var outLi=outUl.getElementsByClassName('out-li');
for(var i=0;i<outLi.length;i++){
outLi[i].onclick=function(){
alert(1);
}
}
</script>
</body>
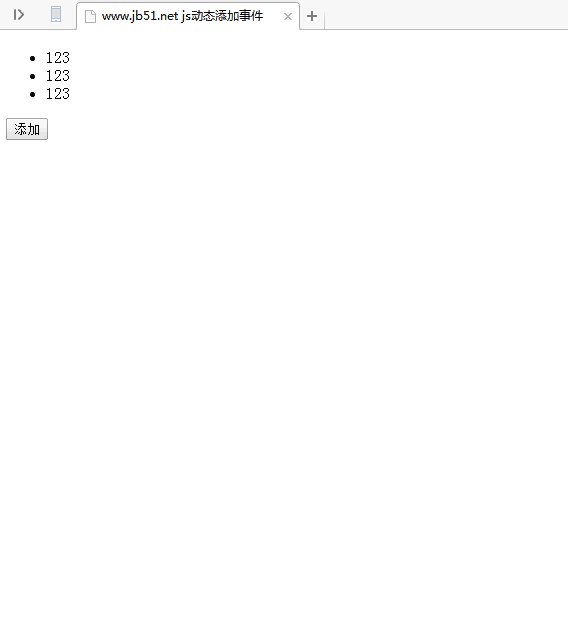
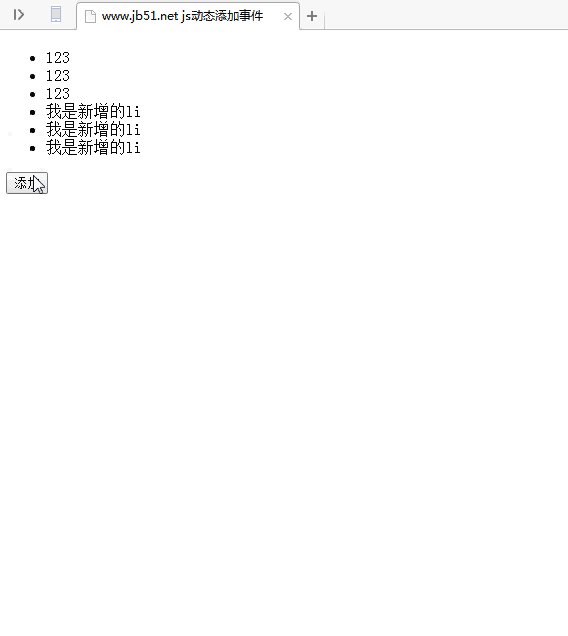
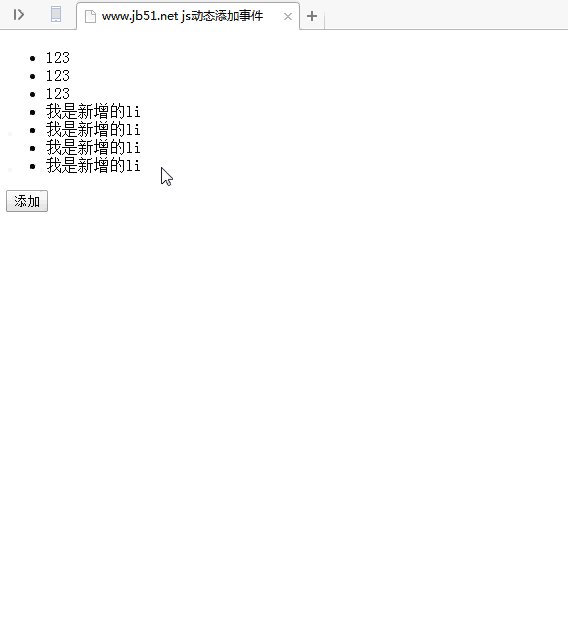
</html> 작동 효과:
 예를 들어 for 루프를 통해 li에 추가된 이벤트는 새로 추가된 li에 바인딩될 수 없습니다. 자세한 이유는 여기서 설명하지 않습니다. 그렇다면 실제로 해결하는 방법은 간단합니다. 즉, 이벤트 위임을 통해 해결하고 코드를 직접 입력하면 됩니다.
예를 들어 for 루프를 통해 li에 추가된 이벤트는 새로 추가된 li에 바인딩될 수 없습니다. 자세한 이유는 여기서 설명하지 않습니다. 그렇다면 실제로 해결하는 방법은 간단합니다. 즉, 이벤트 위임을 통해 해결하고 코드를 직접 입력하면 됩니다.
Ajax 도시 이름을 통해 데이터 가져오기
 MVC가 부트스트랩을 만난 후 Ajax 양식 검증
MVC가 부트스트랩을 만난 후 Ajax 양식 검증
위 내용은 동적으로 추가된 요소에 이벤트 함수를 추가하는 JS 구현 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

