이번 글에서는 주로 video.js를 기반으로 개발된 vue-video-player를 활용한 vue-video-player 기반의 플레이어 커스터마이징 방법과 video.js에서 API를 동작시키는 방법을 소개합니다. 도움이 필요한 친구들은 참고해서
효과를 먼저 살펴보세요.
그림 1--사이드바 표시

그림 2-사이드바 축소

그림 3: 전체 화면.

작성
이 프로젝트에서는 vue와 vue-video-player를 사용해야 하는데 여기서는 ui 프레임워크를 기반으로 하는 것은 중요하지 않습니다. js로 개발된 vue-video-player 사용법과 video.js에서 api를 조작하는 방법입니다.
vue-video-player 프로젝트 주소: https://github.com/surmon-china/vue-video-player.
video.js 문서 주소: http://docs.videojs.com/docs/api/player.html.
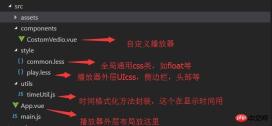
프로젝트 디렉터리:

1. 외부 UI 레이아웃
그림 1에서 볼 수 있듯이 이 프로젝트는 2열 적응형 레이아웃을 사용하며 오른쪽은 고정된 재생 목록입니다. 너비는 500px입니다. 왼쪽에는 플레이어 상자가 있습니다. 핸들 클릭에 따라 재생 목록 상자가 확장되거나 축소될 수 있으며, 플레이어 상자도 재생 목록의 확장/축소에 따라 너비가 조정됩니다.
(녹화한 애니메이션의 용량이 너무 커서 업로드가 힘들기 때문에 제 프로그램을 복제해서 실행하시면 보실 수 있습니다.) HTML 코드 구조는 다음과 같습니다. 플레이어 UI는 CostomVedio.vue라는 구성 요소로 캡슐화되어 있습니다. 재생 영역은 vue-video-player 플레이어를 사용하지만 하단 컨트롤 바는 사용자 정의되어 있으며 일반적으로 플레이어와 함께 제공되는 컨트롤 바를 사용하지 않습니다. 디자인 형제의 요구 사항을 충족하므로 플레이어 UI를 맞춤 설정해야 합니다.
html 구조 코드는 다음과 같습니다.
.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}구체적인 아이디어는 플레이어를 사용하여 재생 영역을 채우고 위치 위치 지정을 사용하여 재생 영역 하단에 사용자 정의 컨트롤 바를 고정하는 것입니다. 여기서 z-인덱스를 확인하세요. controlBar의 크기는 충분히 커야 합니다. 그렇지 않으면 전체 화면일 때 최상위 레이어에서 볼 수 없습니다.  css 스타일:
css 스타일:
.toLeft{
.transition;
margin-right: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}
3. 사용자 정의 controlBar 기능 구현
다음 단계는 재생, 일시 정지, 다음 노래, 재생 진행률, 남은 시간, 전체 화면 등의 사용자 정의 controlBar 기능을 구현하는 것입니다. 볼륨 조정을 기다리세요.
여기서는 먼저 video.js의 해당 API를 살펴봐야 합니다. 비록 영어로 되어 있지만 매우 명확하고 이해하기 쉽습니다.
video.js API 문서 주소: http://docs.videojs.com/docs/api/player.html
1. 재생, 일시정지, 다음곡, 전체화면은 우리가 추가한 커스텀 버튼의 클릭 이벤트를 주로 모니터링합니다. , 플레이어 API를 호출하여 해당 작업을 수행하고 상태를 변경합니다.
// 播放区
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}물론 vue-video-player의 플레이어는 콜백 메서드의 상태 변화를 모니터링합니다.
//侧边信息区
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}재생 버튼을 표시하는 동안 "일시 중지"를 표시하는 등 이러한 상태 변화에 따라 UI를 적절하게 변경할 수 있습니다. 일시 정지 시 '재생' 및 기타 기능을 사용할 수 있습니다. 2. 재생 진행률, 남은 시간, 볼륨 조정
재생 진행률은 플레이어의 onPlayerTimeupdate() 콜백 메서드의 currentTime 메서드를 기반으로 합니다. 여기서는 Slider를 사용하고 진행률이 모두 정수 계산이기 때문입니다. 여기에 저장하려면 두 개의 변수가 필요합니다. 하나는 정수 형식이고 다른 하나는 표시할 시간, 분, 초 형식을 지정한 후 문자열 형식입니다. // 内容区
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
} 고정 지점 재생, 즉 사용자가 진행률 표시줄의 특정 위치를 클릭하여 이 지점에서 재생을 진행합니다. 이 방법은 슬라이더의 고정 지점을 모니터링하는 데 사용됩니다. 고정 지점의 값을 가져온 다음 플레이어를 전달합니다. currentTime 설정은 재생을 위해 고정 지점으로 이동합니다. 볼륨 조정 방법은 재생 진행과 유사합니다.
사운드를 켜기 위해 초기화할 때
<template>
<p class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部进度条 start -->
<transition name="fade">
<p class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <p class="bottomCtrl" v-show="false"> -->
<!-- <p class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<p class="clearfix" >
<p class="left">
<!-- 暂停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span class="time">
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</p>
<p class="right clearfix">
<p class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</p>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" class="full-screen" ></Icon>
</span>
</p>
</p>
</p>
</transition>
</p>
</template>를 구성해야 합니다. 그렇지 않으면 음소거 상태에서 사운드를 조정할 수 없습니다.
player.volume(val) API를 사용하여 볼륨을 설정합니다. 여기서 val=0은 소리가 꺼짐을 의미하고, val=1은 소리가 가장 크다는 뜻이며, 0.5는 소리가 절반으로 설정되었음을 의미합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Ajax의 루프 구성표객체 Object를 반환하는 Ajax에 대한 빠른 솔루션
jQuery에서 ajax의 4가지 일반적인 요청 방법 소개
위 내용은 vue-video-player를 기반으로 플레이어를 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.







