p5.js에서 피보나치 나선을 구현하기 위한 샘플 코드
- 亚连원래의
- 2018-05-26 16:41:222268검색
이 글에서는 주로 p5.js에서 Fibonacci 나선을 구현하기 위한 샘플 코드를 소개하고 있으니 참고하시기 바랍니다.
이 글에서는 피보나치 나선을 구현하고 이를 모두와 공유하고 직접 메모하기 위한 p5.js의 샘플 코드를 주로 소개합니다.
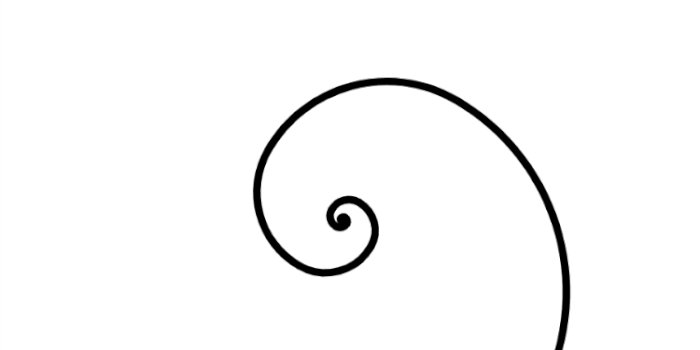
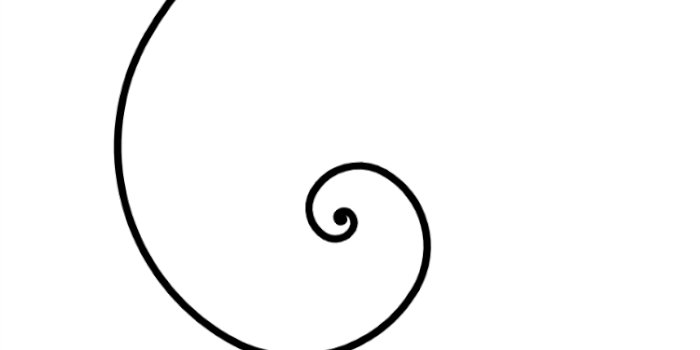
효과는 다음과 같습니다.

주요 방법
translate( )
rotate()
arc()
피보나치 나선
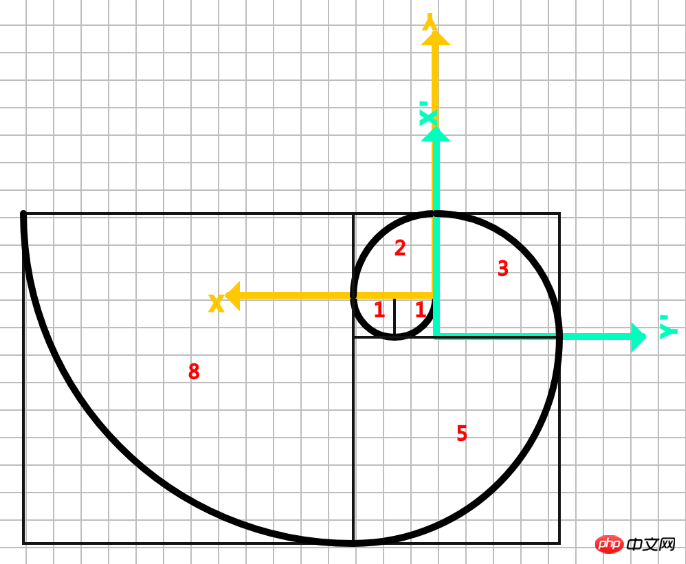
피보나치 나선은 "황금 나선"이라고도 불리며 피보나치 수열을 기반으로 그려집니다. 피보나치 수를 측면으로 한 정사각형의 90도 부채꼴 모양이며 연결된 호는 피보나치 나선입니다.
Sketch

프로세스 분해
1. 빈 피보나치 배열 정의:
var Fibonacci = [];
2. 초기화
기본 케이스 draw() 함수 그리기가 무한 반복됩니다 .frameRate() 함수는 영화에서 초당 재생되는 프레임 수와 마찬가지로 초당 그림이 반복되는 횟수를 설정할 수 있습니다.
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}
3. 피보나치 나선의 스타일을 설정하세요
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}
4. 피보나치 나선 그리기를 시작하세요
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}
5. 진 피보 나선형이 움직인다
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
완전한 코드
var Fibonacci = [];
function setup(){
createCanvas(windowWidth, windowHeight);
background(255);
frameRate(10);
}
function draw(){
background(255);
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
}
위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
주문 번호가 존재하는지 동기적으로 확인하는 Ajax 메소드
js+ajax 메소드는 Java 백그라운드에서 반환된 json 객체를 처리하고 반복되는 테이블
위 내용은 p5.js에서 피보나치 나선을 구현하기 위한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

