js+css를 사용하여 타이핑 효과를 얻는 방법
- php中世界最好的语言원래의
- 2018-05-26 15:36:071734검색
이번에는 js+css를 사용하여 타이핑 효과를 얻는 방법과 js+css를 사용하여 타이핑 효과를 얻을 때 주의사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다.
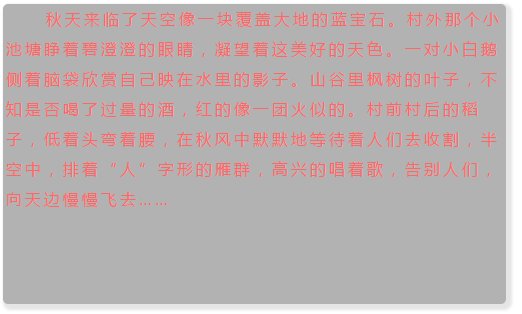
1. 효과

2. 소스 코드
<html>
<head>
<style type="text/css">
#myp{
display: inline-block;
width:500px;
height:300px;
background-color:rgba(0,0,0,0.3);
color:hsla(0,100%,70%,1);
word-wrap:break-word;
line-height:30px;
letter-spacing:3px;
padding-left:3px;
text-indent:40px;
border-radius:5px;
-webkit-box-shadow: 3px 3px 3px 3px rgba(0,0,0,0.1);
-moz-box-shadow: 3px 3px 3px 3px rgba(0,0,0,0.1);
box-shadow: 3px 3px 3px 3px rgba(0,0,0,0.1);
}
</style>
<script type="text/javascript">
window.onload = function () {
var myp = document.getElementById("myp");
var contentArr = "秋天来临了天空像一块覆盖大地的蓝宝石。村外那个小池塘睁着碧澄澄的眼睛,凝望着这美好的天色。一对小白鹅侧着脑袋欣赏自己映在水里的影子。山谷里枫树的叶子,不知是否喝了过量的酒,红的像一团火似的。村前村后的稻子,低着头弯着腰,在秋风中默默地等待着人们去收割,半空中,排着“人”字形的雁群,高兴的唱着歌,告别人们,向天边慢慢飞去……".split("");
var content = "";
var index = 0;
var ID = setInterval(function () {
content += contentArr[index];
myp.innerHTML = content + "_";
index++;
if(index === contentArr.length){
myp.innerHTML = content ;
clearInterval(ID);
console.log("结束了");
}
},100);
}
</script>
</head>
<body>
<p id="myp"></p>
</body>
</html>이 기사의 사례를 읽으신 후, PHP 중국어 웹사이트의 다른 관련 기사를 주목해 보세요!
추천 도서:
위 내용은 js+css를 사용하여 타이핑 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

