Vue 드롭다운 목록 함수 예제 코드
- 亚连원래의
- 2018-05-26 13:57:012177검색
이 글은 주로 Vue 드롭다운 목록 기능의 예제 코드를 소개하고 있습니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
최근 작업을 해서 드롭다운을 만들어 봤습니다. 목록. 모든 형제자매들이 같은 요구사항을 갖고 있을 것이라고 생각하여 모든 형제자매들에게 도움이 되기를 바라며 드롭다운 목록을 정리했습니다. Github 주소:
https://github.com/ClmPisces /vue-droplist
마음에 드셨다면 별표를 주세요. 문제가 있으면 올려주세요
Installcnpm install vue-droplist --save가져오기
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
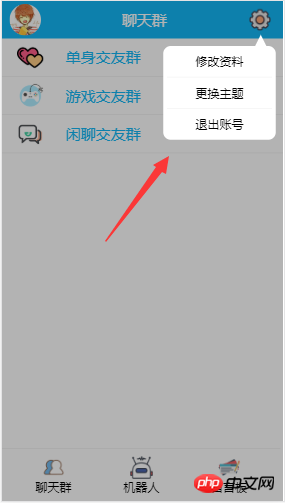
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
 위 내용은 제가 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다.
위 내용은 제가 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
속성 리소스 파일 데이터를 읽는 Ajax 메서드페이지의 특정 콘텐츠에 대한 정기적인 업데이트를 구현하는 Ajax 메서드응답 콘텐츠 길이를 가져오는 Ajax 메서드위 내용은 Vue 드롭다운 목록 함수 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue 페이지 로딩 깜박임 처리 방법다음 기사:Vue 페이지 로딩 깜박임 처리 방법

