백그라운드 전송 HTML 필드 문자열을 HTML로 변환하기 위해 Vue를 구현하는 방법
- php中世界最好的语言원래의
- 2018-05-26 11:22:262571검색
이번에는 노트가 무엇인지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
태그된 문자열은 백그라운드에서 전달됩니다. 프런트 엔드는 HTML 형식으로 직접 변환할 수 있지만 vue에서 할 작업

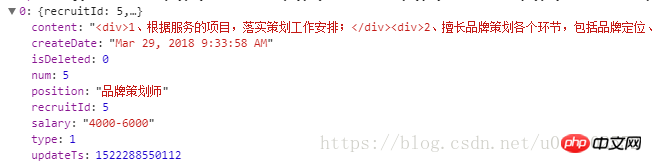
이 DEMO에서는 item.content에 포함된 문자열이 HTML로 변환됩니다. 암호.
참고: v-html을 사용하는 태그의 콘텐츠는 item.content로 대체됩니다.
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 콘텐츠를 보려면 다른 관련 콘텐츠에 주목하세요. PHP 중국어 웹사이트의 기사!
추천 도서:
위 내용은 백그라운드 전송 HTML 필드 문자열을 HTML로 변환하기 위해 Vue를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

