Vue 페이지 전환 효과 BubbleTransition
- 亚连원래의
- 2018-05-26 09:57:111781검색
vue, vue-router, animejs를 사용하여 Vue 페이지 전환 효과의 BubbleTransition을 구현하는 방법을 설명합니다. 필요한 친구는 이를 참조할 수 있습니다.

CodePen 주소
프런트 엔드에서 SPA를 사용한 후 얻을 수 있습니다. 페이지와 같은 추가 제어 애니메이션을 전환할 때 백엔드 페이지를 사용하여 위의 효과를 달성하지 못할 수도 있고 완료 시 명확한 스플래시 화면이 표시될 수도 있습니다. 모든 리소스를 다시 로드해야 하기 때문입니다.
오늘은 vue, vue-router, animationjs를 사용하여 위의 효과를 얻는 방법을 설명합니다.
Steps
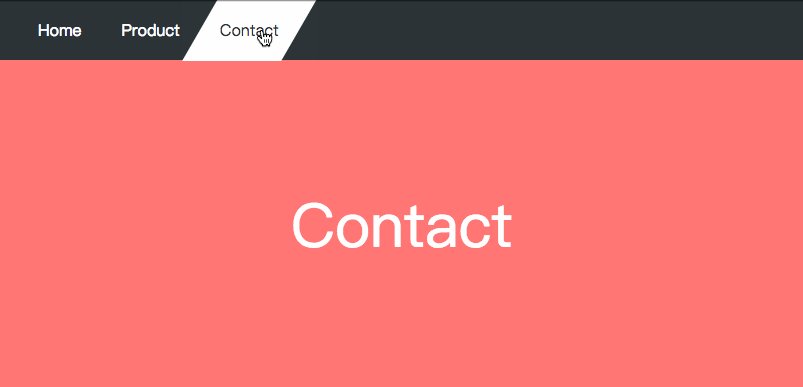
메뉴를 클릭하면 버블이 생성되고 진입 애니메이션이 실행됩니다.
페이지 점프
종료 애니메이션 실행
기능 알 호출 구성요소
v-show, v-if 등의 명령어가 아닌 객체를 통해 효과가 호출되었으면 좋겠습니다. 통일성을 유지하기 위해 지금도 Vue를 사용해 컴포넌트를 작성하고 있습니다. 저는 일반적으로 비즈니스 구성 요소와 독립적으로 효과를 유지하기 위해 새로운 Vue 루트 노드를 사용하여 이를 구현합니다.
let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}
그런 다음 BubbleTransitionComponent를 구현하면 BubbleTransition.scaleIn, BubbleTransition.scaleOut이 정상적으로 작동합니다. animejs가 수신할 수 있는 애니메이션 실행 종료 이벤트입니다. anime().finished는 Promise 객체를 가져옵니다.
<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}
원래 아이디어는 라우터 구성의 특정 경로 메타에 태그를 추가하고 beforeEach 중에 애니메이션을 수행할 태그를 판단하는 것입니다. 하지만 이 방법은 유연성이 부족합니다. 대신 Hash로 표시하고 Vue-router와 결합하여 전환 시 해시를 재설정합니다.
<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})
멋진 애니메이션은 사용자의 관심을 순식간에 사로잡을 수 있습니다. 나 자신도 일부 웹사이트를 탐색할 때 '와, 정말 멋지다'라고 자주 말합니다. ! ! 한숨을 쉬다. 아마도 최종 구현에는 몇 줄 이상의 코드가 필요하지 않을 것입니다. 다음 번에 디자이너가 불합리한 애니메이션 요구 사항을 제시하면 이 효과를 몇 분 안에 만들 수 있습니다. 여기서는 사용하면 안된다고 생각합니다** 애니메이션이 사용자의 심리적 기대를 충족시키지 못합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
ajax 반환 값에 사전 태그를 자동으로 추가하는 솔루션
위 내용은 Vue 페이지 전환 효과 BubbleTransition의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

