이 글에서는 WeChat 애플릿 오픈 소스 프레임워크 mpvue 분석을 개발하기 위해 Vue.js를 사용하는 방법을 주로 소개하고 참고하겠습니다.
Foreword
mpvue는 Vue.js를 사용하여 WeChat 애플릿을 개발하는 프런트 엔드 프레임워크입니다. 이 프레임워크를 사용하여 개발자는 완전한 Vue.js 개발 경험을 얻는 동시에 H5 및 미니 프로그램에 대한 코드 재사용 기능을 제공합니다. H5 프로젝트를 작은 프로그램으로 변환하고 싶거나, 작은 프로그램을 개발하여 H5로 변환하고 싶다면 mpvue가 매우 적합한 솔루션이 될 것입니다.
현재 mpvue는 Meituan-Dianping의 여러 실제 비즈니스 프로젝트에서 검증되었으므로 이를 오픈 소스로 결정했으며 더 많은 기술 동료가 함께 개발하여 더 넓은 범위의 시나리오에 적용할 수 있기를 바랍니다. github 프로젝트 주소는 mpvue를 참고하세요. 사용 설명서는 http://mpvue.com/을 참조하세요.
모든 사람이 mpvue의 아키텍처를 더 잘 이해할 수 있도록 프레임워크의 설계 및 구현 아이디어를 분석해 보겠습니다. 기사의 주요 내용은 2017년 '프로그래머' 매거진 9호 소형 프로그램 특집 표지에 게재된 내용으로, 내용이 약간 수정되었습니다.
미니 프로그램 개발의 특징
위챗 미니 프로그램은 간결한 개발 방식을 권장하며, 다중 페이지 집계를 통해 경량화된 제품 기능을 완성합니다. 미니 프로그램은 오프라인 패키지로 로컬에 다운로드되어 위챗 클라이언트를 통해 로딩 및 시작된다. 개발 사양이 간단하고 기술이 철저하게 캡슐화되어 있으며 자체 개발 시스템을 갖추고 있지만 네이티브와 H5의 그림자가 있다. 결코 동일하지 않습니다.
애플릿 자체는 단순한 논리적 뷰 레이어 프레임워크로 자리잡고 있습니다. 복잡한 애플리케이션을 개발하는 것은 공식적으로 권장되지 않지만 비즈니스 요구 사항을 단순화하기는 어렵습니다. 복잡한 애플리케이션은 구성 요소 및 모듈화, 자동 구성 및 통합, 코드 재사용 및 개발 효율성 등과 같은 개발 방법에 대한 요구 사항이 더 높습니다. 그러나 작은 프로그램 개발 사양으로 인해 이러한 기능이 크게 제한됩니다. 위의 문제를 해결하고 더 나은 개발 경험을 제공하기 위해 우리는 Vue.js를 사용하여 WeChat 애플릿을 개발하기 위해 mpvue를 만들었습니다.
mpvue란 무엇입니까
mpvue는 소규모 프로그램 개발을 목표로 하는 프런트엔드 개발 프레임워크입니다. 핵심 목표는 개발 효율성을 향상하고 개발 경험을 향상시키는 것입니다. 이 프레임워크를 사용하여 개발자는 미니 프로그램 개발 사양에 대한 사전 이해와 Vue.js의 기본 구문에 익숙해지면 시작할 수 있습니다. 프레임워크는 완전한 Vue.js 개발 경험을 제공합니다. 개발자는 Vue.js 코드를 작성하고 mpvue는 이를 작은 프로그램으로 구문 분석하고 변환하여 올바르게 실행되는지 확인합니다. 또한 프레임워크는 vue-cli 도구를 통해 개발자에게 빠른 시작 샘플 코드도 제공합니다. 개발자는 실행 가능한 프로젝트를 얻으려면 간단한 명령만 실행하면 됩니다.
mpvue를 하는 이유
미니 프로그램의 내부 테스트 초기에 우리는 H5를 벤치마킹한 제품 구현을 빠르게 반복할 계획이었습니다. 핵심 요구 사항은 빠른 구현, 코드 재사용, 저비용 및 높은 수준입니다. 효율성... 후속 경험 비즈니스 시나리오, 기술 선택 및 미니 프로그램 개발 방법을 결합하여 여러 미니 프로그램을 구축한 후 개발 단계에서 직면한 주요 문제를 정리했습니다.
컴포넌트화 메커니즘이 완벽하지 않습니다
-
코드 멀티엔드 재사용성 부족
애플릿 프레임워크와 팀 기술 스택은 유기적으로 결합될 수 없습니다.
애플릿 학습 비용이 충분히 낮지 않습니다.
구성 요소 메커니즘: 애플릿 로직 및 뷰 레이어 코드는 서로 분리되어 있으며 추출 후 공용 구성 요소를 집계할 수 없습니다. 단일 파일 항목이고 구성 요소는 각각 뷰 레이어와 논리 레이어에 도입되어야 하므로 구성 요소에는 네임스페이스 메커니즘이 없으며 이벤트가 발생하지 않습니다. 콜백은 전역 함수로 설정되어야 하고, 구성 요소 디자인은 이름 충돌의 위험이 있으며, 데이터 캡슐화는 강력하지 않습니다. 개발자에게는 친숙한 코드 구성 방법이 필요합니다. ES 모듈을 통한 일회성 가져오기는 잘 캡슐화되어 있습니다. 성숙한 구성 요소 메커니즘은 엔지니어링 개발에 매우 중요합니다.
다중 터미널 재사용: 기존 H5 제품을 소규모 프로그램 애플리케이션으로 변환하거나 그 반대로 변환하는 두 가지 일반적인 비즈니스 시나리오가 있습니다. 효율성 측면에서 개발자는 코드를 재사용하여 개발을 완료하기를 원하지만 미니 프로그램 개발 프레임워크에서는 이를 수행할 수 없습니다. 정적 코드 분석을 통해 H5 코드를 작은 프로그램으로 변환하려고 했으나, 뷰 레이어 변환만 이루어졌기 때문에 더 이상의 이점을 가져오지는 못했습니다. 멀티 엔드 코드 재사용에는 보다 성숙한 솔루션이 필요합니다.
Vue.js 소개: 작은 프로그램의 개발 방법은 H5와 유사하므로 H5에서는 코드 재사용을 고려합니다. 팀의 기술 스택 선택에 따라 Vue.js를 미니 프로그램 개발 사양으로 결정했습니다. Vue.js를 사용하여 작은 프로그램을 개발하면 다음과 같은 개발 효율성 향상을 직접적으로 가져올 수 있습니다.
H5 코드는 최소한의 수정으로 작은 프로그램에 재사용할 수 있습니다.
Vue.js 구성 요소 메커니즘을 사용하여 작은 프로그램을 개발하면 작은 프로그램을 구현할 수 있습니다. 프로그램 H5 구성 요소로 재사용
기술 스택이 통합되면 미니 프로그램의 학습 비용이 절감됩니다. 개발자는 H5에서 미니 프로그램으로 전환할 때 더 이상 배울 필요가 없습니다.
Vue.js 코드는 모든 전면을 허용합니다. -개발 및 유지보수에 직접 참여하게 됩니다
왜 Vue.js인가요? 이는 팀의 기술 스택 선택에 달려 있습니다. 새로운 선택의 도입은 기술 스택 통합 및 개발 효율성 향상에 어긋나며 개발 도구 서비스 사업의 원래 의도에 어긋납니다.
mpvue의 진화
mpvue는 비즈니스 시나리오와 요구 사항을 기반으로 구성되었으며 최종 솔루션은 세 단계를 거쳤습니다.
1단계: 최초 코드 개발의 효율성을 향상시키기 위해 설계된 뷰 레이어 코드 변환 도구를 구현했습니다. HTML 태그 매핑, Vue.js 템플릿 및 스타일 변환을 포함하여 H5 뷰 레이어 코드를 애플릿 코드로 변환하여 이 대상 코드에 대한 2차 개발을 수행합니다. 제한된 코드 재사용을 달성했지만 구성 요소 개발 및 소규모 프로그램 학습 비용은 효과적으로 개선되지 않았습니다.
두 번째 단계: 우리는 코드 구성 요소화 메커니즘을 개선하는 데 중점을 둡니다. 코드 구성 형태는 Vue.js 컴포넌트 사양을 참조하여 설계되었으며, 코드 변환 도구를 통해 코드를 작은 프로그램으로 파싱했습니다. 변환 도구는 주로 구성 요소 간의 데이터 동기화, 수명 주기 연결 및 네임스페이스 문제를 해결합니다. 결국 우리는 Vue.js 구문의 하위 집합을 구현했지만 더 많은 기능을 구현하거나 Vue.js 버전으로 반복하려는 경우 작업 부하를 예측하기 어려워지고 끝이 없는 것처럼 느껴집니다.
세 번째 단계: 우리의 목표는 Vue.js 구문 전체를 지원하고 Vue.js를 사용하여 작은 프로그램을 개발하는 목적을 달성하는 것입니다. 그리고 Vue.js 런타임을 도입함으로써 Vue.js 구문을 지원하므로 인간이 구문을 적용하는 것을 방지합니다. 이 시점에서 Vue.js를 사용하여 작은 프로그램을 개발한다는 목적을 완료했습니다. 기술 스택 통합, 구성 요소 기반 개발, 멀티 엔드 코드 재사용, 학습 비용 절감 및 개발 효율성 향상이라는 목표가 더 잘 달성되었습니다.
mpvue 디자인 아이디어
Vue.js 및 미니 프로그램은 일반적인 논리적 뷰 계층 프레임워크입니다. 논리적 계층과 뷰 계층 간의 작업 방법은 다음과 같습니다. 데이터 변경으로 인해 뷰 업데이트가 트리거되고 이벤트 응답 기능이 발생합니다. 그림 1과 같이 데이터를 수정하면 뷰 업데이트가 다시 트리거됩니다.

그림 1: 미니 프로그램의 구현 원리
Vue.js와 미니 프로그램의 일관된 작동 원리를 고려하여 미니 프로그램의 기능을 Vue.js에 호스팅하고 데이터 변경 사항을 미니 프로그램에 동기화하는 것을 고려합니다. 작은 프로그램 개발의 목적을 달성하기 위해 적절한 시간. 이런 식으로 Vue.js에 집중하고 Vue.js를 참조하여 해당 미니 프로그램 코드를 작성할 수 있습니다. 미니 프로그램은 모든 비즈니스 로직이 Vue.js 데이터로 통합됩니다. 그림 2와 같이 변경 후 애플릿에 동기화됩니다. 이런 식으로 우리는 Vue.js에서 작은 프로그램을 개발할 수 있는 능력을 얻습니다.
Vue 코드
- 미니 프로그램 페이지를 Vue.js 구현으로 작성
- Vue.js 개발 사양을 사용하여 상위-하위 컴포넌트 연관 구현
Mini 프로그램 코드
- 미니에 따라 뷰 레이어 템플릿 작성 프로그램 개발 사양
- 라이프 사이클 기능 구성 및 데이터 업데이트 호출 연결
- Vue.js 데이터를 미니 프로그램 데이터 모델에 매핑
그리고 이를 기반으로 다음 메커니즘 연결
- Vue.js 인스턴스를 미니 프로그램 페이지 인스턴스와 연결
- 미니 프로그램 미니 프로그램 라이프사이클에서 Vue.js 라이프사이클을 트리거할 수 있는 Vue.js 라이프사이클과 매핑 관계를 설정합니다
- 미니 프로그램 이벤트는 프록시 메커니즘을 설정하고 해당 Vue.js 구성 요소 이벤트를 트리거합니다. 이벤트 프록시 기능의 응답
이 메커니즘은 요약하면 매우 간단하지만 구현은 상당히 복잡합니다. 구체적인 구현을 공개하기 전에 독자들은 몇 가지 질문을 할 수 있습니다.
Vue.js와 미니 프로그램을 동시에 유지하려면 두 가지 버전의 코드 구현을 작성해야 합니까?
미니 프로그램이 담당하는 것은 무엇입니까? 뷰 레이어 표시 및 Vue .js의 뷰 레이어가 여전히 필요합니까? 그렇지 않은 경우 어떻게 해야 합니까?
라이프 사이클을 열고 데이터 동기화 업데이트를 달성하는 방법은 무엇입니까?
위 질문에는 mpvue 프레임워크의 핵심 내용이 포함되어 있습니다. 다음은 Tao Lai에 대해 자세히 설명합니다. 우선 mpvue는 효율성을 높이기 위해 탄생했습니다. 미니 프로그램 코드는 Vue.js 코드를 기반으로 구축되므로 동시에 두 세트의 코드를 개발할 필요가 없습니다. 시간.
Vue.js 뷰 레이어 렌더링은 렌더 메소드에 의해 완료되며 가상 DOM은 메모리에 유지됩니다. mpvue는 뷰 레이어 렌더링을 완료하기 위해 Vue.js를 사용할 필요가 없으므로 뷰 레이어 렌더링을 비활성화하도록 렌더 메소드를 수정했습니다. . 소스 코드에 익숙한 독자는 Vue 런타임에 공통 웹 플랫폼 및 Weex를 포함하여 여러 플랫폼 구현이 있다는 것을 알고 있습니다. 이제부터 새로운 플랫폼 mpvue를 추가했습니다.
라이프 사이클 연관: 라이프 사이클과 데이터 동기화는 mpvue 프레임워크의 핵심입니다. Vue.js와 미니 프로그램의 데이터는 서로 격리되어 있으며 각각 다른 업데이트 메커니즘을 가지고 있습니다. mpvue는 Vue.js가 데이터 업데이트를 트리거할 때 데이터 동기화를 달성하기 위해 수명 주기 및 이벤트 콜백 함수에서 시작됩니다. 미니 프로그램은 뷰 레이어를 통해 사용자에게 제공되고 이벤트를 통해 사용자 상호 작용에 응답합니다. Vue.js는 백그라운드에서 데이터 변경 및 논리를 유지합니다. 데이터 업데이트는 미니 프로그램에서 시작되어 Vue.js에 의해 처리되는 것을 볼 수 있습니다. Vue.js 데이터가 변경된 후 미니 프로그램에 동기화됩니다. 데이터 동기화를 달성하기 위해 mpvue는 Vue.js 런타임 구현을 수정하고 Vue.js 라이프사이클에서 미니 프로그램 데이터를 업데이트하기 위한 로직을 추가했습니다.
이벤트 프록시 메커니즘: 사용자 상호 작용에 의해 트리거된 데이터 업데이트는 이벤트 프록시 메커니즘을 통해 완료됩니다. Vue.js 코드에서 이벤트 응답 기능은 컴포넌트의 메소드에 해당하며 Vue.js는 자동으로 컨텍스트 환경을 유지합니다. 그러나 미니 프로그램에는 유사한 메커니즘이 없으며 Vue.js 실행 환경은 미니 프로그램의 뷰 레이어와 완전히 일치하는 실시간 가상 DOM을 유지하기 때문에 미니 프로그램에서 이벤트를 트리거한 후 생각합니다. 프로그램 구성 요소 노드, 가상 DOM에서 해당 노드를 찾고 해당 이벤트를 트리거하는 한, Vue.js 이벤트 응답이 데이터 업데이트를 트리거하면 수명 주기 기능 업데이트가 자동으로 완료됩니다. 트리거되고 이 기능에서 업데이트가 동기화됩니다. 미니 프로그램 데이터와 데이터 동기화도 실현됩니다.
mpvue 사용 방법
mpvue 프레임워크 자체는 여러 npm 모듈로 구성되어 있습니다. 항목 모듈은 이미 종속성을 처리했습니다. 개발자는 로컬 프로젝트 생성을 완료하기 위해 다음 코드만 실행하면 됩니다.
# 安装 vue-cli $ npm install --global vue-cli # 根据模板项目创建本地项目,目前为内网地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安装依赖和启动自动构建 $ cd my-project $ npm install $ npm run dev
위 명령을 실행하면 미니 프로그램 대상 코드가 현재 프로젝트의 dist 하위 디렉터리에 빌드됩니다. 미니 프로그램 개발자 도구를 사용하여 dist 디렉터리를 로드하여 로컬 디버깅 및 미리보기를 시작합니다. 샘플 프로젝트는 Vue.js 템플릿 프로젝트 사양을 따르며 Vue.js 명령줄 도구 vue-cli를 통해 생성됩니다. 코드 구성은 Vue.js 공식 인스턴스와 일치합니다. 미니 프로그램을 위한 Vue.js 런타임 및 웹팩 로더를 사용자 정의했으며 이 종속성 부분도 프로젝트에 내장되었습니다.
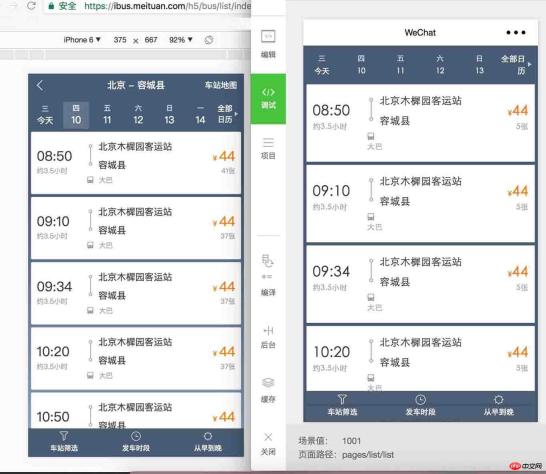
소규모 프로그램 개발의 두 가지 일반적인 코드 재사용 시나리오의 경우 mpvue 프레임워크는 개발자에게 솔루션 아이디어와 기술 지원을 제공합니다. 개발자는 이 지침에 따라 프로젝트를 구성하고 변환하기만 하면 됩니다. H5를 미니 프로그램으로 변환하기 위한 내부 프로젝트를 구현했습니다. 다음 그림은 mpvue 프레임워크를 사용한 변환 효과를 보여줍니다.

그림 3: H5 및 미니 프로그램 변환 효과
미니 프로그램을 H5로 변환: 사용 Vue .js는 소규모 프로그램 개발을 표준화합니다. 코드 자체는 H5와 다르지 않습니다. 구체적인 코드 차이점은 플랫폼 API 부분에 중점을 둡니다. 또한 변환은 주로 다음 부분으로 나뉩니다.
미니 프로그램 플랫폼의 Vue.js 프레임워크를 표준 Vue.js로 교체
vue-loader 로더 교체 표준 vue-loader
미니 프로그램과 H5 간의 기본 API 차이점을 적용하고 변환
H5를 미니 프로그램으로 변환: H5는 Vue.js를 사용하여 개발되었습니다.
표준 Vue.js를 미니 프로그램 플랫폼의 Vue.js 프레임워크로 교체
표준 vue-loader를 미니 프로그램 플랫폼의 vue-loader로 교체
미니 프로그램과 H5 차이점의 기본 API를 조정하고 변환합니다
미니 프로그램 개발 플랫폼에서 제공하는 기능에 따라 Vue.js 구문 기능을 최대한 지원하지만 일부 기능은 아직 구현되지 않았습니다. 이 단계에서.

표 1: 현재 mpvue에서 지원되지 않는 구문 기능
프로젝트 변환에 대한 참고 사항: 프레임워크의 목표는 Vue.js를 통해 작은 프로그램과 H5 개발 방법을 연결하여 최고의 코드 재사용을 달성하는 것입니다. 그러나 플랫폼 차이의 객관적인 존재(주로 구현 메커니즘 및 기본 API 기능의 차이에 초점을 맞춤)로 인해 100% 코드 재사용을 달성할 수 없으며 플랫폼 차이를 변환하는 데 드는 비용을 피할 수 없습니다. 코드 재사용 시나리오의 경우 개발자는 다음 문제에 집중하고 준비해야 합니다.
플랫폼에서 사용할 수 없는 구문 기능을 사용해 보세요. 이러한 기능에는 변환 및 조정 비용이 필요하지 않습니다.
지원되지 않는 사용을 피하세요. 슬롯, 필터 등과 같은 기능은 변환 비용을 줄여줍니다
특정 플랫폼 API를 사용하는 경우 적응 레이어 인터페이스를 추상화하고 기본 구현을 전환하여 플랫폼 변환을 완료하는 것을 고려하세요
mpvue best practices
는 표에 나와 있습니다. 2에서는 WeChat 미니 프로그램, mpvue, WePY 세 가지 개발 프레임워크의 주요 기능과 특성을 수평적으로 비교하여 모두가 다양한 프레임워크의 초점을 이해하고 기반으로 기술 솔루션을 결정할 수 있도록 돕습니다. 비즈니스 시나리오 및 개발 습관에 대해 알아보세요. 소규모 프로그램 개발을 위해 mpvue를 더 잘 사용하는 방법에 대한 몇 가지 모범 사례를 요약했습니다.
vue-cli 명령줄 도구를 사용하여 프로젝트를 만들고 Vue 2를 사용하세요. mpvue 및 Vue.js의 공통 기능을 사용하세요.
데이터 모델을 올바르게 설계하고 데이터 업데이트를 세밀하게 제어할 수 있습니다.
-
코드 재사용률을 높이기 위해 작은 프로그램의 컴포넌트 기반 개발을 올바르게 사용하세요

mpvue 프레임워크는 비즈니스 프로젝트에서 실행 및 검증되었으며 현재 Meituan-Dianping 내에서 광범위하게 사용되고 있습니다. mpvue는 오픈 소스 커뮤니티에서 왔으며, 우리는 또한 오픈 소스 커뮤니티에 기여하고 대부분의 소규모 프로그램 개발자에게 일련의 기술 솔루션을 제공하기를 희망합니다. mpvue의 원래 의도는 Vue.js 개발자가 저렴한 비용으로 소규모 프로그램 개발에 액세스할 수 있도록 하여 코드의 저렴한 마이그레이션 및 재사용을 달성하는 것입니다. 앞으로도 기존 기능을 계속 확장하고 개발자의 요구를 해결할 것입니다. , 사용 경험을 최적화하고 주변 생태 건설을 개선하고 더 많은 개발자를 돕습니다.
마지막으로 mpvue는 Vue.js 소스 코드를 기반으로 2차 개발을 수행하고 미니 프로그램 플랫폼의 구현을 추가했습니다. Vue.js 버전 업그레이드를 따르는 기능을 유지하게 되었습니다. 그리고 이를 업계에 알리기 위한 WeChat 미니 프로그램이 제공됩니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Ajax 양식 제출 및 백그라운드 처리를 기반으로 한 간단한 애플리케이션
위 내용은 Vue.js를 사용하여 WeChat 애플릿 오픈 소스 프레임워크 mpvue 분석 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Dreamweaver Mac版
시각적 웹 개발 도구






