PHP+Ajax는 진행률 표시줄을 사용하여 새로 고침 없는 사진 업로드를 구현합니다.
- 墨辰丷원래의
- 2018-05-25 16:29:251617검색
이 글은 주로 진행바를 이용한 PHP+Ajax 비새로고침 이미지 업로드의 예시를 소개하고, 진행바를 이용한 PHP 비새로고침 이미지 업로드 코드를 자세히 정리하였습니다.
프로젝트 요구 사항: 1. 진행률 표시줄을 사용하여 새로 고침 없이 PHP+Ajax 이미지 업로드, 2. 진행률 표시줄 사용. 필수 플러그인: jquery.js, jquery.form.js.
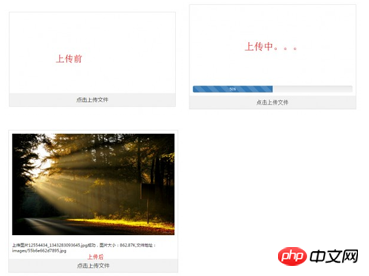
최근에 Ajax 업로드 기능을 사용해야 하는 모바일 웹 프로젝트를 진행 중입니다. 이 프로젝트에서는 새로 고치지 않고 진행률 표시줄을 사용하여 이미지를 업로드해야 합니다. 렌더링부터

이 예제에서는 데모에 포함된 jquery.js, jquery.form.js를 사용해야 합니다. 기사 하단에서 다운로드할 수 있습니다.
첫 번째 단계는 index.html을 만드는 것입니다. 그래서 숨깁니다. a 태그 .uploadbtn은 파일 태그의 클릭 이벤트를 호출하여 파일을 열고 선택하는 데 사용됩니다. 참고: 파일을 업로드할 때 양식 속성 enctype을 multipart/form-data
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>php-ajax无刷新上传(带进度条)demo</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width , initial-scale=1.0 , user-scalable=0 , minimum-scale=1.0 , maximum-scale=1.0" /> <script type='text/javascript' src='js/jquery-2.0.3.min.js'></script> <script type='text/javascript' src='js/jquery.form.js'></script> <link href="css/style.css" rel="external nofollow" type="text/css" rel="stylesheet"/> </head> <body> <p style="width:500px;margin:10px auto; border:solid 1px #ddd; overflow:hidden; "> <form id='myupload' action='upload.php' method='post' enctype='multipart/form-data'> <input type="file" id="uploadphoto" name="uploadfile" value="请点击上传图片" style="display:none;" /> </form> <p class="imglist"> </p> <p class="res"></p> <p class="progress"> <p class="progress-bar progress-bar-striped"><span class="percent">50%</span></p> </p> <a href="javascript:void(0);" rel="external nofollow" onclick="uploadphoto.click()" class="uploadbtn">点击上传文件</a> </p> </body> </html>
두 번째 단계는 Ajax 제출 부분
이 부분은 Ajax 제출 부분입니다.
제출 시작 시 beforeSend 콜백 함수를 통해 진행률 표시줄이 표시되도록 설정합니다. 진행률 표시줄의 너비는 0%이고 진행률 값은
업로드 과정에서 uploadProgress 콜백 함수를 통해 실시간으로 반환되는 데이터는 진행률 표시줄의 너비와 진행률 값이 변경됩니다.
업로드 성공 후 업로드된 데이터 정보(이미지 이름, 크기, 주소 등)가 성공 콜백 함수를 통해 출력되며 해당 이미지는 미리보기용 페이지로 출력됩니다.
물론, 실패할 경우 높이 조절을 도와주는 오류 콜백 함수가 있습니다.
-
<script type="text/javascript"> $(document).ready(function(e) { var progress = $(".progress"); var progress_bar = $(".progress-bar"); var percent = $('.percent'); $("#uploadphoto").change(function(){ $("#myupload").ajaxSubmit({ dataType: 'json', //数据格式为json beforeSend: function() { //开始上传 progress.show(); var percentVal = '0%'; progress_bar.width(percentVal); percent.html(percentVal); }, uploadProgress: function(event, position, total, percentComplete) { var percentVal = percentComplete + '%'; //获得进度 progress_bar.width(percentVal); //上传进度条宽度变宽 percent.html(percentVal); //显示上传进度百分比 }, success: function(data) { if(data.status == 1){ var src = data.url; var attstr= '<img src="'+src+'">'; $(".imglist").append(attstr); $(".res").html("上传图片"+data.name+"成功,图片大小:"+data.size+"K,文件地址:"+data.url); }else{ $(".res").html(data.content); } progress.hide(); }, error:function(xhr){ //上传失败 alert("上传失败"); progress.hide(); } }); }); }); </script>
세 번째 단계는 백엔드 PHP 코드 upload.php
백엔드 처리 코드는 PHP 파일 업로드이지만 업로드 시 몇 가지 판단이 필요합니다. 파일 형식, 파일 크기 등 참고: 위의 Ajax 반환 형식은 json이므로 이미지의 json 코드를 올바르게 표준화해야 합니다. 그렇지 않으면 업로드에 실패했다는 메시지가 표시됩니다.
$picname = $_FILES['uploadfile']['name'];
$picsize = $_FILES['uploadfile']['size'];
if ($picname != "") {
if ($picsize > 2014000) { //限制上传大小
echo '{"status":0,"content":"图片大小不能超过2M"}';
exit;
}
$type = strstr($picname, '.'); //限制上传格式
if ($type != ".gif" && $type != ".jpg" && $type != "png") {
echo '{"status":2,"content":"图片格式不对!"}';
exit;
}
$rand = rand(100, 999);
$pics = uniqid() . $type; //命名图片名称
//上传路径
$pic_path = "images/". $pics;
move_uploaded_file($_FILES['uploadfile']['tmp_name'], $pic_path);
}
$size = round($picsize/1024,2); //转换成kb
echo '{"status":1,"name":"'.$picname.'","url":"'.$pic_path.'","size":"'.$size.'","content":"上传成功"}';
데모 다운로드: php-ajax-upload_jb51.rar
위는 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.images
로컬에 저장하는 자세한 방법 업로드 구성요소 사용법 튜토리얼위 내용은 PHP+Ajax는 진행률 표시줄을 사용하여 새로 고침 없는 사진 업로드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

