웹팩을 사용하여 ReactApp 케이스를 구축하는 방법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-25 14:04:321245검색
이번에는 webpack을 사용하여 ReactApp을 구축한 사례에 대해 자세히 설명하겠습니다. webpack을 사용하여 ReactApp을 구축할 때의 주의사항은 무엇입니까?
npm install -g create-react-app create-react-app my-app cd my-app npm start
Taobao NPM 미러 사용
React 및 Webpack을 사용하려면 에이전트가 없으면 속도가 매우 느리고 오류가 발생하기 쉬우므로 Taobao의 npm 미러를 사용하는 것이 좋습니다. 설치가 매우 빠릅니다.
Taobao 미러를 사용하여 npm 패키지를 설치하려면 다음 두 단계만 필요합니다.
cnpm 설치
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm을 사용하여 패키지 설치
npm을 cnpm으로 바꾸면 고속 다운로드가 가능합니다.
cnpm install [name]
아래에 제공된 종속 패키지를 설치하기 위한 모든 명령은 cnpm을 사용하여 설치됩니다. npm을 사용할 수도 있습니다.
첫 번째 React 시작
json 초기화 구성 파일
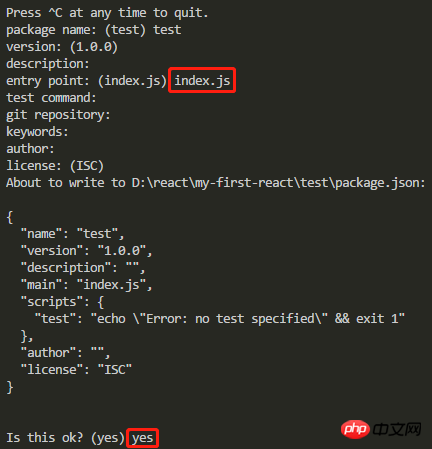
npm init
위 명령을 실행하고 일부 정보를 입력하여 json 파일을 생성할 수도 있습니다. 진입점은 index.js에 채워져야 하며 나머지는 선택사항입니다.

React 설치
cnpm install react react-dom --save
컴파일 도구 babel 설치
코드 복사 코드는 다음과 같습니다.
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
패키징 도구 wepback 설치
멋진 방식으로 패키징할 수 있도록 전역 및 현재 폴더에 모두 설치하는 것이 가장 좋습니다.
cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
웹팩 구성
편의상 다음 파일은 모두 같은 폴더에 내장되어 있습니다.
새 webpack.config.js를 생성하고 다음 내용을 추가하세요
const path =require('path');
module.exports = {
entry: path.resolve(dirname, 'index.js'),
output: {
path: path.resolve(dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};
webpack4에서는 모드 속성이 지정되지 않으면 경고가 표시됩니다.
테스트 파일 생성
새 index.js 파일
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);
새 index.html 파일
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
Start
마지막으로 webpack을 실행하여 index.js를 패키지화하여 브라우저 실행 가능한 Bundle.js 파일을 생성합니다. 이제 index.html 파일이 브라우저에서 실행될 준비가 되었습니다.
내 package.json 파일을 첨부하고 cnpm install을 직접 실행하여 모든 종속성을 설치합니다.
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}
Hot start
index.js가 변경되면 다시 컴파일하고 패키징하여 Bundle.js 파일을 업데이트해야 하는데 이는 매우 비효율적입니다. webpack은 실시간으로 컴파일하고 패키징하는 명령을 제공합니다.
webpack --watch
이 명령을 실행하면 index.js 파일을 동적으로 컴파일하고 패키징할 수 있어 매우 편리합니다.
그러나 위의 핫 스타트는 여전히 매우 번거롭고 브라우저를 수동으로 새로 고쳐야 합니다. 여기에 아주 멋진 것이 있습니다.
webpack-dev-server를 직접 실행하여 브라우저를 자동으로 새로 고치세요

포트를 변경하려면 시작 명령 뒤에 --port 포트 번호를 추가하세요. 예: webpack-dev-server --port 8001
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jquery를 사용하여 클릭 이벤트를 동적으로 추가하는 자세한 단계
위 내용은 웹팩을 사용하여 ReactApp 케이스를 구축하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

