이번에는 프런트엔드 페이지 렌더링 최적화 방법에 대해 요약해보겠습니다. 프런트엔드 페이지 렌더링 최적화를 위한 주의사항은 무엇인가요?
최적화를 해야 하는 이유
고전적인 문제: 너무 긴 흰색 화면 시간, 열악한 사용자 경험
원인: 네트워크 문제, 중요 렌더링 경로(CRP) 문제
최적화 방법
최적화 방법, 온라인에서 검색하세요. 네트워크 최적화 및 정적 리소스(html, js, css, 이미지) 최적화에 지나지 않는 많은 최적화 요약이 있습니다. 다음으로는 네트워크 최적화는 제쳐두고 정적 자원의 최적화만 분석하겠습니다. 정적 리소스를 최적화하는 열쇠는 Critical Rendering Path(CRP)의 작동 원리와 규칙을 깊이 이해해야 한다는 것입니다.
1. 브라우저의 주요 렌더링 경로(html 로딩 과정)를 이해하세요.
면접 필수 질문:
1. URL 입력부터 페이지 표시까지의 전체 과정을 설명해주세요.
2. HTML 로딩의 전체 과정을 설명해주세요.
위와 같은 질문에 정확하게 대답하려면 어떻게 해야 할까요? 그러면 브라우저의 중요한 렌더링 경로를 완전히 이해해야 합니다. 작동 원리를 이해해야만 정적 리소스에 대한 최적화 솔루션을 더 잘, 더 깊이 이해할 수 있습니다.
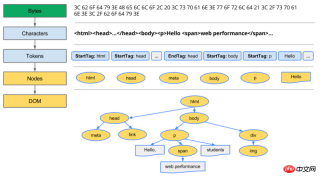
렌더링의 중요한 경로 다음 5 단계로 나뉩니다 tree
构建过程:Bytes->Characters->Tokens->Nodes->Dom
렌더링 트리에 따라 레이아웃하려면 노드의 기하학적 정보를 계산합니다(레이아웃)
화면에 각 노드를 그립니다(페인트) 
- 우선 다음과 같이 할 수 있습니다. 위의 5단계에서 볼 수 있듯이 DOM 트리와 CSSOM 트리가 생성된 후에야 렌더링 트리가 생성될 수 있으므로 이 두 단계는 전체 렌더링을 차단합니다. 물론 DOM 트리는 페이지 콘텐츠를 제공해야 합니다. CSSOM의 필요성은 그다지 명확하지 않으므로 CSSOM에서 구성됩니다. 프로세스 중에 일부 최적화가 이루어질 수 있습니다. 최적화를 수행하기 전에 먼저 이러한 지식 포인트를 이해해야 합니다.
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM
위의 세 가지 지식을 바탕으로 CSS 최적화가 할 수 있는 일은 다양한 CSS 사용 시나리오와 우선순위
CSS가 필요한 경우 
- (1. 참조 위치가 더 높음, 2. 파일 크기를 줄임)하여 첫 번째 렌더링의 차단을 줄이도록 하세요 2. javascript
- 렌더링에 미치는 영향과 영향을 줄이기 위한 전략먼저 javascript에 대해 논의해 보겠습니다. 웹 페이지, 콘텐츠, 스타일의 모든 측면을 수정하고 사용자 상호 작용에 응답할 수 있습니다. 그러나 JavaScript는 DOM 구성을 방지하고 웹 페이지 렌더링을 지연시킬 수도 있습니다. javascript, DOM, CSSOM 간의 종속성을 살펴보겠습니다.
- javascript는 콘텐츠와 스타일을 수정할 수 있습니다
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
CSSOM 구성은 javascript 실행에 영향을 미칩니다1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞최적화되지 않음-- JavaScript가 정상적으로 로드됨
최적화 후--Javascript가 비동기적으로 로드됨
-
위의 분석을 바탕으로 우리는 먼저 로드할 필요가 없는 js에 대해 비동기 로딩을 선택하는 것이 최선의 선택이라는 것을 분명히 알 수 있습니다.
3. 이미지가 첫 번째 화면 렌더링에 미치는 영향
이미지는 첫 번째 화면의 렌더링을 방해하지 않지만, 사용자 경험을 높이기 위해서는 적절한 크기의 이미지를 로드하여 이미지 렌더링 속도를 높이는 것을 고려해야 합니다.
주요 렌더링 경로를 평가하는 방법
이전 콘텐츠를 통해 주요 경로 렌더링과 가능한 최적화 기회의 기본 원칙을 이해할 수 있습니다. 이제 기존 페이지의 CRP 성능을 평가하는 데 도움이 되는 몇 가지 도구를 사용해야 합니다.
테스트 도구: Lighthouse는 웹 페이지를 신속하게 테스트하고 성능 보고서를 제공할 수 있습니다.
모니터링 도구: Nivigation Timing Api 코드를 설정하고 사용자 성능을 실시간으로 모니터링하세요.
Summary
javascript는 DOM 구성을 차단하고(DOMCommentLoadedtrigger가 지연됨) CSS 다운로드 및 완료 시 javascript 실행이 차단됩니다. 자바스크립트가 없거나 비동기식 자바스크립트만 있는 페이지에서는 DOM 구성과 CSSOM 구성이 서로 영향을 미치지 않습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 프런트엔드의 페이지 렌더링 최적화 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

드림위버 CS6
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!







