프런트엔드 테스트 피라미드를 사용하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-25 11:29:222990검색
이번에는 프론트 엔드 테스트 피라미드 사용 단계에 대해 자세히 설명하겠습니다. 프론트 엔드 테스트 피라미드 사용 시 주의 사항은 무엇입니까?
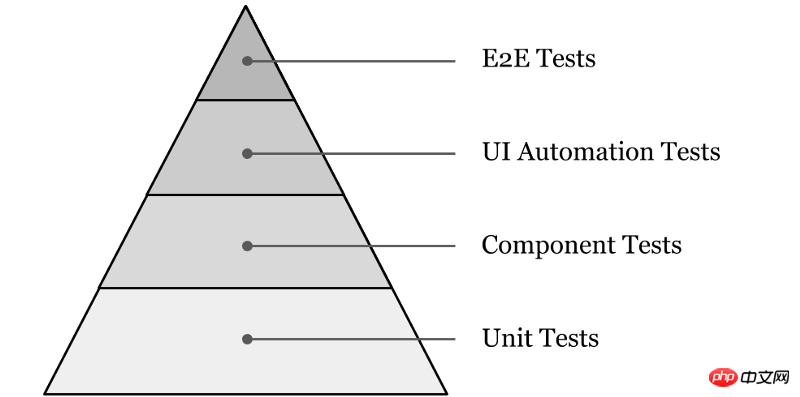
테스트 피라미드는 프론트엔드 테스트 분야에서 다층 구조를 적용하는 사람들에게서 나왔습니다(그림 1).

피라미드의 구조에 대해서는 다양한 의견이 있습니다. 원저자의 관점은 다음과 같습니다. 실제 프로젝트에서 사용한 일부 기술 스택은 다음과 같습니다.
엔드 투 엔드 테스트: 외부에서 전체 앱을 테스트해 보세요. 실제 서버 측 데이터를 사용하여 실제 브라우저 또는 모바일 장치에서 앱을 실행합니다. 일반적으로 End-to-End 테스트는 그룹 내 전문 테스터가 진행합니다(수동 테스트). 이때 대부분의 앱은 제작 단계 또는 준제작 단계에 있으며, 사용되는 데이터는 실제 온라인 데이터입니다.
UI 자동화 테스트: 앱의 주요 모듈을 외부에서 테스트합니다. 일반적으로 시뮬레이션된 서버를 사용하여 실제 장비에서 실행됩니다. 많은 프런트엔드 자동화 테스트 프레임워크가 있습니다. 링크는 다음과 같습니다: 엔드투엔드 웹 테스트를 위한 가장 평점이 높은 Node.js 프레임워크 5개. CasperJS는 React DOM을 렌더링할 때 몇 가지 문제가 있습니다. Protractor는 Angluar 기반이고 구성이 약간 까다롭기 때문에 프로젝트에서는 악몽.js를 사용하여 자동화된 테스트를 위해 eletron으로 가상화된 브라우저를 호출합니다. 테스트를 위한 특정 데이터베이스.
구성 요소 테스트: 내부 및 통합 UI와 비즈니스 로직을 테스트합니다. 일반적으로 모의 서버를 사용하여 노드에서 실행됩니다. 우리 프로젝트에서는 Jest와 자체 Assertion 라이브러리가 포함된 Facebook의 CRA(Create React App)를 사용하기 때문에 즉시 사용하기 매우 편리하므로 Jest+Enzyme을 컴포넌트 테스트에 사용합니다. 온라인에는 많은 기본 튜토리얼이 있으며 Jest 및 Enzyme의 공식 웹사이트에서도 읽을 수 있습니다.
단위 테스트: UI를 제쳐두고 프로젝트를 여러 단위로 나누고 비즈니스 로직을 테스트합니다. Node를 사용하여 실행하고 각 유닛 외부에서 모의 데이터를 사용합니다.
다음은 주로 구성 요소 및 단위 테스트에 대해 설명합니다.
react+redux+saga를 기반으로 하는 단일 페이지 애플리케이션이므로 각 페이지 또는 구성 요소의 기본 구조는 4개 부분으로 나뉩니다: sagas Stores 비즈니스 로직 및 인덱스 포함 관련 작업 및 감소기를 사용하여 구성 요소는 UI 렌더링만 수행하고 컨테이너는 저장소와 구성 요소를 연결하는 역할을 담당합니다. 그래서 제가 채택한 테스트 계획은 다음과 같습니다:
sagas: redux-saga-test-plan을 사용하여 생성 기능을 시뮬레이션하고, 테스트를 위해 시뮬레이션된 데이터를 사용하고, 제공자를 사용하여 Reducer 및 테스트 관련 선택기와 함께 http 요청 데이터를 시뮬레이션합니다. 감속기와 동시에 동작합니다.
container: redux-mock-store를 사용하여 redux 스토어와 해당 작업 및 상태 디스패치 일치 테스트를 시뮬레이션합니다.
컴포넌트: Enzyme의shallow 및 mock props를 사용하여 컴포넌트를 렌더링하고(최하위 컴포넌트인 경우 mount를 사용하여 반응 컴포넌트의 수명 주기를 테스트할 수 있음) Jest의 모의 기능을 사용하여 클릭 및 기타 동작을 시뮬레이션합니다. .
index: 인덱스의 주요 부분은 sagas 및 컨테이너 부분에서 테스트되었습니다. 자세한 테스트는 (필요하지 않다고 생각합니다) redux의 공식 테스트 문서를 참조할 수 있습니다.
중국의 일반 개발 팀에는 전담 테스터가 있지만 해외의 소규모 팀에는 없습니다. 따라서 개발을 진행하면서 지속적으로 테스트 코드를 업데이트할 필요가 있습니다.
지난 몇 달 동안의 테스트에 대한 개인적인 이해입니다. 잘못된 점이 있거나 충분히 상세하지 않은 경우 수정해 주시기 바랍니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 프런트엔드 테스트 피라미드를 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

