JQuery Ajax는 테이블 테이블을 동적으로 생성합니다.
- 亚连원래의
- 2018-05-24 17:31:313891검색
구현 과정은 다음과 같습니다. 프론트 데스크는 jquery의 ajax를 통해 일반 핸들러(Handler)를 호출하여 테이블이 표시해야 하는 정보를 얻은 다음 이를 json 형식으로 변환하여 프런트 데스크에 반환합니다. Desk는 데이터를 얻은 후 루프를 통해 테이블의 행을 작성하는 것이 가장 좋습니다. 관심 있는 친구들, 함께 살펴볼까요
서문:
이 예제의 대략적인 기능은 프론트 데스크가 JQuery의 Ajax를 통해 일반 핸들러(Handler)를 호출하여 테이블이 표시해야 하는 정보를 얻은 다음, 이를 json 형식으로 변환하여 프런트엔드에 반환합니다. 프런트엔드가 데이터를 얻은 후 테이블의 행을 구성하기 위해 반복하는 것이 가장 좋습니다.
목표:
a 간단한 JQuery Ajax 사용에 익숙해지기
b 기본 Json 형식 데이터 구성 방법 이해(Json은 타사 dll을 통해서도 구성 가능)
c 기본 핸들러 사용법
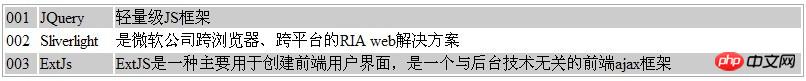
1개의 간단한 렌더링 台 2개의 프론트 데스크 코드

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DialogAjax.aspx.cs" Inherits="JQueryTest_DialogAjax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../JQueryUi/jquery-ui-1.8.5.custom.css" rel="stylesheet" type="text/css" />
<script src="../JQueryUi/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../JQueryUi/jquery-ui-1.8.5.custom.min.js" type="text/javascript"></script>
<style type="text/css">
#pTb
{
width:800px;
border:1px solid #aaa;
margin:0 auto;
}
.even{background:#CCCCCC;}
.odd{background:#FFFFFF;}
</style>
<script type="text/javascript">
//获取发布模块类型
function getModuleInfo() {
$.ajax({
type: "GET",
dataType: "json",
url: "../Handler/TestHandler.ashx?Method=GetModuleInfo",
//data: { id: id, name: name },
success: function(json) {
var typeData = json.Module;
$.each(typeData, function(i, n) {
var tbBody = ""
var trColor;
if (i % 2 == 0) {
trColor = "even";
}
else {
trColor = "odd";
}
tbBody += "<tr class='" + trColor + "'><td>" + n.ModuleNum + "</td>" + "<td>" + n.ModuleName + "</td>" + "<td>" + n.ModuleDes + "</td></tr>";
$("#myTb").append(tbBody);
});
},
error: function(json) {
alert("加载失败");
}
});
}
$(function() {
getModuleInfo();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="pTb">
<table id="myTb" style=" width:100%">
</table>
</p>
</form>
</body>
</html>
3 핸들러 코드
<%@ WebHandler Language="C#" Class="TestHandler" %>
using System;
using System.Web;
using System.Collections.Generic;
using System.Text;
using DataDAL;
using DataEnity;
public class TestHandler : IHttpHandler {
HttpRequest Request;
HttpResponse Response;
public void ProcessRequest (HttpContext context) {
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
context.Response.ContentType = "text/plain";
Request = context.Request;
Response = context.Response;
string method = Request["Method"].ToString();
System.Reflection.MethodInfo methodInfo = this.GetType().GetMethod(method);
methodInfo.Invoke(this, null);
}
public void GetModuleInfo()
{
StringBuilder sb = new StringBuilder();
string jsonData = string.Empty;
List<Module> lsModule = ModuleDAL.GetModuleList();
sb.Append("{\"Module\":[");
for (int i = 0; i < lsModule.Count; i++)
{
jsonData = "{\"ModuleNum\":" + "\"" + lsModule[i].ModuleNum + "\"" + ",\"ModuleName\":" + "\"" + lsModule[i].ModuleName + "\"" + ",\"ModuleDes\":" + "\"" + lsModule[i].ModuleDes + "\"" + "},";
sb.Append(jsonData);
}
if (lsModule.Count > 0)
sb = sb.Remove(sb.Length - 1, 1);
sb.Append("]}");
Response.Write(sb);
}
public bool IsReusable
{
get {
return false;
}
}
}
정리했습니다. 미래.
관련 기사:페이지를 새로 고치지 않고 로드하기 위해 Yii 통합 pjax(pushstate+ajax) 사용
Asp.net MVCBased에서 Ajax 사용에 대한 간략한 분석 h5 ajax에서 휴대폰 위치 확인을 달성하기위 내용은 JQuery Ajax는 테이블 테이블을 동적으로 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

