로드할 때 Node.js Ajax 진행률 바코드
- 亚连원래의
- 2018-05-24 16:12:051992검색
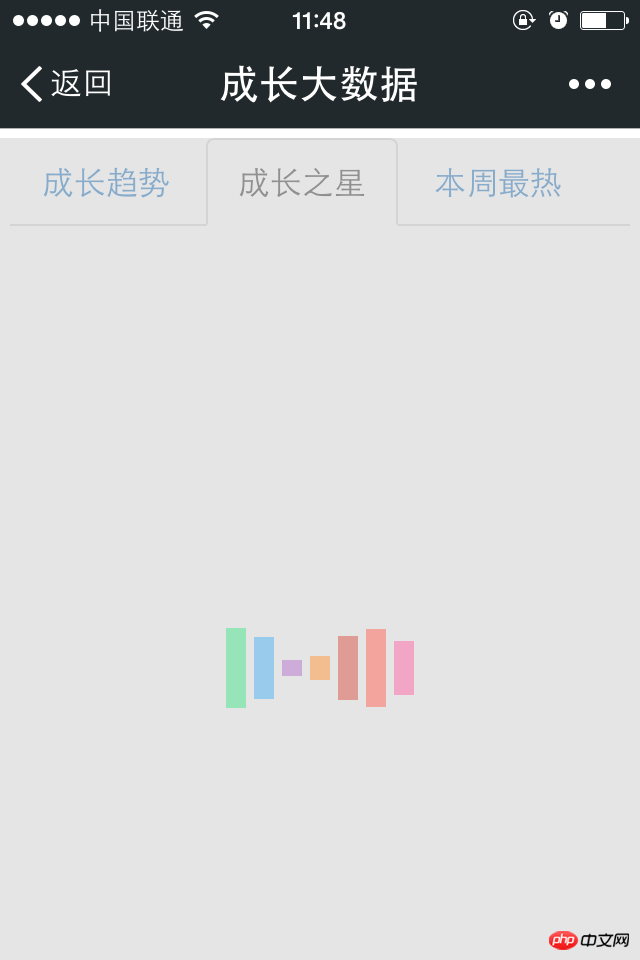
Ajax를 사용하여 웹 페이지에 진행률 표시줄을 로드하면 사용자가 대기 시간을 미리 판단할 수 있고 정보가 로드되기를 기다리는 동안 사용자의 심리적 불안감을 줄일 수도 있습니다. 아래 편집기에서 ajax를 소개합니다. 로딩 진행률 바코드는 어떻게 구현되나요? 최종 효과는 아래 그림과 같습니다. 호출 방법도 매우 간단합니다. .baosight.showPageLoadingMsg(false), alse는 비현실적인 로딩 지침을 나타냅니다. true는 호출이 완료된 후 loading.baosight.hidePageLoadingMsg()를 호출합니다. 하나는 js 파일입니다. 다른 하나는 CSS 파일입니다. jquery.js

#_loadMsg{
display: inline-block;
width: 100%;
text-align: center;
line-height: 45;
padding-left: 20px;
display : none;
}
#_loading_p {
vertical-align: middle;
display: inline-block;
width: 100%;
height: 100%;
margin: 0 auto;
text-align: center;
position: absolute;
z-index: 3;
line-height: 40;
opacity: 0.5;
display : none;
background: #CCCCCC;
}
#_loading_p span {
display: inline-block;
width: 10px;
height: 40px;
animation-name: scale;
-webkit-animation-name: scale;
-moz-animation-name: scale;
-ms-animation-name: scale;
-o-animation-name: scale;
animation-duration: 1.2s;
-webkit-animation-duration: 1.2s;
-moz-animation-duration: 1.2s;
-ms-animation-duration: 1.2s;
-o-animation-duration: 1.2s;
animation-iteration-count: infinite;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
-ms-animation-iteration-count: infinite;
-o-animation-iteration-count: infinite;
}
span.item-1 {
background: #2ecc71;
}
span.item-2 {
background: #3498db;
}
span.item-3 {
background: #9b59b6;
}
span.item-4 {
background: #e67e22;
}
span.item-5 {
background: #c0392b;
}
span.item-6 {
background: #e74c3c;
}
span.item-7 {
background: #e74c8c;
}
.item-1 {
animation-delay: -1s;
-webkit-animation-delay: -1s;
-moz-animation-delay: -1s;
-ms-animation-delay: -1s;
-o-animation-delay: -1s;
}
.item-2 {
animation-delay: -0.9s;
-webkit-animation-delay: -0.9s;
-moz-animation-delay: -0.9s;
-ms-animation-delay: -0.9s;
-o-animation-delay: -0.9s;
}
.item-3 {
animation-delay: -0.8s;
-webkit-animation-delay: -0.8s;
-moz-animation-delay: -0.8s;
-ms-animation-delay: -0.8s;
-o-animation-delay: -0.8s;
}
.item-4 {
animation-delay: -0.7s;
-webkit-animation-delay: -0.7s;
-moz-animation-delay: -0.7s;
-ms-animation-delay: -0.7s;
-o-animation-delay: -0.7s;
}
.item-5 {
animation-delay: -0.6s;
-webkit-animation-delay: -0.6s;
-moz-animation-delay: -0.6s;
-ms-animation-delay: -0.6s;
-o-animation-delay: -0.6s;
}
.item-6 {
animation-delay: -0.5s;
-webkit-animation-delay: -0.5s;
-moz-animation-delay: -0.5s;
-ms-animation-delay: -0.5s;
-o-animation-delay: -0.5s;
}
.item-7 {
animation-delay: -0.4s;
-webkit-animation-delay: -0.4s;
-moz-animation-delay: -0.4s;
-ms-animation-delay: -0.4s;
-o-animation-delay: -0.4s;
}
@-webkit-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-moz-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-ms-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
js filevar loading = {
baosight : {
showPageLoadingMsg : function(showMessage){
if($("#_loading_p").length == 0){
$("body").append('<p id="_loading_p"><span class="item-1"></span><span class="item-2"></span><span class="item-3"></span><span class="item-4"></span><span class="item-5"></span><span class="item-6"></span><span class="item-7"></span></p>');
}
if($("#_loadMsg").length == 0){
$("body").append('<p id="_loadMsg">正在加载,请稍候... ...</p>');
}
if(showMessage == true || showMessage == "true" ){
$("#_loadMsg").show();
}
$("#_loading_p").show();
},
hidePageLoadingMsg :function() {
$("#_loading_p").hide();
$("#_loadMsg").hide();
}
}
}
을 소개하는 것도 잊지 마세요. 앞으로 모든 사람에게 도움이 됩니다.
관련 기사:
Ajax 도메인 간 문제에 대한 두 가지 솔루션ajax를 기반으로 클릭하여 새로 고치지 않고 추가 로드하고 이 페이지로 로드Google Chrome 브라우저에서 ajax를 해결하는 방법 유효하지 않음에
위 내용은 로드할 때 Node.js Ajax 진행률 바코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

