오늘은 할일도 없고 간단한 Ajax연습도 하는데 오랫동안 고민했습니다. IE, 360, Firefox 브라우저에서는 정상적으로 실행되는데, Google Chrome에서는 정상적으로 실행되지 않습니다. ? 너무 고민하다가 드디어 해결책을 찾았습니다. 저와 같은 문제를 겪고 있는 친구들에게 도움이 되고자 여기에 공유하고 싶습니다.
문제 분석: 내 Ajax 코드는 IE 브라우저, 360 IE 코어 브라우저에 있습니다. Firefox에서는 모두 정상적으로 실행되지만 GOOGLE CHROME에서는 머리가 많이 아프고 올바른 결과가 항상 표시되지는 않습니다.
제 로컬 개발 환경은 다음과 같습니다.
google chrome 버전 28.0.1469.0m
Server Tomcat6.0
서버측 Spring MVC의 코드는 다음과 같습니다.
컨트롤러 부분:
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}
xxx-Servlet.XML 구성 부분:
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
앞 페이지 부분:
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
</script>
위의 문제에 대해 모두가 알 수 있도록 세 개의 스크린샷이 제공됩니다. . . .
첫 번째는 localhost:8080/cardDemo/searchRecordBlackList.html# 주소를 사용하여 액세스할 때:

두 번째는 127.0.0.1:8080:8080/cardDemo/searchRecordBlackList.html# 주소를 사용하여 액세스할 때 :

세 번째 사진, 내 로컬 IP를 사용하여 192.168.1.100:8080/cardDemo/searchRecordBlackList.html#

일부 보안 정책 요구 사항으로 인해 Google Chrome에서 액세스를 금지하는 것으로 나타났습니다. 로컬 아약스 자원! 이것은 여전히 약간의 부정행위입니다. 제가 이전에 근무했던 회사는 특정 프로젝트에서 "GOOGLE CHROME 브라우저만 지원"한다고 주장했습니다.
이 이야기는... 앞으로 디버깅할 때 127.0.0.1이나 localhost를 사용하는 대신 로컬 IP를 사용하여 SERVER에 액세스하도록 해야 합니다. 그래야 저처럼 몇 시간을 소비하지 않게 됩니다. 이 오류.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
jQuery post를 사용하여 특수 문자가 포함된 데이터를 전달하는 방법
위 내용은 Google 크롬 브라우저에서 Ajax 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?Mar 21, 2024 pm 05:36 PM
什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?Mar 21, 2024 pm 05:36 PM你在Windows上运行的每个应用程序都有一个组件程序来更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它会运行一个GoogleUpdate.exe应用程序,检查是否有更新可用,然后根据设置进行更新。然而,如果您不再看到它,而是在Windows11/10的任务管理器中看到一个进程updater.exe,这是有原因的。什么是Updater.exe在Windows11/10中?谷歌已经为其所有应用程序推出了更新,如GoogleEarth、GoogleDrive、Chrome等。这次更新带来了
 crdownload是什么文件Mar 08, 2023 am 11:38 AM
crdownload是什么文件Mar 08, 2023 am 11:38 AMcrdownload是chrome浏览器下载缓存文件,就是没下载完的文件;crdownload文件是一种临时文件格式,用于储存从硬盘上下载的文件,它能够帮助用户在下载文件时保护文件完整性,避免受到意外中断或停止的情况。CRDownload文件也可以用于备份文件,它可以让用户保存文件的临时副本;如果在下载时出现意外错误,就可以使用CRDownload文件来恢复已下载的文件。
 chrome无法加载插件怎么办Nov 06, 2023 pm 02:22 PM
chrome无法加载插件怎么办Nov 06, 2023 pm 02:22 PMchrome无法加载插件可以通过检查插件是否已正确安装、禁用和启用插件、清除插件缓存、更新浏览器和插件、检查网络连接和尝试在隐身模式下加载插件方法解决。其解决方法如下:1、检查插件是否已正确安装,重新安装即可;2、禁用和启用插件,点击禁用按钮,然后再次点击启用按钮即可;3、清除插件缓存,选择高级选项>清除浏览数据,勾选缓存图片和文件和清除所有Cookies,点击清除数据即可。
 解决谷歌浏览器无法打开网页的方法Jan 04, 2024 pm 10:18 PM
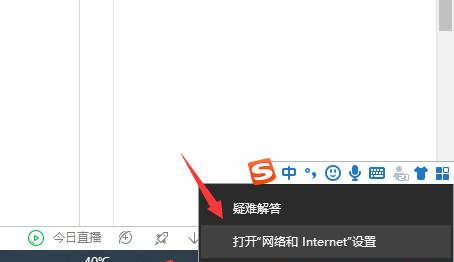
解决谷歌浏览器无法打开网页的方法Jan 04, 2024 pm 10:18 PM谷歌浏览器网页打不开怎么办?有很多小伙伴都喜欢上使用谷歌浏览器,当然也有部分小伙伴在使用的过程中发现自己无法正常的打开网页或者说网页打开的速度很慢,那么遇到这种情况要怎么办呢?下面就和小编来看看谷歌浏览器网页打不开的解决方法吧。谷歌浏览器网页打不开的解决方法方法一为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。首先,右键点击右下角的网络图标,然后选择“网络和Internet设置”。2、点击"以太网",接着点击"更改适配器选项"。3、点击”属性“按钮。4、双击打开i
 Chrome的插件扩展程序安装目录是什么Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么Mar 08, 2024 am 08:55 AMChrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 Ubuntu Linux中如何删除Firefox Snap?Feb 21, 2024 pm 07:00 PM
Ubuntu Linux中如何删除Firefox Snap?Feb 21, 2024 pm 07:00 PM要在UbuntuLinux中删除FirefoxSnap,可以按照以下步骤进行操作:打开终端并以管理员身份登录到Ubuntu系统。运行以下命令以卸载FirefoxSnap:sudosnapremovefirefox系统将提示你输入管理员密码。输入密码并按下Enter键以确认。等待命令执行完成。一旦完成,FirefoxSnap将被完全删除。请注意,这将删除通过Snap包管理器安装的Firefox版本。如果你通过其他方式(如APT包管理器)安装了另一个版本的Firefox,则不会受到影响。通过以上步骤
 chrome是什么意思Aug 07, 2023 pm 01:18 PM
chrome是什么意思Aug 07, 2023 pm 01:18 PMchrome是浏览器的意思,由Google开发的网络浏览器,它在2008年首次发布,并迅速成为全球最受欢迎的浏览器之一,其名字来源于浏览器的界面设计,因为它的标志性特征就是窗口顶部的标签栏,而这个标签栏的外观与铬金属非常相似。
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

뜨거운 주제
 1374
1374 52
52 39
39 19
19


