HTML 목록, 양식 및 의미론적 사용 방법 요약
- php中世界最好的语言원래의
- 2018-05-24 15:11:022010검색
이번에는 HTML 목록, 양식, 의미론 사용 방법에 대한 요약을 가져오겠습니다. 주의 사항은 무엇입니까? 봐.
순서가 있는 목록, 순서가 없는 목록, 사용자 지정 목록의 의미적 차이
1. 순서가 있는 목록 ol>li; 목록에는 일련 번호가 있습니다(기본 목록 앞에는 1., 2., 3.,... 번호가 붙습니다). , 논리적인 순서로 배열된 항목에 적합하며 순서가 무질서할 수 없습니다.
2.순서가 없는 목록 ul>li; 목록은 순서가 없으며(기본 목록 앞에는 "."이 붙음) 나란히 표시되는 항목에 적합하며 항목은 순서가 없습니다.
3. dl>dt 헤더> dd 테이블 내용, dt는 프로젝트 이름, dd는 프로젝트 이름에 대한 설명, 프로젝트 이름은 여러 프로젝트 설명을 가질 수 있습니다. 사용자 정의된 목록이 더 간단하고 정확합니다.
중첩 방법: 한 요소를 다른 요소 안에 넣는 것을 "중첩"이라고 합니다. 목록에서는 ol 또는 ul을 특정 li의 내용으로 사용하여 목록에 포함될 수 있습니다. 다른 목록이 중첩되어 있습니다.
예: 
nbsp;html> <meta> <title>html4-001</title> <ol> <li>有序列表0001</li> <li>有序列表002 <ul> <li>嵌套无序列表001</li> <li>嵌套无序列表002</li> </ul> </li> <li>有序列表0003</li> <li>有序列表004 <dl> <dt> 自定义列表001</dt> <dd>自定义列表项目描述</dd> </dl> </li> </ol>
목록 앞의 기본 스타일 제거ul{list-style:none;}
CSS 태그에서 클래스와 ID의 차이점
id는 페이지의 고유 식별자이며 클래스는 특정 유형을 식별합니다. 페이지 스타일이 유니버셜로 되어 있어 반복적으로 사용할 수 있습니다. 요소의 클래스 이름은 class="intro other"로 작성할 수 있습니다. 즉, 여러 클래스 이름이 있을 수 있습니다. 이는 두 클래스 이름에 해당하는 스타일을 겹쳐놓는 것을 의미합니다. 아이디 이름은 이렇게 쓸 수 없습니다. ID 이름은 페이지 레이아웃(큰 프레임 표시)에서 일반적으로 사용되며 클래스는 일반적으로 스타일 정의를 위한 부분 페이지 레이아웃에 사용됩니다. 클래스는 반복될 수 있으므로 동일한 클래스를 여러 요소에 할당하면 코드 양이 단순화됩니다.
블록 수준 요소와 인라인 요소의 차이점
블록 수준 요소: 한 줄에서만 너비, 높이, 여백, 패딩을 설정할 수 있습니다. 블록 수준 요소는 다른 요소에 대한 컨테이너 요소이며 다른 블록 요소나 인라인 요소를 수용할 수 있습니다. 인라인 요소는 텍스트 콘텐츠나 다른 인라인 요소만 수용할 수 있습니다. 공통 블록 수준 요소: p, p, h1..h6, table, tr, ul, li, dl, dt, form
인라인 요소: 점유 공간은 자체 너비입니다. 인라인 요소의 경우 너비와 높이를 수동으로 설정하는 것은 유효하지 않으며 높이는 자체적으로 결정됩니다. 인라인 요소의 높이는 line-height를 사용하여 설정할 수 있습니다. 일반적인 인라인 요소: a,span,img,input,button,em,textarea
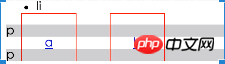
블록 수준 요소에서는 너비, 높이, 내부 및 외부 여백을 설정할 수 있습니다. 인라인 요소의 너비와 높이 설정은 유효하지 않습니다. 자체 콘텐츠의 너비에 따라 너비와 높이가 결정됩니다. 인라인 요소의 왼쪽 및 오른쪽 여백과 패딩은 유효하며, 위쪽 및 아래쪽 여백과 패딩은 공간을 차지하지 않지만 추가한 후에 해당 범위를 볼 수 있습니다. 국경. 상하 방향의 여백 설정에 주의하세요. 패딩 요소의 범위는 늘어나지만 요소 주변의 내용에는 영향을 미치지 않습니다. a 요소는 인라인 요소로, 위쪽과 아래쪽 패딩을 변경하면 요소의 범위가 늘어나지만(경계선이 보임) 주변 요소에는 영향을 미치지 않습니다. 
display: block, display: inline, display: inline-block
display:none; 요소가 문서 흐름 외부에 표시되지 않도록 설정하지만 DOM 트리에는 여전히 존재합니다.
display :table-cell ; 요소를 테이블 셀로 설정합니다. vertical-align=middle을 통해 수직 정렬을 설정할 수 있습니다. (세로 정렬은 인라인 요소와 테이블 셀 요소에만 적용됩니다.)
display:block; 블록 수준 요소로
display :in-line;요소를 인라인 요소로 설정
display:inline-block;인라인 요소를 가로로 정렬할 뿐만 아니라 너비도 설정하는 인라인 블록 요소로 설정 블록 수준 요소와 마찬가지로 높이, 위쪽, 아래쪽, 왼쪽, 오른쪽 패딩 및 여백을 설정합니다. inline-block: IE8 이하 브라우저에서는 지원되지 않습니다
HTML CSS 语义化
选择正确合适的标签,合理的标签命名,使用合理的代码结构,语义化使页面结构更清晰,代码更加便于阅读和维护,同时便于爬虫和浏览器更好的解析。标签语义化明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。书写代码时注意的细节:命名要有含义,单词组用中横线连接,大小写规则统一。在网页上要展示出来的页面内容一定要放在body标签中。
常用的input 标签
form表单的作用是把用户输入的数据提交到后台。其name属性为表单提交的名称,action属性为提交到的网址(如不写默认提交到当前页面),method属性为提交方式get/post。
常见input标签
input标签中 post 和 get 方式的区别
get(GET用于信息获取):把要提交的数据拼装成url,提交的数据信息可见。get一般用于提交少量数据,浏览器限制最多提交1K(浏览器地址栏装不下超过1K的信息啊)。get提交的数据会保存在浏览器历史记录中,不安全。
post(向服务器传送数据,是可能修改服务器上的资源的请求):提交的数据不是url,所以数据内容不可见,可提交大量数据,浏览器无限制,文件大小受服务器限制.
如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为URL的一部分。而另一方面,使用POST样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 <a></a> 标签的内容.
在input标签中的name属性
input标签设置了name属性,才能在提交表单时传递属性和value值。另外,input在checkbox,radio类型中,name一致时代表选项为一组。
<input>自行车 <input>小车
love[ ]为数组形式,当可选项太多时,用这种数组方式便于js获取数组对应的值
input标签中radio分组
单选按钮radio元素,当radio元素的name值一样时,这些input标签归为一组。即同一组的单选按钮,name 取值一定要一致,比如下面例子输入性别的时候,name属性为同一个名称“sex”,这样同一组的单选按钮才可以起到单选的作用。如果name不一致,那么两个选项就都能选,这样就失去了单选按钮的意义。
<input>男; <input>女;
input标签中的placeholder 属性
在输入框的提示信息<input type="text" name="username" placeholder="默认信息"> 单行文本区
input标签中的type=hidden隐藏域的作用
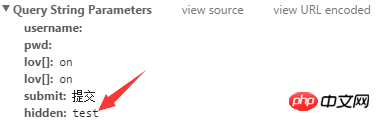
隐藏域(暂存数据用户不可见,可用作后台预埋密钥信息以验证用户提交数据是否为伪造,只有当服务器接收到的hidden和服务器预埋在页面的信息一致时,才能成功提交表单数据)
示例:type="hidden"的元素用户不可见,但提交表单时,hid的值test已提交后台。
按钮的常见样式及区别
<button>提交</button>
普通按钮,需要绑定js事件后点击后才有效
<a class="btn" href="#">제출</a><a class="btn" href="#">提交</a>
应用了自定义按钮样式的a链接,点击后跳转到某个页面,让a链接应用按钮的样式是因为鼠标悬停a链接时有手势,让用户觉得是可点的。
<input type="submit" value="提交">사용자 정의 버튼 스타일의 링크가 적용됩니다. 클릭하면 해당 페이지로 이동합니다. 링크 적용 버튼은 링크 위에 마우스를 올렸을 때 사용자가 클릭할 수 있다는 느낌을 주는 동작이 있기 때문입니다.
<input type="submit" value="Submit">는 양식의 제출 버튼으로, 양식의 데이터를 백엔드 서버로 전송합니다
이 기사의 사례를 읽으십시오. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에서 다른 관련 기사를 주목하세요!
추천 도서:
프런트 엔드의 정렬 알고리즘 예제에 대한 자세한 설명
위 내용은 HTML 목록, 양식 및 의미론적 사용 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

