Vue 면접 질문 요약
- php中世界最好的语言원래의
- 2018-05-24 14:02:0515635검색
이번에는 Vue에 관한 면접 질문을 정리해 봤습니다. Vue에서 주의할 점은 무엇인가요? 실제 사례를 살펴보겠습니다.
[관련 추천: vue 인터뷰 질문(2020)]
1 vue의 양방향 바인딩 원칙: vue的双向绑定原理:
vue的双向绑定原理是通过Object.definedProperty的getter和setter来对属性进行数据劫持的。
因为Object.definedProperty最低是支持到浏览器IE9的,所以如果想要兼容IE8,只能去做Object.definedProperty的兼容,那最终使用的是做的兼容,而不是Object.definedProperty.

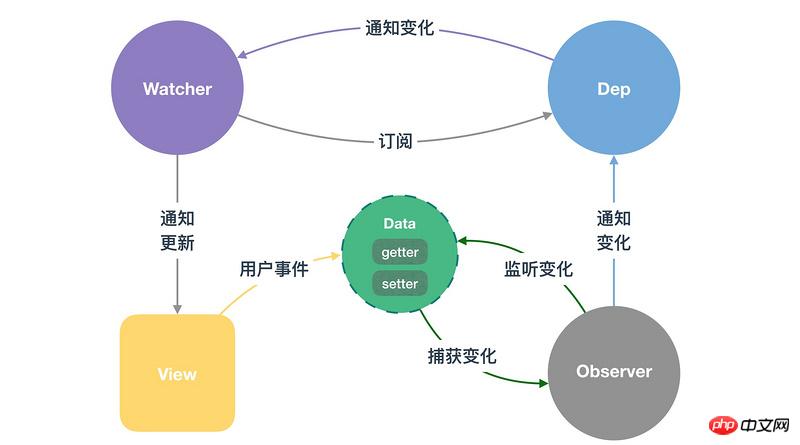
找了一张图片来表示响应原理。首先Object.definedProperty会对data的每个属性进行数据的劫持,当我们把data属性的值改了,就会触发它的setter,然后通知到watcher,watcher再更新指令所绑定的属性的值。
- 通过`Observer`对`data`做监听,并提供了订阅某个数据项变化的能力 - 把`template`编译成一段`document fragment`,然后解析其中的`Directive`,得到每一个`Directive`所依赖的数据项和`update`方法。 - 通过`Watcher`把上述`2`部分结合起来,即把`Directive`中的数据依赖通过`Watcher`订阅在对应数据的`Observer`的`Dep`上,当数据变化时,就会触发`Observer`的`Dep`上的`notify`方法通知对应的`Watcher`的`update`,进而触发`Directive`的`update`方法来更新`dom`视图,最后达到模型和视图关联起来。
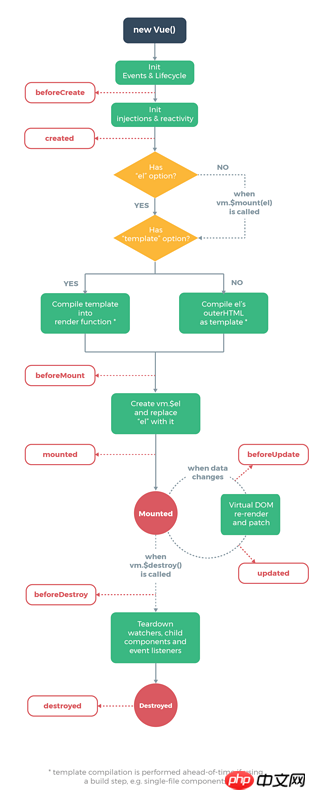
2. vue的钩子函数:

依次为:beforeCreate ==> created ==> beforeMount ==> mounted ==> beforeUpdate ==> updated ==> beforeDestroy ==> destroyed
初始化的时候只有一次,只有当数据更改的时候才会去触发update钩子
3. vue的method,computed,watch的区别:
computed是对结果进行缓存的,只要依赖的值没有变化,结果就不会变化。method就是普通的方法。computed减少执行的getter减去了重复计算,节省内存。watch是一直在监听。比如this.num + new Date(),虽然new Date的值一直在变,但只要this.num没变,结果还是一样的。
4. flex做骰子的3点:
html:
<p>
</p><p></p>
<p></p>
<p></p>
style:
.box{
display:flex;
}
.item:nth-child(2){
align-self:center;
}
.item:nth-child(3){
align-self:right;
}
5. css的伪类:
:first-child/:last-children //选择第一个孩子,:nth-of-type(n) :checked/:disabled //选择checkbox已选中的 :afeter/:before //标签的伪类 :not(selecter) //非元素的其它元素
6. 三行文本垂直居中:
1.加上下一样的padding值,达到上下居中的目的。
2.利用table
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.wapper{
displaty:table;
}
.cell{
display:table-cell;
vertical-align:center;
}
3.{position:relative;top:50%;transform:translateY(-50%)}
4.通过box:
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.center{
display:box;
box-orient:horizontal;
box-pack:center;
box-align:center;
}
5.flex:
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.flex{
display:flex;
align-items:center;
}
7. 跨域的方法:
浏览器为了安全机制,采用同源策略,域名,协议,端口号一致的才可以进行访问;
1,jsonp:是通过script标签的src属性来实现跨域的。通过src传过去一个函数,把数据放在函数的实参调用就可以拿到数据。由于是用src的链接,所以jsonp只支持get方式。content-type:<a href="http://www.php.cn/wiki/48.html" target="_blank">javascript</a>
2,cors:改变请求头信息。客户端加:Origin:地址。服务器:Access-Control-Allow-Origin:地址.支持IE10以上。
3,webpack:devServer里配置proxy:{api:'地址'};
4,nginx反向代理:
nginx.conf
upstream tomcatserver{
server 192.168.72.49:8081//3.找到代理服务器的ip地址进行请求
}
server{
listen 80;
server_name 8081.max.com;//1.客户端调用名
location / {
proxy_pass http://tomcatserver;//2.到代理服务器
index index.html index.html;
}
}
8. webpack:
loader和plugins的区别:loader是负责解析代码的,而且plugins是去做优化,代码整合之类的。
new ExtractTextPlugin('styles.css'):分隔出css单独打包;
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
// 该配置假定你引入的 vendor 存在于 node_modules 目录中
return module.context && module.context.indexOf('node_modules') !== -1;
}
})//依赖项不重复打包,分隔模块
<lazilyload> importLazy(import('./components/TodoHandler')),
TodoMenuHandler: () => importLazy(import('./components/TodoMenuHandler')),
TodoMenu: () => importLazy(import('./components/TodoMenu')),
}}>//懒加载</lazilyload>
解析es7用到的babel:babel-core,babel-loader,babel-preset-es2015,babel-preset-stage-2,babe-plugin-transform-runtime,babel-runtime,babel-register.
vue code >양방향 바인딩 원칙은 <code>Object.definedProperty의 getter 및 setter를 통해 속성의 데이터를 하이재킹하는 것입니다. 🎜🎜Object.definedProperty는 최소 브라우저인 IE9에서 지원되기 때문에 IE8과 호환되길 원한다면 Object.defineProperty는 호환되므로 궁극적으로 사용되는 것은 Object.defineProperty 대신 호환성입니다.🎜🎜 🎜🎜응답 원리를 나타내는 그림을 찾았습니다. 먼저
🎜🎜응답 원리를 나타내는 그림을 찾았습니다. 먼저 Object.definedProperty는 data의 각 속성에 대한 데이터를 하이재킹합니다. data 속성의 값을 변경하면 가 트리거됩니다. code>setter는 watcher에 알리고 명령에 바인딩된 속성 값을 업데이트합니다. 🎜arr.splice(2,0,3)🎜🎜2.
vue의 후크 기능: 🎜🎜🎜 🎜🎜순서는 다음과 같습니다:
🎜🎜순서는 다음과 같습니다: beforeCreate ==> 생성됨 ==> beforeMount ==> 마운트됨 ==> beforeUpdate ==> ; 업데이트됨 ==> beforeDestroy ==> 파괴됨 update 후크는 데이터가 변경될 때만 트리거됩니다. >vue의 method, Computed, Watch의 차이점: 🎜🎜🎜computed는 종속 값이 변경되지 않는 한 결과를 캐시합니다. , 결과는 변경되지 않습니다. 방법은 일반적인 방법입니다. 계산실행을 줄이는 getter는 반복 계산을 제거하고 메모리를 절약합니다. watch는 항상 듣고 있습니다. 예를 들어 this.num + new Date()(new Date의 값은 계속 변경되지만 this.num는 그렇지 않은 한) 변경해도 결과는 여전히 동일합니다. 🎜🎜🎜4. flex의 3 주사위 만들기 포인트: 🎜🎜let a= new A() a._proto_=A.prototype a._proto_._proto_=A.prototype._proto_=Object.prototype a._proto_._proto_._proto_=A.prototype._proto_._proto_=Object.prototype._proto_=null🎜🎜5
css의 의사 클래스: 🎜 🎜rrreee🎜🎜 6. 세 줄의 텍스트를 세로 중앙에 배치합니다. 🎜🎜🎜1. 상단과 하단의 중앙 정렬 목적을 달성하려면 아래와 동일한 padding 값을 추가합니다. 2.
테이블🎜rrreee🎜3.{position:relative;top:50%;transform:translateY(-50%)}를 사용하세요.4.
box:🎜rrreee🎜5.flex:🎜rrreee🎜🎜7을 통해 도메인 간 방법: 🎜🎜🎜브라우저는 보안상의 이유로 동일 출처 정책을 채택합니다. , 도메인 이름, 프로토콜 및 포트 번호는 🎜🎜1, jsonp에만 액세스할 수 있습니다: script의 src 속성을 통해 달성됩니다. 태그 간 도메인. src를 통해 함수를 전달하고, 함수의 실제 매개변수에 데이터를 넣고 호출하여 데이터를 가져옵니다. src의 링크를 사용하므로 jsonp에서는 get 메서드만 지원합니다. 콘텐츠 유형:<a href="http://www.php.cn/wiki/48.html" target="_blank">javascript🎜</a>2,
cors : 요청 헤더 정보를 변경합니다. 클라이언트는 Origin:address를 추가합니다. 서버: Access-Control-Allow-Origin:Address IE10 이상을 지원합니다. 3.
webpack:devServer에서 proxy:{api:'address'}를 구성합니다.4.
nginx 역방향 프록시: 🎜rrreee🎜🎜8. webpack: 🎜🎜🎜 로더와 플러그인의 차이점: Loader는 코드 분석을 담당하고, plugins는 최적화, 코드 통합 등을 담당합니다. 🎜🎜new ExtractTextPlugin('styles.css'): css를 분리하고 별도로 패키지합니다. 🎜rrreeerrreee🎜 es7에서 사용하는 를 구문 분석합니다. babel:babel-core,babel-loader,babel-preset-es2015,babel-preset-stage-2,babe-plugin-transform-runtime,babel-runtime,babel-register.🎜9. es6的声明方法,es5:var,function:
var:会存在变量提升,如果在声明之前用到会报undefined.let:不存在变量提升,如果在声明之前用到会报错。暂时性死区。块级作用域。const:声明之后就不能改变。同上,如果是对象的话,只是指向引用的地址,所以对象里面的值改变了,是没有任何反应的。function:声明属于window.functionclass:import:
10. 性能优化:
压缩css,js:体积更小,加载速度更快。css在前,js在后:css在前可以和dom树一起合成render树,js在后不阻塞dom渲染。
减少http请求:http请求需要时间。而且要等到它请求完才能执行。请求是异步的,不知道什么时候才能请求完。webpack配置:按需加载。分离css。分隔依赖,把相同的依赖只打包到一起,不必重复加载。
11. 异步管理:
promise:promise等到执行完成后返回2种状态,resolve代表成功,reject代表失败。
如果有多个异步可以用promise.all([]).async await:async声明一个函数返回一个promise。await等到promise异步执行结束拿到的一个结果
12. angularJS双向绑定实现原理:
脏值检测:angular在scope模型上设置了一个监听队列,用来监听数据变化并更新view,每次绑定一个东西到view上时angular就会往$watch队列插入一条$watch,用来检测它监视的model里是否有变化的东西(一个数据一个$watcher,对象会有一个,里面的值还会有,数组中每个对象也都会有一个)。这些$watch列表会在$digest循环中通过一个叫做‘脏值检测’的程序解析。angular对大部分能产生数据变动的事件进行封装(如click,mouse-enter,timeout),在每次事件发生后,比如更改了scope中的一条数据,angular会自动调用$digest来触发一轮$digest循环,它会触发每个watcher,检查scope中的当前model值是否和上一次计算得到的Model值是否一样,如不同,对应的回调函数会被执行,调用该函数的结果,就是view中的表达式内容会被更新。
如果执行了非angular的方法,如setTimeout需要调用$apply()应用到angular上,它会调用$rootScope.$digest()。因此,一轮$digest循环在$rootScope开始,随后会访问到所有的children scope中的watchers。
$apply()里面可以加参数,而且会触发作用域树上所有的监控。$digest()只作用在当前作用域和它的子作用域上。
angular服务:sevicer对象的实例化this.xx=。factory返回一个对象return{a:xx}
13. 在arr=[1,2,4],4之前插入3
arr.splice(2,0,3)
14. json字符串与json对象的转换:
在数据传输过程中,json是以文本,即字符串的形式传递的。而js操作的是json对象。
转对象:str.parseJSON(),JSON.parse(str),eval('('+str+')')
转字符串:obj.toJSONString(),JSON.stringify(obj)
15. requestAnimationFrame和setTimeout/setInterval:
因为js是单线程的,setTimeout/setInterval是在定时器线程,要等主线程走完了,才会执行事件队列。如果主线程的计算执行时间过长,那么定时器就要一直等着不能执行,就导致了,动画卡,或者一下堆在一起执行重叠过快。requestAnimationFrame不需要设置时间间隔。IE9以下不支持。cancelAnimationFrame()用来取消。
16. 原型链:
每一个构造函数都有自己的原型对象,用prototype属性来表示。每个原型对象都有一个隐式的_proto_属性指向它父级的原型对象。如:
let a= new A() a._proto_=A.prototype a._proto_._proto_=A.prototype._proto_=Object.prototype a._proto_._proto_._proto_=A.prototype._proto_._proto_=Object.prototype._proto_=null
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
相关学习推荐:js视频教程
위 내용은 Vue 면접 질문 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

