React의 컴포넌트 개발 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-24 13:50:091911검색

이번에는 React를 사용한 컴포넌트 개발 단계에 대해 자세히 설명하겠습니다. React를 사용한 컴포넌트 개발 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
목표
컴포넌트 디자인의 여러 기준점 이해:
컴포넌트 풀기 원칙
컴포넌트 간 통신
양방향 바인딩
1.
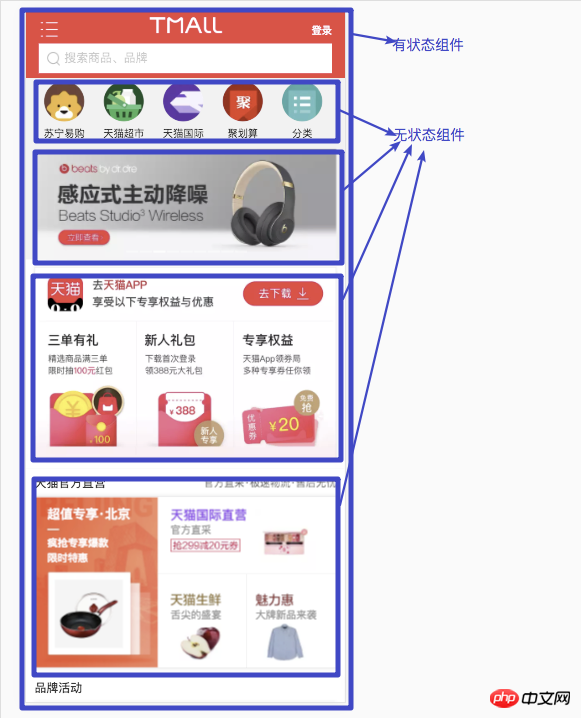
1.1 예를 누르거나상태 관리는 상태 저장 구성 요소 상태 비저장 구성 요소
状态管理 可以分为 有状态组件 无状态组件
图解说明

1.1.1 有状态组件, 用 React.Component 形式创建
用来管理应用数据,如业务上,首页需要数据有:
推荐分类
推荐广告
推荐商品
代码示例
class MyComponent extends Component {
constructor(props) {
super(props)
this.state = {
推荐分类列表:[],
推荐广告列表:[],
推荐商品列表:[]
}
}
render() {
return ...首页>
}
}
1.1.2 无状态组件,以函数的方式展现多,在开发中尽量用这种形式
这种组件自己不维护 状态,数据靠属性传入
代码示例
function Element(props) {
let val = props.val
return <p>组件 - ...</p>
}
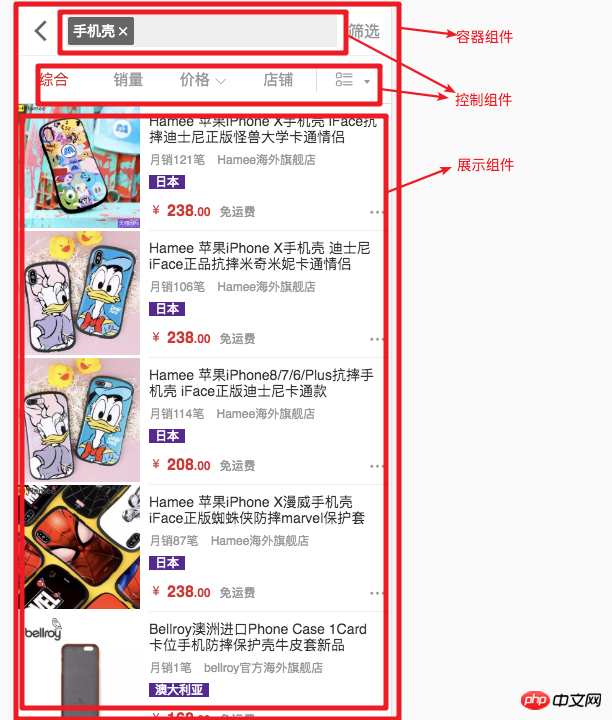
1.2 按组件 职能 划分为 容器组件 操作组件 展示组件
图解说明

1.2.1 容器组件
这类组件本身是一个有状态组件,像一个舞台把大家都呈现上去, 把数据用 属性 方式传下去,然后子组件用 事件 方式把数据返回
像上面这个商品搜索业务
状态有: 搜索关键字、排序、商品列表
子组件有: 搜索栏、列表控制栏、商品列表
代码示例
class Container extends Component {
constructor(props) {
super(props)
this.state = {
搜索关键字: '手机壳',
排序: '综合',
商品列表: []
}
}
render() {
return (
<p>
</p>
)
}
}
1.2.1 操作组件
处理交互操作,比如 搜索框、用户注册登录、购物车、文章编辑、拍图、上传
图解中的搜索框,接收 属性 关键字 产生的新数据 事件 方式返回容器组件
代码示例
function SearchInput(props) {
let 关键字 = props.关键字
return (
<p>
<input>
</p>
)
}
1.2.1 展示组件
这种就更纯粹了,只接收 属性 数据,用来展示
图解中的商品列表,接收 属性 商品列表
代码示例
function SearchInput(props) {
let 商品列表 = props.商品列表
return (
<p>
{商品列表.map((item, index) => (
))}
</p>
)
}
其中商品信息组件也是一个展示组件, 尽可能的把组件拆分
2. React의 컴포넌트 개발 단계에 대한 자세한 설명
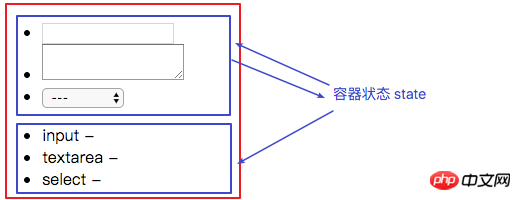
其实就是在一个容器组件上,摆放了一个 控制组件 和一个 展示组件
图解说明

我们动手写一下
第一步: 编写输入组件
代码
function InputView(props) {
return (
<p>
<input>
</p>
)
}
处理 onKeyDown 消息,返回给父容器
第二步: 编写列表展示组件
代码
function ListView(props) {
return (
<ol>
{props.datas &&
props.datas.map((item, index) => (
<li>{item}</li>
))}
</ol>
)
}
mapIllustrations
1.1.1 React.Component
🎜 형식으로 생성된 Stateful 컴포넌트는 애플리케이션 데이터를 관리하는 데 사용됩니다. 예를 들어 비즈니스에서 필요한 데이터는 홈페이지는 다음과 같습니다. 🎜🎜- 🎜🎜추천 카테고리🎜🎜🎜🎜추천 광고🎜🎜🎜🎜추천 제품🎜🎜🎜 🎜🎜코드 예시🎜
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {list: []}
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
if (e.keyCode === 13) {
const value = e.target.value
e.target.value = ''
this.setState((state, props) => {
let list = state.list
list.push(value)
return {list}
})
}
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}
1.1.2 상태 비저장 구성 요소는 대부분 개발 중에 이 형식을 사용해 보세요.
🎜이런 종류의 구성 요소는 자체적으로 상태를 유지하지 않으며, 속성을 통해 데이터가 전달됩니다. 🎜🎜코드 샘플🎜class InputView extends Component {
constructor(props) {
super(props)
this.form = props.form // 父容器 state.form
this.sync = props.sync // 父容器 sync
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
render() {
return (
함수에 따라 컨테이너 컴포넌트 작업 구성 요소 표시 구성 요소🎜🎜그림 설명🎜🎜 🎜
🎜1.2.1 컨테이너 구성 요소
🎜이것은 유형의 구성 요소 자체는 모든 사람에게 발표하는 무대와 같은 상태 저장 구성 요소입니다.속성을 사용하여 데이터가 전달되고 하위 구성 요소는 이벤트를 사용하여 데이터를 반환합니다. 🎜🎜🎜 🎜위의 상품 검색 비즈니스처럼 🎜🎜- 🎜🎜상태에는 검색 키워드, 정렬, 상품 목록🎜🎜🎜🎜Sub이 포함됩니다. -구성 요소에는 검색 표시줄, 목록 컨트롤 표시줄, 제품 목록🎜🎜🎜🎜 🎜코드 샘플🎜
{
input: '',
textarea: '',
select: ''
}
1.2.1 작업 구성 요소
🎜대화형 작업 처리 등이 포함됩니다. 검색창으로 사용자 등록🎜로그인, 장바구니, 기사 편집, 사진 촬영, 업로드🎜🎜검색창 그림에서속성 키워드 를 수신하면 생성된 새 데이터 이벤트는 컨테이너 구성 요소를 반환합니다🎜🎜코드 예🎜 handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
1.2.1 표시 구성 요소
🎜This 이 방법은 훨씬 더 순수합니다. 🎜🎜그림에서 제품 목록을 표시하는 데 사용되는속성 데이터만 받습니다. 속성 제품 목록🎜🎜code 예 🎜{
name: name,
value: value
}
🎜2. 구성 요소 간 통신🎜🎜사실제품 정보구성 요소는 다음과 같습니다. 또한디스플레이 구성요소, 구성 요소를 최대한 분할합니다
제어 구성 요소와 디스플레이 구성 요소는 컨테이너에 배치됩니다. Inter-comComponent 통신" title="Inter-comComponent 통신"/>🎜🎜작성해보자🎜 🎜첫 번째 단계: 입력 컴포넌트 작성🎜🎜code🎜function ListView(props) {
let form = props.form
let list = []
for (let key in form) {
list.push({
key,
value: form[key]
})
}
return (
-
{list &&
list.map((item, index) => (
- {item.key} - {item.value} ))}
onKeyDown 메시지를 처리하고 반환합니다. 🎜🎜두 번째 단계: 목록 표시 구성 요소 작성🎜🎜code🎜class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {form: {input: '', textarea: '', select: ''}}
this.handleSync = this.handleSync.bind(this)
}
handleSync(item) {
this.setState((prevState, props) => {
let form = prevState.form
form[item.name] = item.value
return {form}
})
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}🎜map 루프를 사용하여 데이터 목록 인쇄🎜🎜3단계: 컨테이너 구성 요소의 상태 및 이벤트 바인딩🎜🎜Code 🎜class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {list: []}
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
if (e.keyCode === 13) {
const value = e.target.value
e.target.value = ''
this.setState((state, props) => {
let list = state.list
list.push(value)
return {list}
})
}
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}
e.keyCode === 13 表示一直监控到输入回车,开始更新状态
动图效果

codepen
https://codepen.io/ducafecat/...
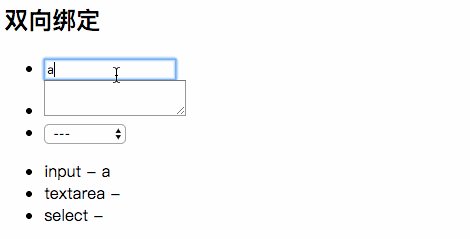
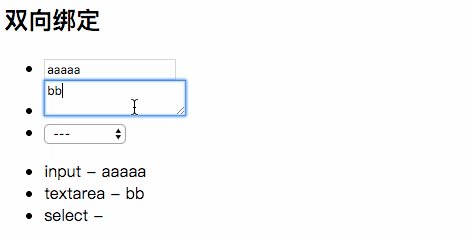
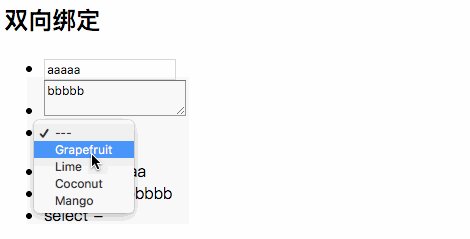
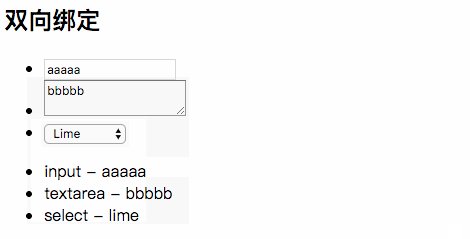
3. React의 컴포넌트 개발 단계에 대한 자세한 설명
这个例子加入React의 컴포넌트 개발 단계에 대한 자세한 설명功能,这在表单操作中用的很频繁
图解说明

还是用代码说明
3.1 第一步:输入组件
代码
class InputView extends Component {
constructor(props) {
super(props)
this.form = props.form // 父容器 state.form
this.sync = props.sync // 父容器 sync
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
render() {
return (
props.form是容器传入的表单数据,结构如下
{
input: '',
textarea: '',
select: ''
}
按控件名称 key / val 结构
props.sync是回传父容器的事件,相应代码如下
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
可以发现回传的是 {控件名, 控件值},这里是简写(键、值 名相同时可以写一个),完整格式是
{
name: name,
value: value
}
3.2 第二步:展示组件
代码
function ListView(props) {
let form = props.form
let list = []
for (let key in form) {
list.push({
key,
value: form[key]
})
}
return (
-
{list &&
list.map((item, index) => (
- {item.key} - {item.value} ))}
这里做展示就简单了,接收到属性 form 后,格式化成数组 list ,然后 map 打印
3.3 第三步:容器组件
代码
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {form: {input: '', textarea: '', select: ''}}
this.handleSync = this.handleSync.bind(this)
}
handleSync(item) {
this.setState((prevState, props) => {
let form = prevState.form
form[item.name] = item.value
return {form}
})
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}
handleSync 中 form[item.name] = item.value 动态更新 key / value 达到更新 state
动图效果

codepen
https://codepen.io/ducafecat/...
建议
通过学习本章后,大家写具体功能代码前,可以先做下 UI组件架构设计
这个没有那么神秘,就是描述下有哪些组件、他们之间如何组装
如果大脑中抽象的不清楚,可以借助原型工具设计,自己能看懂就行,否则边写边设计容易乱掉
设计完成后,过几遍没啥问题了,再编写具体功能
代码
React의 컴포넌트 개발 단계에 대한 자세한 설명js-example / 4-1-inputListView.js
React의 컴포넌트 개발 단계에 대한 자세한 설명js-example / 4-2-formView.js
参考文
Lifting State Up
Thinking in React
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 React의 컴포넌트 개발 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

