웹 프론트엔드 모듈화 및 성능 최적화
- php中世界最好的语言원래의
- 2018-05-24 11:16:272378검색
이번에는 웹 프론트엔드 모듈화와 성능 최적화에 대해 알려드리겠습니다. 웹 프론트엔드 모듈화와 성능 최적화를 위한 주의사항은 무엇인가요?
1. 컴포넌트화와 모듈화에 대한 이해?
몇 가지 원칙
개념
단일 책임은 모듈이나 구성 요소가 한 가지 작업만 수행하고 그 이상을 수행하지 않음을 의미합니다.
직교성은 중복이 없음을 의미합니다. 한 모듈과 다른 모듈의 책임은 직교하며 구성 요소에도 마찬가지입니다.
단방향 종속성, 모듈 간에는 최대 단방향 종속성이 있습니다. A가 B에 종속되고 B도 A에 종속되는 경우 A와 B는 동일한 모듈에 속해야 합니다. 그렇지 않으면 전체에 문제가 있습니다. 나뉘다. 전체 소프트웨어 시스템의 모듈 종속성은 방향성 비순환 그래프여야 합니다.
컴팩트함, 모듈 및 구성 요소는 노출된 인터페이스와 속성이 가능한 한 적어야 하며 인터페이스 매개 변수의 수도 작아야 합니다.
인터페이스 지향. 모듈과 구성 요소가 외부 서비스를 제공하는 경우 나중에 유연하게 변경하고 구현할 수 있도록 인터페이스 지향하는 것이 가장 좋습니다.
요약:
모듈의 가장 중요한 속성은 모듈이 가능한 한 독립적이고 독립적이어야 한다는 것입니다. 모듈은 프로그램의 다른 부분이 기능과 명확하게 상호 작용할 수 있도록 완전한 기능 세트를 제공하도록 설계되어야 합니다. 모듈에서 제공하는 것은 호출자가 필요한 작업을 수행할 수 있도록 완전해야 합니다.
모듈화는 순환 종속성을 줄이고 결합을 줄이며 설계 및 개발 효율성을 향상시키는 것입니다. 그러기 위해서는 모든 모듈을 디자인하는 디자인 룰이 필요합니다. 좋은 설계 규칙은 조밀하게 결합된 설계 매개변수를 하나의 모듈로 분류하고 이에 따라 작업 작업을 나눕니다. 모듈은 고정된 인터페이스를 통해 서로 상호 작용하며, 기타 내부 구현은 모듈 개발 팀이 자유롭게 수행하도록 남겨집니다.
마지막이자 중요한 점: 메서드 명명의 표준화가 매우 중요하며 주석이 없으면 개발자만이 이를 명확하게 알 수 있으므로 필요한 주석은 향후 코드 유지 관리 작업에 편리함을 가져다 줄 것입니다. 효율성을 향상시킵니다. 각 인터페이스가 주로 사용되는 용도는 헤더 파일에 적절하게 설명되어 있습니다
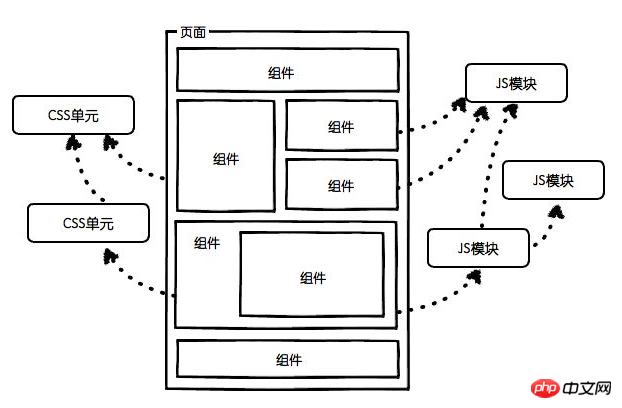
컴포넌트화와 모듈화의 차이점:
vue를 예로 들어보세요:
.vue 파일은 컴포넌트라고 할 수 있으며, 템플릿으로 구성됩니다. 스타일 스크립트; 여러 구성 요소가 페이지를 형성할 수 있습니다.
모듈은 일반적으로 js 모듈을 나타냅니다. 예를 들어 vue 구성 요소의 js는 현재 가져오기를 통해 도입되는 다양한 모듈로 구성될 수 있습니다.
예를 들어 시간 표시 구성요소는 형식화된 시간 모듈을 호출합니다.

ard.png](/img/bV9XzS)
자세한 이해를 원하시면 Front-end Engineering - Basics https://github.com/fouber/blo...
정확히 무엇인지를 클릭해 주세요. 프론트엔드 엔지니어링? 모듈화, 컴포넌트화
nodeJS
노드 코어 이해
framework
1. Vue Angle React의 이해
2. 생명주기의 이해
, 내 Vue 수명주기 이해 https://segmentfault.com/a/11...3. Vue 가상 돔 이해Virtual Dom의 Vue 원리 분석https://segmentfault.com/a/ 11. ..
내 컬렉션도 보세요
4. 부트스트랩과 Element UI의 이해
데이터 바인딩
Vue 원리 분석 및 MVVM 구현 https:/ /segmentfault.com/ a/11...또는 내 컬렉션 보기
6. MVC 프레임워크 MVVM 프레임워크와 그 장점, 단점 및 사용 시나리오
개념 : 주로 c와 vm의 차이점은
mvc
입니다.
컨트롤러 레이어는 비즈니스 로직을 완성한 다음, 모델 상태를 변경하고, 모델이 뷰에 데이터를 보내고 사용자는 피드백을 받습니다.
주로 이벤트 등을 통해 통제됩니다.
뷰는 모델에 대해 어떤 작업도 수행하지 않으며, 모델은 HTML 코드나 일부 효과 등 프레젠테이션을 위한 어떤 것도 출력하지 않습니다. 이는 단지 포인트 데이터일 뿐입니다. 컨트롤러는 어떤 모델을 사용할지, 어떤 작업을 수행할지, 뷰를 위해 어떤 데이터를 준비할지 결정하는 데 사용됩니다. MVC에서 통신의 다리 역할을 합니다.
브라우저가 요청을 보냅니다--->컨트롤러와 모델이 상호 작용하여 데이터를 얻습니다--->컨트롤러가 뷰를 호출합니다--->뷰가 데이터를 렌더링하고
v-->c-->m--를 반환합니다. >c —v
mvvm
은 양방향 운전입니다.
View와 Model 사이에는 직접적인 연결이 없지만 ViewModel을 통해 상호 작용합니다.
vm은 View의 추상화이며 View와 Model 간의 정보 변환을 담당합니다. 뷰의 명령을 모델에 보냅니다.
즉, 뷰 레이어의 변경 사항이 자동으로 viewModel에 표시되고 그 반대의 경우도 마찬가지입니다.
프런트엔드 개발을 기반으로 한 아키텍처 패턴입니다
m vm v
장점과 단점:
프런트엔드 애플리케이션의 복잡성은 더 이상 존재하지 않습니다. 예전에는. 이때 프런트 엔드 개발에는 세 가지 문제점이 노출되었습니다.
개발자는 코드에서 동일한 DOM API를 대량 호출하여 처리가 번거롭고 중복되어 코드 유지 관리가 어려워집니다.
많은 수의 DOM 작업으로 인해 페이지 렌더링 성능이 저하되고 로딩 속도가 느려져 사용자 경험에 영향을 미칩니다.
모델이 자주 변경되면 개발자는 적극적으로 뷰를 업데이트해야 하며, 사용자 작업으로 인해 모델이 변경되면 개발자도 변경된 데이터를 모델에 동기화해야 합니다. 복잡하고 변경 가능한 데이터 상태를 유지합니다.
mvc의 장점과 단점:
jquery는 첫 번째 문제를 해결합니다.
개발자는 코드에서 동일한 DOM API를 대량으로 호출하므로 처리가 번거롭고 중복되어 코드 유지 관리가 어려워집니다.
mvvm:
ViewModel은 양방향 데이터 바인딩을 통해 View 레이어와 Model 레이어를 연결합니다. View와 Model 간의 동기화는 완전히 자동이며 사람의 개입이 필요하지 않습니다. 따라서 개발자는 비즈니스 로직에만 집중하면 됩니다. DOM을 수동으로 운영할 필요가 없으며 데이터 상태 동기화에 주의할 필요가 없습니다. 복잡한 데이터 상태 유지 관리가 MVVM에서 완벽하게 관리됩니다.
mvc 프레임워크입니다.
Security
Tools
엔지니어링 도구
- WebPack은 모듈 패키징 도구입니다. WebPack을 사용하여 모듈 종속성을 관리하고 모듈에 필요한 정적 파일을 컴파일 및 출력할 수 있습니다. 웹 개발에 사용되는 HTML, JavaScript, CSS 및 다양한 정적 파일(그림, 글꼴 등)을 잘 관리하고 패키징할 수 있어 개발 프로세스를 보다 효율적으로 만듭니다. 다양한 유형의 리소스에 대해 webpack에는 해당 모듈 로더가 있습니다. webpack 모듈 패키저는 모듈 간의 종속성을 분석하고 최종적으로 최적화되고 병합된 정적 리소스를 생성합니다.
webpack의 두 가지 주요 기능:
1.코드 분할,
2.loader는 다양한 유형의 정적 파일을 처리하고 직렬 작업을 지원합니다.
webpack은 commonJS 형식으로 스크립트를 작성합니다. AMD/CMD에 대한 지원도 매우 포괄적이어서 기존 프로젝트의 코드 마이그레이션을 용이하게 합니다.
webpack에는 requireJs 및 browserify 기능이 있지만 여전히 자체적인 새로운 기능이 많이 있습니다.
webpack은 성능 최적화를 구현합니다.3 webpack에서 플런지와 lodash의 차이점 4. ? 4.js 라이브러리, js 도구? svn git
6. 디버깅 도구
7. 개발 도구
https://segmentfault.com/a/11을 이해하세요. ..
2 TCP 전송의 3방향 핸드셰이크와 4웨이브 전략에 대해 이야기해 보겠습니다.
TCP의 3방향 핸드셰이크(연결 설정)와 4방향 웨이브(연결 종료) http://www.cnblogs.com /Jessy/...
성능 최적화
프런트 엔드에서 수행할 수 있는 성능 최적화에 대해 이야기합니다(그림, 로딩 순서, 사용자 경험, html css js 등 다양한 차원으로 설명 가능). (10점)
ν Yahoo의 14가지 성능 최적화 원칙 참조:
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。 (2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数 (3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。 (4) 当需要设置的样式很多时设置className而不是直接操作style。 (5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。 (6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。 (7) 图片预加载,将样式表放在顶部,将脚本放在底部,加上时间戳。 (8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比p+css布局慢。
ν 로딩 순서부터 시작:
减少http请求: 减少下载内容(页面组件(合并)、元素(DOM结构)图片) 利用缓存(静态内容,expires永不过期、恰当的文件头进行请求) DNS查询: 减少查询(少DOM和缓存) 缩短时间:no404 减少主机名数量 预加载 GZIP DOM的渲染(重棑与重构) 图片: 适用css sprite 、 base64 、 滚动加载 、 默认图 、不在html中缩放 、favicon小且缓存
코드 수준의 최적화
用hash-table来优化查找 少用全局变量 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能 用setTimeout来避免页面失去响应 缓存DOM节点查找的结果 避免使用CSS Expression 避免全局查询 避免使用with(with会创建自己的作用域,会增加作用域链长度) 多个变量声明合并 避免图片和iFrame等的空Src。空Src会重新加载当前页面,影响速度和效率 尽量避免写在HTML标签中写Style属性
읽고 나면 방법을 마스터하신 것 같습니다. 이 기사의 사례에 대해 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 웹 프론트엔드 모듈화 및 성능 최적화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

