Chart.js 경량 차트 라이브러리 사용 사례 분석
- php中世界最好的语言원래의
- 2018-05-24 10:02:402616검색
이번에는 Chart.js 경량 차트 라이브러리 사용 사례 분석을 가져오겠습니다. Chart.js 경량 차트 라이브러리 사용 시 주의사항은 무엇인가요?
머리말
최근 프로젝트에서 페이지에 차트를 그려야 할 필요성이 생겼습니다. svg나 캔버스를 사용하여 그릴 수 있지만 반드시 번거롭지는 않습니다. - 무료 솔루션이므로 연구가 계속 진행 중입니다. 프로젝트 사용을 위해 주류 타사 차트 라이브러리가 포함되었습니다. 다음은 주로 사용 중 내 경험과 해결 방법 중 일부를 기록합니다. 특정 튜토리얼은 공식 문서를 참조하세요.
기술 선택
4개의 차트 라이브러리인 Highcharts, Baidu의 ECharts, Alibaba의 G2 및 Charts.js를 연구했습니다. 이 프로젝트는 차트에 대한 수요가 적고 차트가 복잡하지 않기 때문에 경량 레벨 차트가 도입되었습니다. .js Chart.js는 시작하기 쉽습니다. 페이지에서 스크립트 파일을 참조하고
https://github.com/nnnick/Chart.jsChart.js 문서: http://www.bootcss.com/p/chart.js/
소개 GitHUb에서 소스코드를 다운받고, dist/Chart.bundle.js 파일을 프로젝트에 도입하여 사용합니다. 소스코드를 확인한 결과 여러 모듈 로딩 방식과 호환되는 것을 확인하여 requireJs를 사용했습니다. 페이지에 로드하세요.
사용 경험①차트 색상 값의 수가 데이터 수와 같을 필요는 없습니다. 예를 들어
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}
②는 반응형 옵션인 {반응형: false}를 취소할 수 있습니다. 차트의 크기와 캔버스의 크기를 제어하면 캔버스가 아무리 크더라도 자동으로 외부 컨테이너를 차지하지 않습니다.
3 범례의 클릭 이벤트를 취소합니다. 범례를 클릭하면 기본적으로 데이터의 비율이 숨겨지므로 클릭 이벤트를 제거하고 범례를 설정: {onClick: function () {}}하고 수정해야 합니다. 클릭 이벤트.
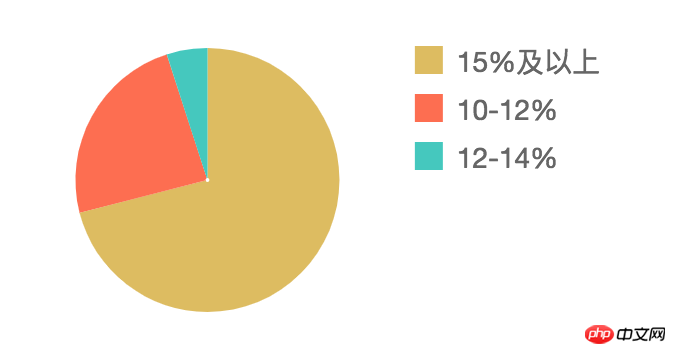
IV 범례를 기본 직사각형에서 정사각형으로 변경하고 범례의 글꼴 크기와 색상 값을 설정합니다.
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}
효과는 다음과 같습니다
 ⑤ 막대 차트에서 그리드 선을 제거하고 축을 설정합니다. 색상, 직사각형 너비 및 y축 데이터 표시는 0부터 시작됩니다. Chart.js 2.0을 사용하면서 구성 매개변수가 많이 변경되어 인터넷에 있는 많은 예제가 유효하지 않게 되었습니다. 효과적인 구성 코드는 다음과 같습니다
⑤ 막대 차트에서 그리드 선을 제거하고 축을 설정합니다. 색상, 직사각형 너비 및 y축 데이터 표시는 0부터 시작됩니다. Chart.js 2.0을 사용하면서 구성 매개변수가 많이 변경되어 인터넷에 있는 많은 예제가 유효하지 않게 되었습니다. 효과적인 구성 코드는 다음과 같습니다
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
}
효과는 다음과 같습니다
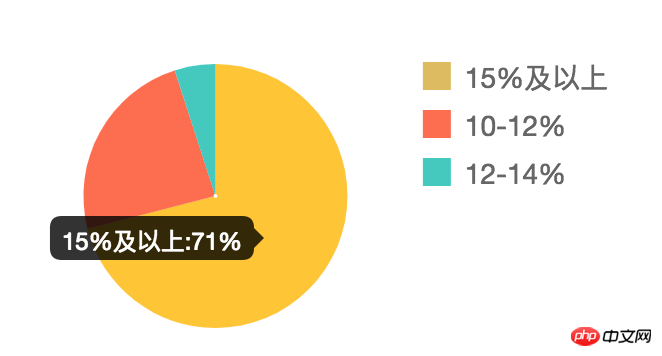
 ⑥에 단위를 추가합니다. 차트 툴팁의 데이터, 툴팁을 사용할 수 있습니다. 콜백 함수 설정
⑥에 단위를 추가합니다. 차트 툴팁의 데이터, 툴팁을 사용할 수 있습니다. 콜백 함수 설정
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}
효과는 다음과 같습니다
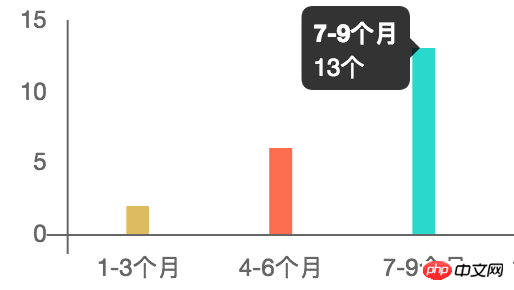
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
}
 효과는 다음과 같습니다
효과는 다음과 같습니다
 이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
centos에서 고스트 블로그 구축 단계 공유Node.js 클러스터 모듈 사용 세부 분석위 내용은 Chart.js 경량 차트 라이브러리 사용 사례 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

