AjaxToolKit의 등급 제어를 사용하는 방법
- 亚连원래의
- 2018-05-23 17:06:231536검색
이 글은 주로 AjaxToolKit의 Rating 컨트롤을 사용하는 방법에 대한 관련 정보를 소개합니다. 관심 있는 친구들은 이를 참고할 수 있습니다.
AjaxToolKit의 Rating 컨트롤은 웹 페이지 평점(또는 투표) 기능을 처리하는 데 특별히 사용되는 Microsoft Ajax 컨트롤 라이브러리입니다. . 컨트롤 자체는 웹 페이지의 새로 고침이 아닌 기능을 지원합니다. 이를 사용할 때 UpdatePanel 컨트롤에 넣을 필요는 없습니다. AutoPostBack 속성을 False로 설정하기만 하면 됩니다. 이 컨트롤은 사용이 매우 간단하며 다양한 효과, 사용자 정의 함수 콜백 등을 설정할 수도 있습니다. 다음은 이를 사용할 때의 스크린샷입니다.

먼저 공통 속성의 기능에 대해 이야기해 보겠습니다.
ID: 당연히 모든 컨트롤에 서버 측 ID가 있다는 것은 누구나 알고 있습니다. .
BehaviorID: Ajax 클라이언트를 통해 컨트롤 객체를 얻을 때 사용되는 ID입니다. 콜백 함수 설정 시 $Find 메서드를 통해 찾습니다.
MaxRating: 컨트롤의 현재 최대값입니다. 이 값은 UI의 "별표" 아이콘 수를 직접 반영합니다.
CurrentRating: 현재 값, 즉 컨트롤이 현재 표시하는 값입니다. 이 값은 UI에서 켜져 있는 "별" 아이콘 수를 직접 반영합니다. 이 값의 범위는 0~MaxRating(포함) 사이입니다.
runat: 등록된 컨트롤은 서버측 동작이므로 이 값을 설정해야 합니다.
StarCssClass: "star" 아이콘의 스타일입니다. 필수의.
WaitingStarCssClass: 클라이언트 응답을 처리할 때 컨트롤이 서버와 상호 작용하는 동안 대기 상태에 있을 때의 "별" 아이콘 스타일입니다. 필수의.
FilledStarCssClass: "별표" 아이콘이 켜졌을 때의 스타일입니다. 필수의.
EmptyStarCssClass: "별표" 아이콘이 켜지지 않을 때의 스타일. 필수의.
CssClass: 등급 제어의 전반적인 스타일입니다. 필요한 경우 지정하십시오.
OnChanged: 는 사용자가 "별표" 아이콘을 클릭한 후 응답 이벤트를 처리하는 데 사용됩니다. 이 이벤트는 서버 측에서 처리됩니다.
AutoPostBack: 컨트롤이 자동으로 포스트백되는지 여부를 설정합니다. 일반적으로 이 값을 False로 설정합니다.
ReadOnly: 컨트롤의 읽기 전용 상태입니다. 읽기 전용 상태의 등급은 사용자가 클릭할 수 없습니다. 읽기 전용 등급에 대해 별도의 스타일을 설정할 수 있습니다.
사용 방법을 살펴보겠습니다.
준비 작업:
1. AjaxControlToolkit.dll 어셈블리가 프로젝트에서 올바르게 참조되는지 확인하세요. 이 어셈블리는 Visual Studio 2005의 베타 버전입니다. 설치 패키지를 다운로드하려면 Microsoft 공식 웹 사이트로 이동해야 합니다. Visual Studio 2008은 IDE와 함께 자동으로 설치되므로 직접 사용할 수 있습니다.
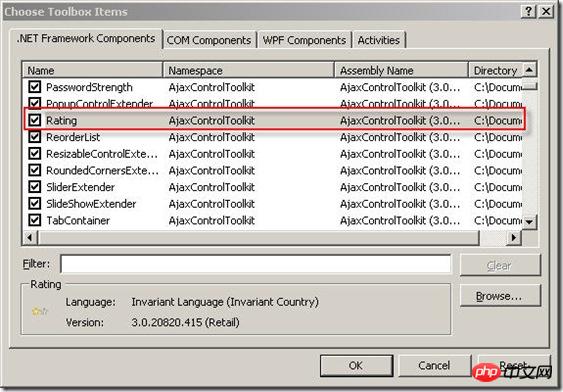
2. Visual Studio2008에서는 이 컨트롤이 도구 상자에 자동으로 추가되지 않으며 수동으로 도구 상자에 추가한 다음 페이지에 끌어서 놓아야 합니다. Visual Studio에서 도구 상자 부동 패널을 열고, 빈 탭(예: 일반 탭)을 선택하고, 마우스 오른쪽 버튼을 클릭하고, "선택..."을 선택하고, 팝업 대화 상자의 AjaxControlToolkit 어셈블리에서 해당 컨트롤을 찾을 수 있습니다. , 다음 그림과 같습니다.

3 위 대화 상자에서 AjaxControlToolkit과 관련된 컨트롤을 찾을 수 없는 경우 AjaxControlToolkit.dll 어셈블리에 대한 경로를 직접 지정해야 합니다. 독자가 파일을 찾지 못한 경우 여기에서 편리하게 다운로드할 수 있습니다.
AjaxControlToolkit.dll
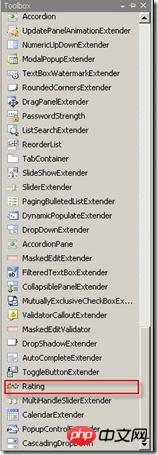
4. 컨트롤을 추가한 후 표준 ASP.NET 컨트롤처럼 도구 상자에서 Rating 컨트롤을 사용할 수 있습니다.

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>
Rating控件的相关属性和事件都已经添加了,这里说一下脚本的含义。通过Sys.Application.add_load方法在页面全部加载完成后给Rating控件注册一个回调方法,通过$find(“RatingRate1”).add_EndClientCallback方法进行注册,用于接收服务端传递回来的值。这些脚本都是标准的Ajax框架提供的,这里就不做太多解释了,读者可以去查阅微软的MSDN,上面有很详细的介绍。
接下来是cs文件的代码。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}
很简单,首先让线程停止300ms,这样我们可以有时间看到处于等待状态的Rating控件的样式。然后可以去处理数据保存(例如将Rating的当前值保存到数据库等),注意用户所选的值是通过e.Value属性得到的,该属性为字符串类型。然后通过e.CallbackResult属性传递一个回调值到客户端,客户端得到该值后进行相应的处理。
下面顺便给出css样式和示例图片下载,读者可以自己去尝试一下!注意Rating的当前值是不能被用户点击的,如初始化时Rating的CurrentRating值为3,则用户点击第三个“星形”图标则不会触发点击事件,另外就是Rating可以被用户反复点击,你可以在服务端进行处理,如当用户点击之后将控件设为只读状态等。
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}
以下是运行时的效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 AjaxToolKit의 등급 제어를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

