매우 실용적인 Ajax 사용자 등록 모듈
- 亚连원래의
- 2018-05-23 16:00:562609검색
이 기사에서는 주로 매우 실용적인 Ajax 사용자 등록 모듈을 자세히 소개하며, 관심 있는 친구들이 참고할 수 있습니다.
웹사이트 디자인에서 Ajax 기술의 사용은 매우 보편화되었으며, 특히 대화형 웹사이트에서는 Ajax 기술이 더욱 그렇습니다. 거의 모든 대화형 웹사이트 애플리케이션에서 Ajax 기술은 회원가입과 같은 대규모 웹사이트, 새로 고침이 없는 페이징 기술과 같은 소규모 웹사이트, 웹사이트 탐색을 위해 부분적인 웹사이트 디자인에서 볼 수 있습니다. 특정 부분을 열람하는 중에 오류가 발생하는 경우, 전체 웹 페이지를 새로 고칠 필요가 없는 부분이 가장 널리 사용되는 부분은 회원 등록의 새로 고침 없음 확인, 새로 고침 없음 페이징, 새로 고침 없음 페이징 등입니다. , 새로 고치지 않고 데이터베이스의 콘텐츠가 존재하는지 여부를 쿼리합니다.

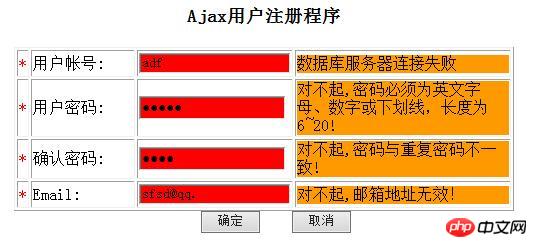
다음은 ajax 사용자 등록 모듈입니다. 이 ajax 등록 모듈은 필요에 따라 확장하면 됩니다. 쿼리 내용을 넣는 파일입니다. 그냥 자신의 것으로 변경하면 이해하기 쉬워야 하며, 필요한 경우 다운로드하여 확인할 수 있습니다.
check.php
<?php
header("Content-Type:text/html;charset=gb2312");
@mysql_connect('localhost','root','ebaeba') or die("数据库服务器连接失败");
@mysql_select_db("test") or die("数据库不存在或不可用");
$uname = $_GET['userName'];
//下面进行数据库查询 查找是不是有这一个用户
//如果没有查找到这个用户名
$sql="select * from t1 where name='".$uname."'";
$query=mysql_query($sql);
$row=mysql_fetch_object($query);
if(strlen($uname)<6||strlen($uname)>20)
{
$msg="用户名必须是6至20个字符.";
}
else
{
if($row==false)
{
$msg="该用户名有效,可以使用!";
}
else
{
$msg="对不起,此用户名已经存在,请更换用户名注册!";
}
}
echo $msg ;
?>reg.php
<%@page language="java" contentType="text/html;charset=gb2312"%>
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html140/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>AJAX用户注册演示程序</title>
<script language="javascript" type="text/javascript">
<!--
//创建函数
function createXMLHTTP()
{
var request;
var browser = navigator.appName;
//使用IE,则使用XMLHttp对象
if(browser == "Microsoft Internet Explorer")
{
var arrVersions = ["Microsoft.XMLHttp", "MSXML2.XMLHttp.4.0",
"MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp","MSXML2.XMLHttp.5.0"];
for (var i=0; i < arrVersions.length; i++)
{
try
{
//从中找到一个支持的版本并建立XMLHttp对象
request = new ActiveXObject(arrVersions[i]);
return request;
}
catch (exception)
{
//忽略,继续
}
}
}
else
{
//否则返回一个XMLHttpRequest对象
request = new XMLHttpRequest();
if(request.overrideMimeType)
{
request.overrideMimeType('text/xml');
}
return request;
}
}
//全局XMLHTTP对象实例变量
var http = createXMLHTTP();
//发送请求
function chkUser()
{
var url = "check.php"; //请求"CheckUserName" ServLet
var name = document.getElementById("userName").value;
url += ("?userName="+escape(name)+"&oprate=chkUser");
http.open("GET",url,true);
http.onreadystatechange = ProcessHttpResponse;
http.send(null);
return ;
}
//处理响应
function ProcessHttpResponse()
{
if(http.readyState == 4)
{
if(http.status == 200)
{
var xmlDocument = http.responseXML;
if(http.responseText!="该用户名有效,可以使用!")
{
//返回的信息动态显示
document.getElementById("showStr").style.display = "";
document.getElementById("userName").style.background= "#FF0000";
document.getElementById("showStr").innerText = http.responseText;
}
else
{
document.getElementById("userName").style.background= "#FFFFFF";
document.getElementById("showStr").style.display = "";
document.getElementById("showStr").innerText = http.responseText;
}
}
else
{
alert("你所请求的页面发生异常,可能会影响你浏览该页的信息!");
alert(http.status);
}
}
}
//检验输入密码
function chkpassword()
{
var m=document.form1;
if(m.password.value.length>20 || m.password.value.length<6 )
{
document.getElementById("passwordStr").style.display = "";
document.getElementById("password").style.background= "#FF0000";
document.getElementById("passwordStr").innerText = "对不起,密码必须为英文字母、数字或下划线,长度为6~20!";
}
else
{
document.getElementById("password").style.background= "#FFFFFF";
document.getElementById("passwordStr").style.display = "none";
}
}
//验证两次密码是否一致
function chkconfirmPassword()
{
var m=document.form1;
if (m.password.value != m.confirmPassword.value)
{
document.getElementById("confirmPasswordStr").style.display = "";
document.getElementById("confirmPassword").style.background= "#FF0000";
document.getElementById("confirmPasswordStr").innerText = "对不起,密码与重复密码不一致!";
}
else
{
document.getElementById("confirmPassword").style.background= "#FFFFFF";
document.getElementById("confirmPasswordStr").style.display = "none";
}
}
//验证Email是否有效
function chkEmail()
{
var m=document.form1;
var email = m.email.value;
//正则表达式
var regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
var flag = regex.test(email);
if(!flag)
{
document.getElementById("emailStr").style.display = "";
document.getElementById("email").style.background= "#FF0000";
document.getElementById("emailStr").innerText = "对不起,邮箱地址无效!";
}
else
{
document.getElementById("email").style.background= "#FFFFFF";
document.getElementById("emailStr").style.display = "none";
}
}
//提交检查函数
function SubmitCheck()
{
var m=document.form1;
if(m.userName.value.length==0)
{
alert("对不起,用户名必须为英文字母、数字或下划线,长度为5~20。");
m.userName.focus();
return false;
}
if(m.password.value.length==0)
{
alert("对不起,密码必须为英文字母、数字或下划线,长度为5~20。");
m.password.focus();
return false;
}
if (m.password.value != m.confirmPassword.value)
{
alert("对不起,密码与重复密码不一致!");
m.confirmPassword.focus();
return false;
}
if(m.email.value.length==0)
{
alert("对不起,邮箱地址不能为空!!");
m.email.focus();
return false;
}
m.submit();
}
//-->
</script>
<body >
<form name="form1" method="post" action="register.php">
<h3 align="center">Ajax用户注册程序</h3>
<table align="center" width="500" border="1" >
<tr>
<td><font color="red">*</font></td>
<td width="100">用户帐号:</td>
<td><input type="text" name="userName" maxlength="20" style="background=#FFFFFF" onBlur="chkUser()"></td>
<td><p id="showStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>用户密码:</td>
<td align="left"><input type="password" name="password" maxlength="22" style="background=#FFFFFF" onBlur="chkpassword()"/> </td>
<td><p id="passwordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>确认密码:</td>
<td><input type="password" name="confirmPassword" maxlength="20" style="background=#FFFFFF" onBlur="chkconfirmPassword()"/></td>
<td><p id="confirmPasswordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>Email:</td>
<td><input type="text" name="email" maxlength="100" style="background=#FFFFFF" onBlur="chkEmail()"></td>
<td><p id="emailStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
</table>
<p align="center">
<input type="button" name="ok" value=" 确定 " onClick="SubmitCheck()">
<input type="reset" name="reset" value=" 取消 ">
</form>
</p>
</body>
</html>위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
위 내용은 매우 실용적인 Ajax 사용자 등록 모듈의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Ajax 요청 기술에 대한 간략한 토론다음 기사:Ajax 요청 기술에 대한 간략한 토론

