JS+CSS3은 이미지 바인딩 마우스 이동 이벤트 증폭을 만듭니다.
- php中世界最好的语言원래의
- 2018-05-23 15:44:162005검색
이번에는 노트가 무엇인지 증폭하기 위해 마우스 이동 이벤트에 그림을 바인딩하는 JS+CSS3을 소개하겠습니다. , 살펴 보겠습니다.
오늘 넷이즈 홈페이지를 보다가 마우스를 올려보니 사진이 확대되어 축소되서 옮겨진 것을 발견하여 직접 시도해 보았는데 결과는 다음과 같습니다.
방법 1: js 및 css3 사용
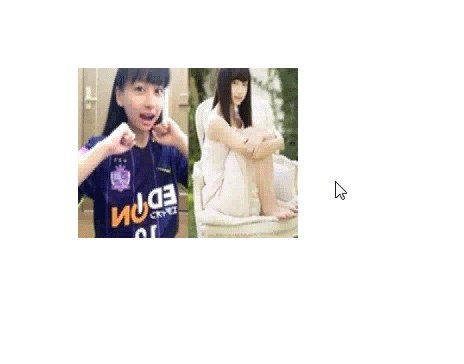
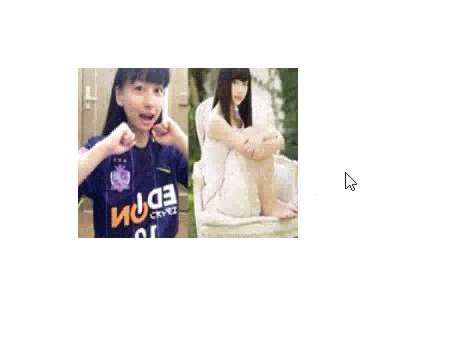
효과는 그림과 같습니다.

이 구현은 매우 간단합니다. js의 mouseover 및 mouseout 이벤트를 사용하면 됩니다. 중간에 확대해서 어떻게 만드는지 모르겠고 나중에 다시 시도해 보세요. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
}
@keyframes bigger {
from {width: 100%;height: 100%;}
to {width: 110%; height: 110%;}
}
@keyframes smaller {
from {width: 110%;height: 110%;}
to {width: 100%; height: 100%;}
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
<script>
var img = document.querySelector("img");
img.onmouseover = function () {
img.style.cssText = "animation: bigger 2s;width:110%; height:110%;";
}
img.onmouseout = function () {
img.style.cssText = "animation: smaller 2s";
}
</script>
</body>
</html>
방법 2: CSS3 방법을 사용하세요.
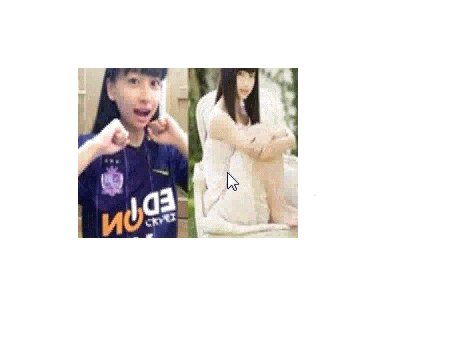
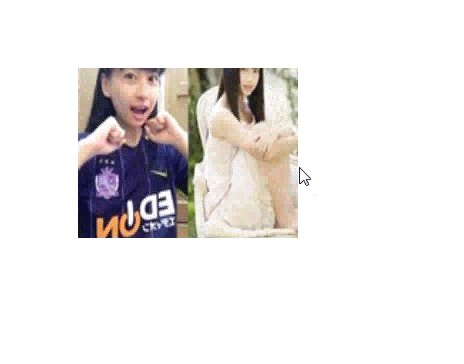
css3이 실제로 우리를 데려왔습니다. 많은 이점이 있어 문제를 더 쉽게 처리할 수 있습니다. 이는 transform:scale();를 사용하여 달성할 수 있지만 더 나은 결과를 얻으려면 hover와 함께 사용해야 하며 전환 기간을 적절하게 설정하면 효과는 다음과 같습니다.

Isn' 그 효과가 훨씬 더 좋습니까? 그렇습니다. 그 자체를 보는 것은 중심에서 확장하는 것입니다.
그러나 transform-origin 속성을 추가하는 한 다음과 같이 변경의 중심점을 잘 제어할 수 있습니다.
transform-origin: 0 0; transform-origin: 100% 0; transform-origin: 0 100%; transform-origin: 100% 100%;
는 왼쪽 위 모서리, 오른쪽 위 모서리, 왼쪽 아래 모서리 및 아래쪽 모서리에서 확장을 의미합니다. 상상할 수 있듯이 기본 transform-origin은 50% 50%입니다.
소스 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
transition:transform 2s;
}
img.bigger:hover{
transform: scale(1.2,1.2);
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
</body>
</html>
이 기사의 사례를 읽으신 후 방법을 마스터하셨을 것입니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
위 내용은 JS+CSS3은 이미지 바인딩 마우스 이동 이벤트 증폭을 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

