노드를 사용하여 크롤러 기능을 구현하는 방법
- php中世界最好的语言원래의
- 2018-05-23 15:29:261880검색
이번에는 노드를 사용하여 크롤러 기능을 구현하는 방법과 노드를 사용하여 크롤러 기능을 구현하는 주의 사항에 대해 설명하겠습니다. 아래는 실제 사례를 살펴보겠습니다.
Node는 서버 측 언어이므로 Python처럼 웹 사이트를 크롤링할 수 있습니다. 다음으로 node를 사용하여 블로그 공원을 크롤링하고 모든 장 정보를 가져옵니다.
1단계: 크롤링 파일을 만든 다음 npm init를 만듭니다.
2단계: 크롤링.js 파일을 생성합니다. 전체 페이지를 크롤링하는 간단한 코드는 다음과 같습니다.
var http = require("http");
var url = "http://www.cnblogs.com";
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function () {
console.log(html);
});
}).on("error", function () {
console.log("获取课程结果错误!");
});
http 모듈을 도입한 다음 http 개체의 get 요청을 사용합니다. 즉, 한 번 실행됩니다. , 이는 노드와 동일합니다. 서버는 이 페이지를 요청하기 위해 get 요청을 보낸 다음 res를 통해 이를 반환합니다. on 바인딩 데이터 이벤트는 마지막에 데이터를 지속적으로 수신하는 데 사용됩니다.
이것은 전체 페이지의 일부일 뿐입니다. 이 페이지의 요소를 검사하면 실제로 동일한 것을 확인할 수 있습니다.
장 제목과 각 섹션의 정보만 크롤링하면 됩니다.
3단계: cherio 모듈을 다음과 같이 소개합니다. (gitbash에 설치하기만 하면 됩니다. cmd에는 항상 문제가 있습니다.)
cnpm install cheerio --save-dev
이 모듈은 jQuery처럼 DOM 작업을 용이하게 하기 위해 도입되었습니다.
4단계: 돔을 운영하고 유용한 정보를 얻으세요.
var http = require("http");
var cheerio = require("cheerio");
var url = "http://www.cnblogs.com";
function filterData(html) {
var $ = cheerio.load(html);
var items = $(".post_item");
var result = [];
items.each(function (item) {
var tit = $(this).find(".titlelnk").text();
var aut = $(this).find(".lightblue").text();
var one = {
title: tit,
author: aut
};
result.push(one);
});
return result;
}
function printInfos(allInfos) {
allInfos.forEach(function (item) {
console.log("文章题目 " + item["title"] + '\n' + "文章作者 " + item["author"] + '\n'+ '\n');
});
}
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function (data) {
var allInfos = filterData(html);
printInfos(allInfos);
});
}).on("error", function () {
console.log("爬取博客园首页失败")
});
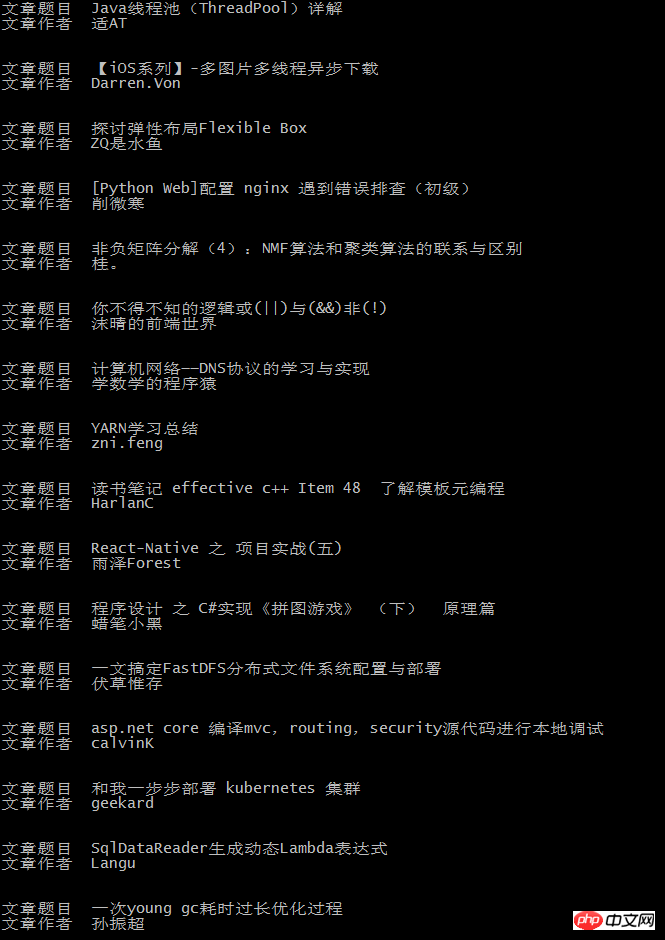
즉, 위의 과정은 블로그의 제목과 작성자를 크롤링하는 것입니다.
최종 배경 출력은 다음과 같습니다.

이것은 블로그 홈페이지의 내용과 일치합니다.

더 흥미로운 정보를 보려면 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. , PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 자료:
위 내용은 노드를 사용하여 크롤러 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

