Vue 중첩 라우팅 및 404 리디렉션 구현 방법 analyze_vue.js
- php中世界最好的语言원래의
- 2018-05-23 15:10:351886검색
이번에는 Vue Nested Routing 사용법과 Vue Nested Routing 사용 시 주의사항에 대해 알려드리겠습니다.
1부: vue 중첩 라우팅
중첩 라우팅이란 무엇인가요?
중첩 라우팅은 라우팅된 페이지에서 라우팅을 계속 사용할 수 있음을 의미합니다. 예를 들어, vue에서 중첩 라우팅을 사용하지 않으면<router-view>가 하나만 있지만, 이를 사용하면 <router-view>가 있습니다. ;에서는 이것도 중첩을 구성합니다. <router-view>,但是如果使用,那么在一个组件中就还有<router-view>,这也就构成了嵌套。
为什么要使用嵌套路由?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个<router-view>, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个<router-view>中。
官网是怎么介绍的?
每次说到官网,就要说一说百度,百度搜索千万别用。。

要说官网举得这个图,本意是好的,但是描述起来累赘太多。吐个槽。。
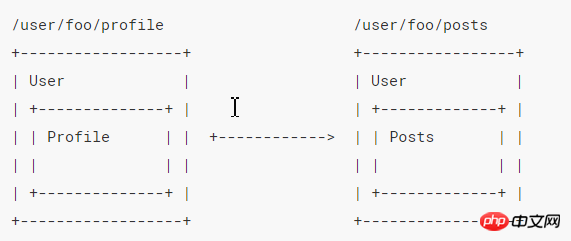
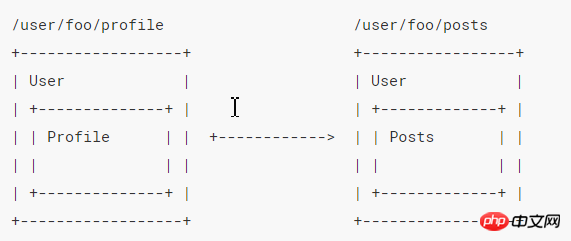
这就是实际生活中的一个很好的应用界面, 通常是由多层嵌套的组件组合而成。 同样的, URL中各段动态路径也按照某种结构对应嵌套的各层组件。如上所示。
即user表示用户页, 而user就可以看成是vue中的一个单页面,对于一个user,一定要有哪一个用户,这里的foo(小明、小红)就代表了一个用户,这里的profile可以理解为个人主页,这里的posts可以理解为这个人所发表的文章, 而title可能是不变的,比如无论切换到这个人发表的文章,还是切换到这个人的个人主页,我们都希望在最上方显示同样的东西,而在切换的时候换的就是下面的部分,这个部分我们就可以用<router-view>来写,那么,这,就是嵌套路由。
借助vue-router,使用嵌套路由配置,就可以很简单的表达这种关系。
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})
OK! 这大致就是嵌套路由了! 其中,第一段代码是在文件中放了<router-view>
예를 들어 페이지의 상단에는 3개의 버튼이 있고 하단에는 다른 버튼을 클릭함에 따라 다른 내용이 표시됩니다. 그러면 이 구성 요소의 하단에 중첩된 것을 볼 수 있습니다. 이는 이 구성요소 아래에 또 다른 <router-view>가 있어야 함을 의미합니다. 다른 버튼을 클릭하면 해당 구성요소가 가리키는 by router-link
<router-view>로 렌더링됩니다.
공식 홈페이지는 어떻게 소개되나요?
공식 홈페이지에 대해 이야기할 때마다 Baidu searchDon에 대해 이야기해야 합니다. 그것을 사용하지 마십시오. .

내 원래 의도는 공식 홈페이지에서는 이 사진을 인용했습니다. 좋은데 설명하기가 너무 번거롭네요. 불만을 제기하십시오. . 실생활에서 좋은 애플리케이션 인터페이스로, 일반적으로 여러 레이어의 중첩된 구성 요소로 구성됩니다. 마찬가지로 URL의 각 동적 경로 세그먼트도 특정 구조에 따라 중첩된 구성 요소의 각 계층에 해당합니다. 위에 표시된 것처럼.
즉, 사용자는 사용자 페이지를 나타내며, 사용자는 사용자가 있어야 합니다. 여기서는 프로필이 될 수 있습니다. 개인 홈페이지로 이해하고, 이곳의 게시물은 이 사람이 게시한 기사로 이해될 수 있으며, 예를 들어 이 사람이 게시한 기사로 전환하든지 이 사람의 개인 홈페이지로 전환하든 제목이 변경되지 않을 수 있기를 바랍니다. 상단에도 같은 내용이 표시되는데, 전환 시에는 하단 부분이 변경되어 이 부분을 중첩 라우팅으로 작성하면 됩니다. vue-router를 사용하면 중첩된 라우팅 구성을 사용하여 이 관계를 쉽게 표현할 수 있습니다.
rreeerrreee🎜알겠습니다! 이것은 대략적으로 중첩된 라우팅입니다! 그 중 첫 번째 코드는<router-view>를 파일에 넣는 것입니다. 이는 고급 라우팅과 일치하는 구성요소를 렌더링하는 최상위 수준의 종료입니다. 🎜🎜라우팅 구성에서 다음을 확인할 수 있습니다. 경로가 /user/Xiaoming 또는 /user/小红인 경우 사용자는 페이지로 렌더링되며 이 렌더링은 최상위 경로입니다. (:id는 Xiao Ming과 Xiao Hong입니다.) 그러면 이 페이지에 중첩된 경로가 있습니다. 물론 URL이 /user/Xiao Ming이면 이 보조 경로는 /user/Xiao Ming일지라도 아무 것도 표시하지 않습니다. what., 그런 다음 경로 ""에 해당하는 경로를 설정할 수 있으므로 /user/Xiao Ming도 더 많은 것을 표시할 수 있습니다. 🎜🎜Xiao Ming의 개인 홈페이지를 보려면 /user/Xiao Ming/profile입니다. 그러면 UserProfile 구성 요소가 이 보조 경로로 렌더링됩니다. 🎜🎜Xiao Ming이 게시한 기사를 읽으려면 /user/Xiao Ming/posts입니다. 그러면 UserPost 구성 요소가 보조 경로이기도 한 이 보조 경로로 렌더링됩니다. 🎜🎜사실 컨셉이 너무 많아서 너무 간단하지 않나요! 🎜🎜이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트🎜기타🎜 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜vue를 사용하여 구성 요소를 등록하는 방법🎜🎜🎜🎜H5에서 data-* 속성을 사용하는 방법 요약🎜🎜위 내용은 Vue 중첩 라우팅 및 404 리디렉션 구현 방법 analyze_vue.js의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

