각도 httpclient는 HTTP 클라이언트 기능을 구현합니다.
- php中世界最好的语言원래의
- 2018-05-23 15:06:442146검색
이번에는 HTTP 클라이언트 기능을 구현하기 위한 Angular httpclient를 소개하겠습니다. Angular httpclient에서 HTTP 클라이언트 기능을 구현하기 위한 Notes는 무엇입니까? 다음은 실제 사례입니다.
최신 브라우저는 HTTP 요청을 만들기 위해 XMLHttpRequest 인터페이스와 fetch() API라는 두 가지 API 사용을 지원합니다.
@angular/common/http의 HttpClient 클래스는 Angular 애플리케이션이 HTTP 클라이언트 기능을 구현하기 위한 단순화된 API를 제공합니다.
1. 준비
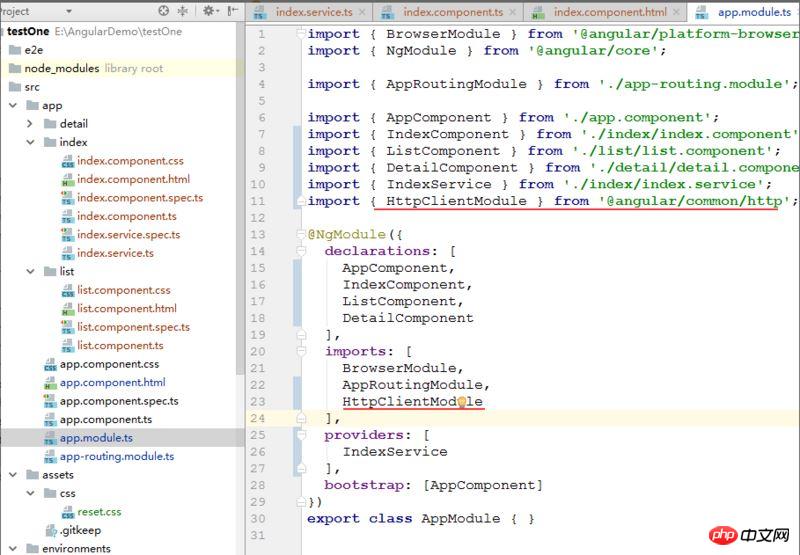
먼저 app.module.ts에서 HttpClientModule을 가져옵니다.
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}

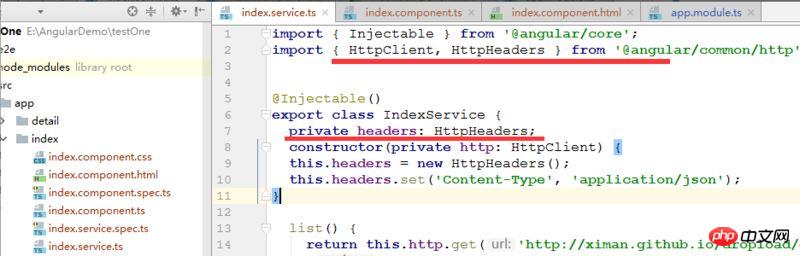
2. HttpClient를 참조하기 위해 가 필요한 service.ts에 HttpClient를 다음과 같이 도입합니다.
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}

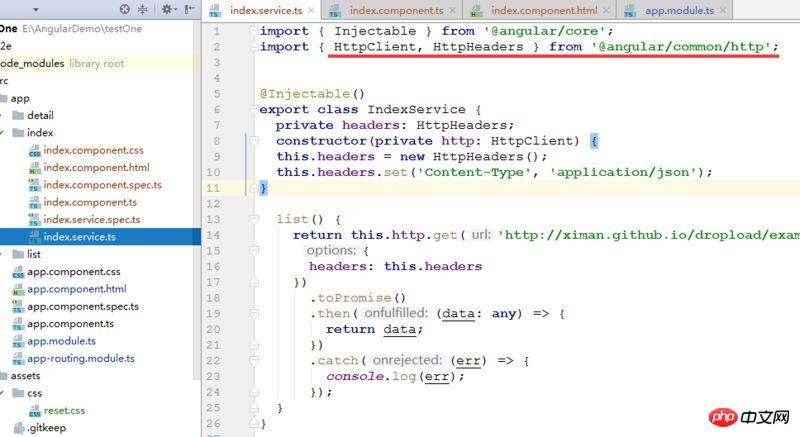
3. 데이터 요청
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}

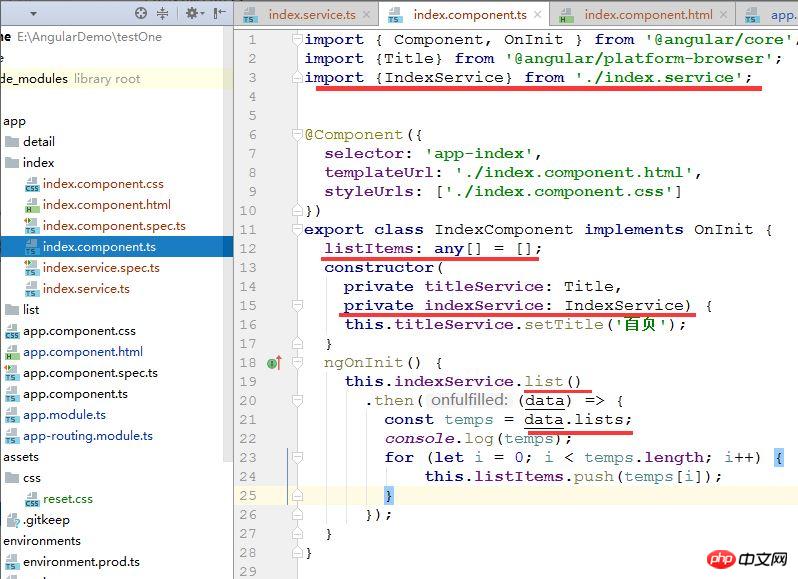
4. 해당 component.ts 파일에 서비스를 소개하세요

데이터 형식:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
}
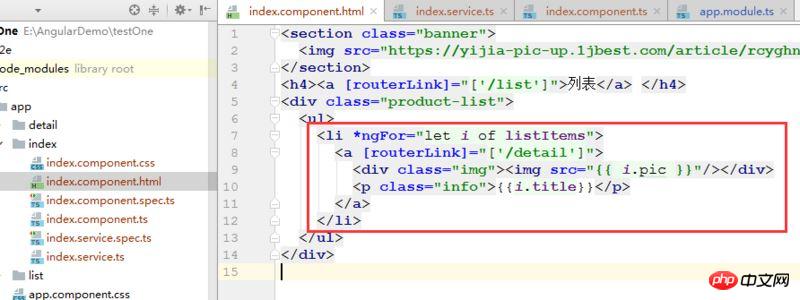
5. 페이지에 전화하세요

그 후에 마스터했다 이 기사의 사례 읽기 방법, 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
위 내용은 각도 httpclient는 HTTP 클라이언트 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

