Less 설치 및 사용 방법
- php中世界最好的语言원래의
- 2018-05-23 14:31:461372검색
이번에는 Less를 설치하고 사용하는 방법과 Less를 설치하고 사용할 때 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
node.js는 패키지 관리 도구와 함께 제공되는 프런트 엔드 프레임워크입니다. npm
node.js 설치
공식 웹사이트: http://nodejs.cn/






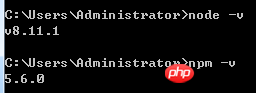
명령줄에서 설치 성공 여부 확인

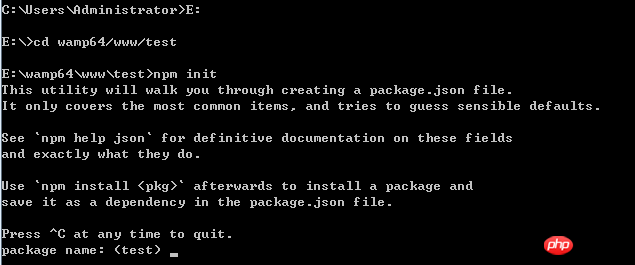
프로젝트 디렉터리로 전환하고 package.json 파일 초기화

jQuery 패키지 설치 및 제거(예제) 설치

제거

Taobao 미러 설치

2. 덜 설치


해보세요:
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css" rel="external nofollow" /> </head> <body> <p id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </p> </body> </html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}
Enter lessc xxx.less xxx.css in 명령줄
다음과 같습니다.

test.html을 브라우저로 열어서 효과를 확인하세요. 3. less
https://less.bootcss.com/
Variables
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}의 기본 사용법 Mixing
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}
• 중첩
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}
• 작업
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}
• 고정 기능
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}
• 주석
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
이 글의 사례를 읽으신 후 방법을 숙지하셨으리라 믿습니다. 기타 관련 기사는 PHP 중국어 웹사이트에 있습니다!
추천 도서:
로 양식을 자동화하는 방법은 무엇인가요?위 내용은 Less 설치 및 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

