@angular/cli V6.0을 사용하여 PWA 애플리케이션을 개발하는 방법
- php中世界最好的语言원래의
- 2018-05-23 14:08:271577검색
이번에는 @angular/cli V6.0을 사용하여 PWA 애플리케이션을 개발하는 방법을 보여드리겠습니다. @angular/cli V6.0을 사용하여 PWA 애플리케이션을 개발할 때 주의사항은 무엇인가요? 바라보다.
PWA란 무엇입니까
PWA(프로그레시브 웹 앱)는 TLS, 웹 앱 매니페스트 및 서비스 작업자를 활용하여 애플리케이션을설치하고 오프라인에서 사용할 수 있도록 합니다. 즉, PWA는 휴대폰의 기본 앱과 같지만 HTML5, JavaScript 및 CSS3와 같은 웹 기술을 사용하여 구축되었습니다. 올바르게 구축되면 PWA는 기본 앱과 구별할 수 없습니다.
PWA의 주요 특징은 다음 세 가지를 포함합니다:- 신뢰성 - 불안정한 네트워크 환경에서도 즉시 로드하고 표시할 수 있습니다.
- 경험 - 빠른 응답, 사용자 작업에 대한 부드러운 애니메이션
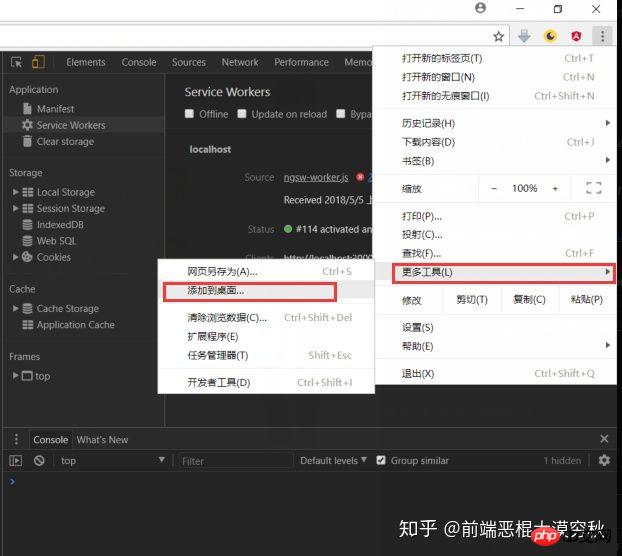
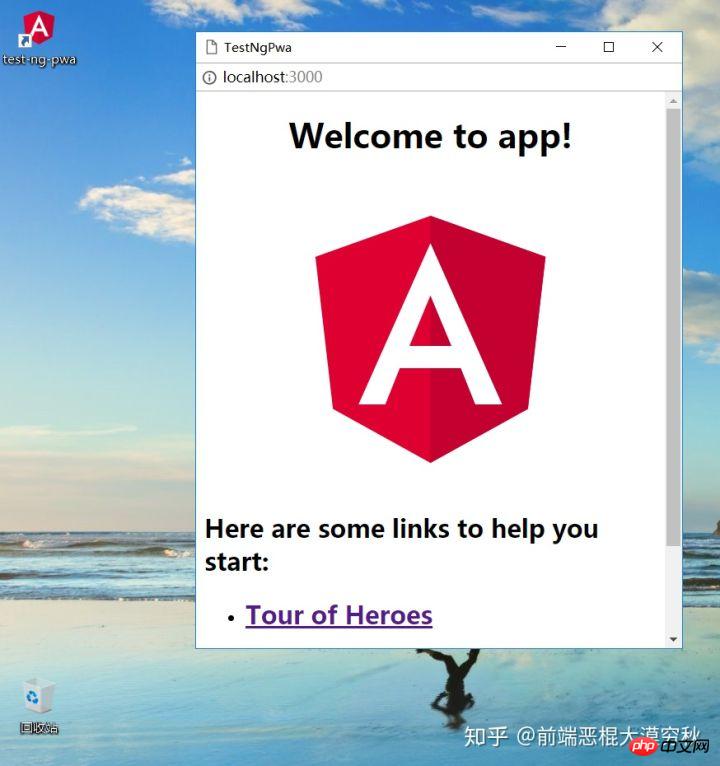
- Stickness - 기기의 기본 애플리케이션처럼 사용자가 데스크톱에 추가할 수 있는 몰입형 사용자 경험을 제공합니다.
1단계: @angular/cli V6.0 설치
컴퓨터에 이전 버전이 있는 경우 먼저 제거하세요. 터미널을 열고 다음을 실행하세요.npm install -g @angular/cli설치가 성공적으로 완료되면 ng -v를 사용하여 버전 번호를 확인하세요.

2단계: 빈 프로젝트 만들기
실행:ng new test-ng-pwa성공적으로 생성됨 그런 다음 프로젝트를 살펴보고 실행합니다.
ng serve --open브라우저에서 이 인터페이스를 보면 모든 것이 정상임을 의미합니다.

3단계: PWA 지원 추가
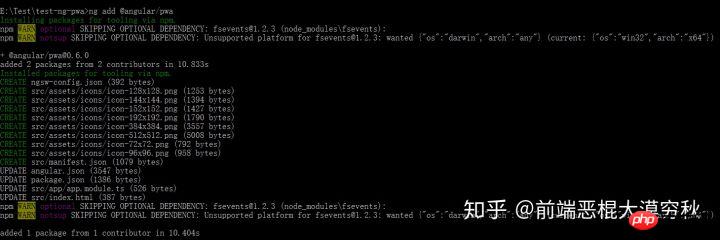
프로젝트를 중지하고 엽니다. 터미널 실행:ng add @angular/pwa효과는 다음과 같습니다:

https://npmjs.com/package/lite-server, 실행하십시오:
npm install lite-server --save-dev npm install lite-server --global설치 후, 실행:
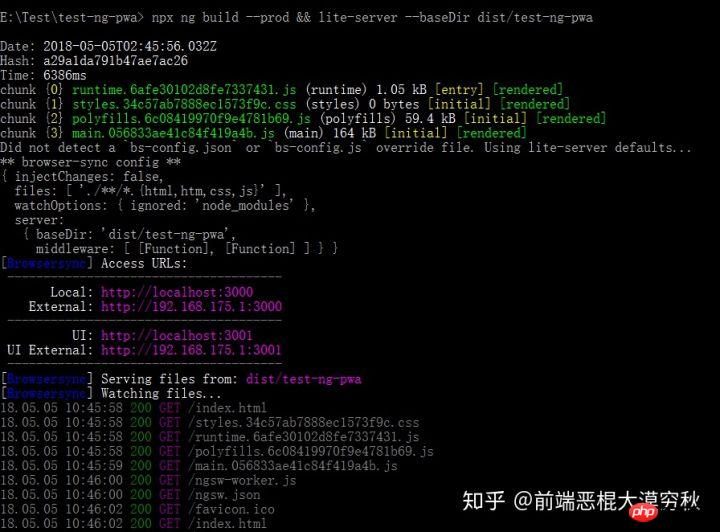
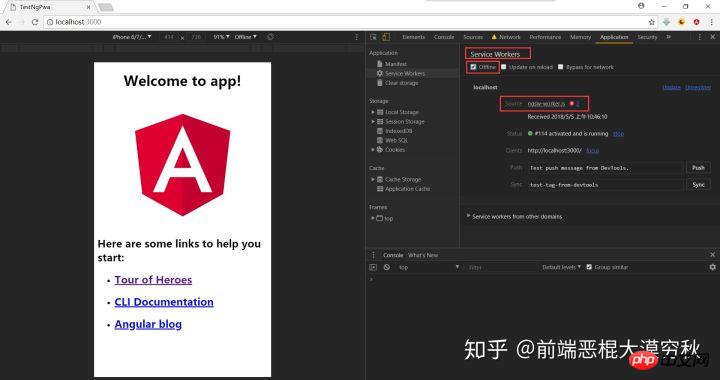
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa그런 다음 브라우저를 열어 포트에 액세스하십시오. 3000, 서비스를 볼 수 있습니다. 작업자가 성공적으로 시작되었습니다.




Android 최신 버전의 ChromeOS를 완벽하게 지원합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:위 내용은 @angular/cli V6.0을 사용하여 PWA 애플리케이션을 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS에서 통화 및 지원 방법을 사용하는 방법다음 기사:JS에서 통화 및 지원 방법을 사용하는 방법

