webstorm이 *.vue 파일을 추가하도록 하는 방법
- php中世界最好的语言원래의
- 2018-05-23 11:21:083361검색
이번에는 webstorm에 *.vue 파일을 추가하는 방법과 webstorm에 *.vue 파일을 추가하는 방법에 대한 Notes가 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
방법 1: Install Vue.js 플러그인
설정 열기->플러그인 검색 및 설치
css 전처리기 지원
제가 이 글을 쓸 당시에는 지원할 솔루션이 없습니다. 전처리하지만 지금은 매우 간단합니다.
scss 구문을 지원하려면 스타일 태그에 rel="stylesheet/scss" attribute를 추가하세요. 규칙에 따라 더 적은 스타일러스로 변경할 수 있습니다.
<style rel="stylesheet/scss" lang="sass" scoped> </style>
방법 2: Webstorm EAP 버전은 이미 기본적으로 vue 파일을 지원합니다
여기를 보세요https://blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171- 2822/EAP 버전은 안정적이지 않을 수 있지만 계속 사용할 수 있습니다.
또는 잠시 후 Webstorm 2017.1의 안정 버전이 출시될 때까지 기다리세요.
vue는 사용하면 할수록 점점 더 강력해지고 있고 Webstorm에서도 이를 지원하기 시작했다고 말씀드리고 싶습니다. 마지막으로 기본 지원이 최고입니다
다음 콘텐츠는 오래되었으며 Webstorm의 이전 버전에 대한 것입니다
webstorm은 프런트엔드 개발 아티팩트이지만 답답한 색 구성표와 큰 커서 때문에 webstorm을 좋아한 적이 없습니다. .
저는 얼마 전부터 Vuejs를 사용하기 시작했습니다. Vue에서는 .vue 파일을 사용하여 컴포넌트화를 구현할 수 있지만 다양한 editors는 잘 지원되지 않습니다. 저자는 sublime용 관련 vue 플러그인도 개발했습니다. Sublime을 사용하는 것은 인생 낭비라고 생각합니다. 플러그인을 설치하고 환경을 구성하는 데 시간이 너무 많이 걸립니다. IDE를 선택합니다!
저는 한 달 동안 Sublime을 사용하여 Vue를 작성해 왔습니다. 스마트 프롬프트가 없고(그러나 프롬프트에 크게 의존함) 코드 형식을 지정할 수 없으며 들여쓰기를 수동으로 조정할 수 없습니다. 정말 오랜만이에요. 그래서 웹스톰을 어떻게 지원하는지 알아보다가 이 노트를 생각해냈습니다.
vue 지원
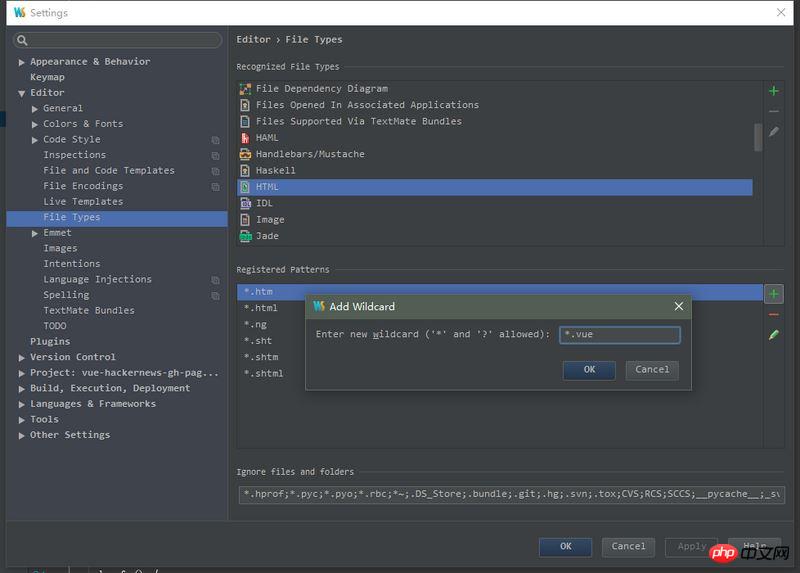
설정 열기 => 파일 형식을 찾아 HTML을 찾아 *.vue

이 방법으로 vue 파일은 html 파일과 동일하며 CSS, js를 편집할 수 있으며 스마트 기능도 사용할 수 있습니다. 프롬프트.
저는 주로 es6을 사용하기 때문에 vue가 es6 코드를 작성할 때 webstorm이 여전히 오류를 보고합니다.
vue는 ES6을 지원합니다
스크립트 태그에 type="es6" 속성을 추가하세요
<script type="es6"> </script>
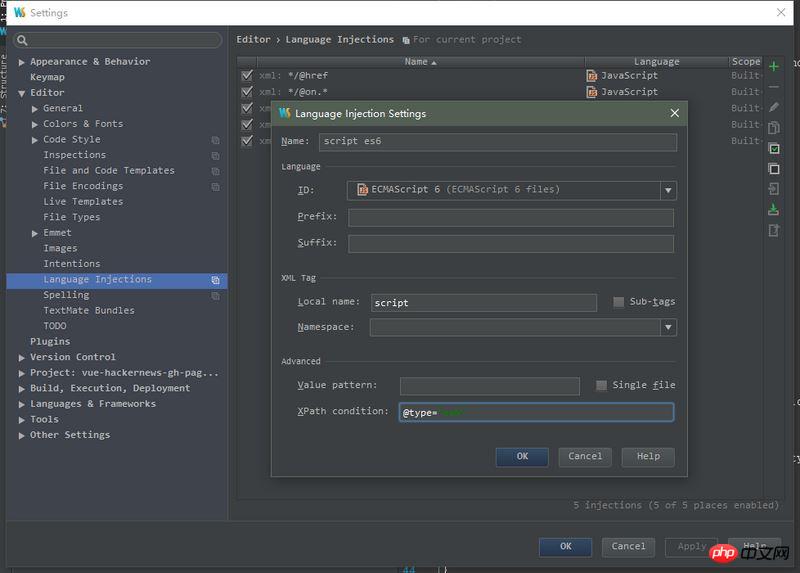
그런 다음 아래와 같이 설정 => 언어 삽입을 열고 XML 태그 삽입을 추가하세요.

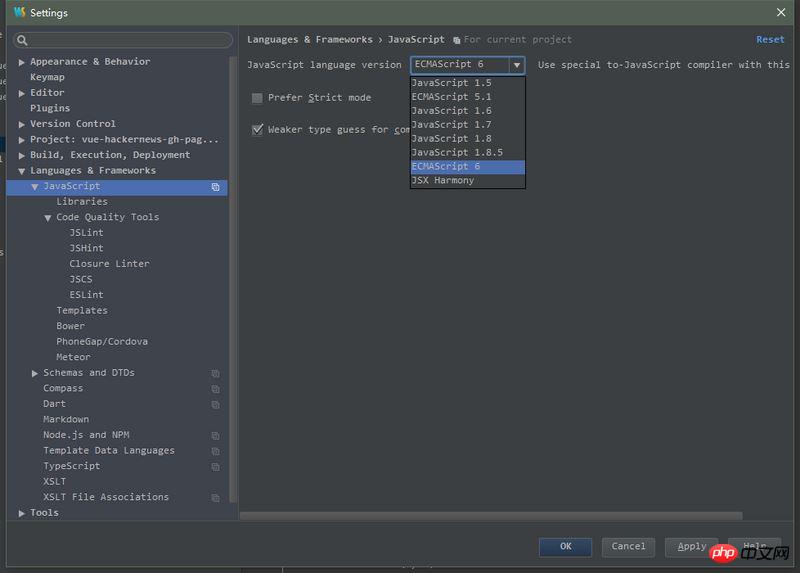
*.js는 es6
webstorm 기본 JS 파일을 지원합니다 to ECMAScript 6
PS: vue 파일에 sass, stylus 등의 CSS 전처리를 작성하려는 경우 Webstorm에서는 이를 지원하지 않습니다. 코드 강조 표시도 정상이지만 일시적입니다. 코드를 바꾸면 빨간선이 많이 그려지는 만큼, 구글에 검색해 보니 웹스톰의 알려진 버그인 것 같습니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
추천 자료:
위 내용은 webstorm이 *.vue 파일을 추가하도록 하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

