Ajax 기본 및 로그인 튜토리얼
- 亚连원래의
- 2018-05-22 15:56:191262검색
Ajax는 Asynchronous JavaScript 및 XML의 약어입니다. 서버의 부담을 줄이고, 요청 시 데이터를 확보하며, 중복 요청을 최소화할 수 있다는 장점이 있습니다. 다음으로 이 글을 통해 Ajax의 기본과 로그인 튜토리얼을 소개하겠습니다. 필요한 친구들은 참고하면 됩니다.
Ajax는 Asynchronous JavaScript and XML의 약자입니다.
Ajax의 장점:
장점: 서버 부담 감소, 필요할 때 데이터 가져오기, 중복 요청 최소화
페이지 새로 고침, 사용자 심리 및 실제 대기 시간 감소, 더 나은 결과 제공 사용자 경험
XML 표준화를 기반으로 하며 플러그인 등을 설치할 필요 없이 널리 지원됩니다.
페이지와 데이터의 분리를 더욱 촉진합니다.
Ajax에는 다음 기술이 포함됩니다.
웹 기반 표준(표준 기반 프레젠테이션) XHTML+CSS 표현
동적 표시 및 상호 작용을 위해 DOM(문서 개체 모델) 사용
데이터 교환 및 관련 작업에 XMLHttpRequest 사용
JavaScript를 사용하여 모든 것이 하나로 연결됩니다.
즉, Ajax의 가장 큰 특징은 동적 새로 고침이 필요 없다는 것입니다.
Ajax 사용: 예:
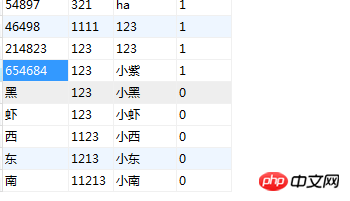
데이터베이스의 테이블:
 보려면 클릭하세요. 사용자 이름을 사용할 수 있는 경우:
보려면 클릭하세요. 사용자 이름을 사용할 수 있는 경우:
메인 페이지 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>
다음으로 처리 페이지를 수행합니다.
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>
사진:
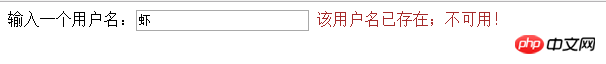
기존 사용자 이름 입력:
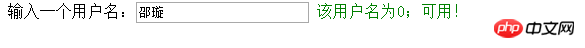
 존재하지 않는 사용자 이름을 입력하세요:
존재하지 않는 사용자 이름을 입력하세요:
 다른 로그인을 작성해 보겠습니다:
다른 로그인을 작성해 보겠습니다:
로그인 페이지의 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>
다음 단계는 로그인 처리 페이지입니다:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
?>
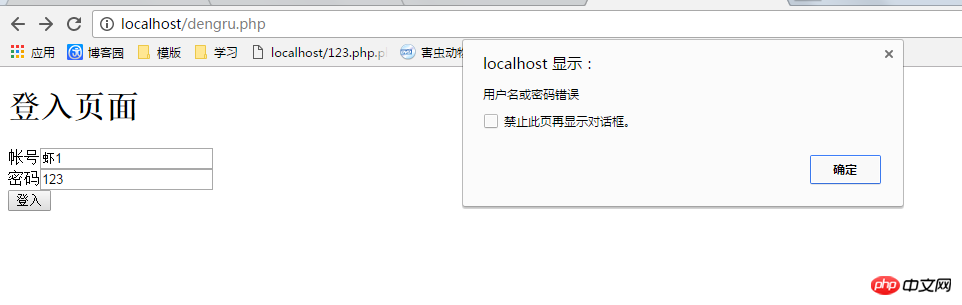
그림을 보세요. 입력이 잘못된 경우 여기에 직접 입력하세요. 페이지 팁:
 입력 쌍은 다음으로 이동합니다.
입력 쌍은 다음으로 이동합니다.
 위 내용은 모두에게 도움이 되기를 바랍니다. 앞으로도 모든 사람에게.
위 내용은 모두에게 도움이 되기를 바랍니다. 앞으로도 모든 사람에게.
관련 기사:
jquery에서 교차 도메인ajax을 처리하는 세 가지 주요 방법(그래픽 튜토리얼)
ajax (그림 및 텍스트 튜토리얼)
에서 contentType 설정: "application/json" 역할
위 내용은 Ajax 기본 및 로그인 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

