Vue 프로젝트의 VeeValidate 양식 확인 사용 사례 코드 분석
- php中世界最好的语言원래의
- 2018-05-22 14:42:472155검색
이번에는 vue 프로젝트에서 폼 검증을 위해 VeeValidate를 사용한 사례에 대한 코드 분석을 가져오겠습니다. 보세요.
VeeValidate란 무엇입니까: VeeValidate는 Vue.js용 검증 라이브러리입니다. 여기에는 많은
검증 규칙이 있으며 사용자 정의 규칙을 지원합니다. 템플릿을 기반으로 하므로 HTML5 유효성 검사 API와 유사하고 익숙합니다. HTML5 입력과 사용자 정의 Vue 구성 요소를 확인할 수 있습니다. 또한 현지화를 염두에 두고 구축되었으며 실제로 훌륭한 커뮤니티 구성원이 약 44개 언어를 지원하고 유지관리하고 있습니다.
이 문서에는 다음 애플리케이션을 포함한 VeeValidate가 포함되어 있습니다. 2. 현지화 지원 3. HTML5 입력 확인 및 Vue 구성 요소 사용자 정의
5. 통합 제출 버튼 처리
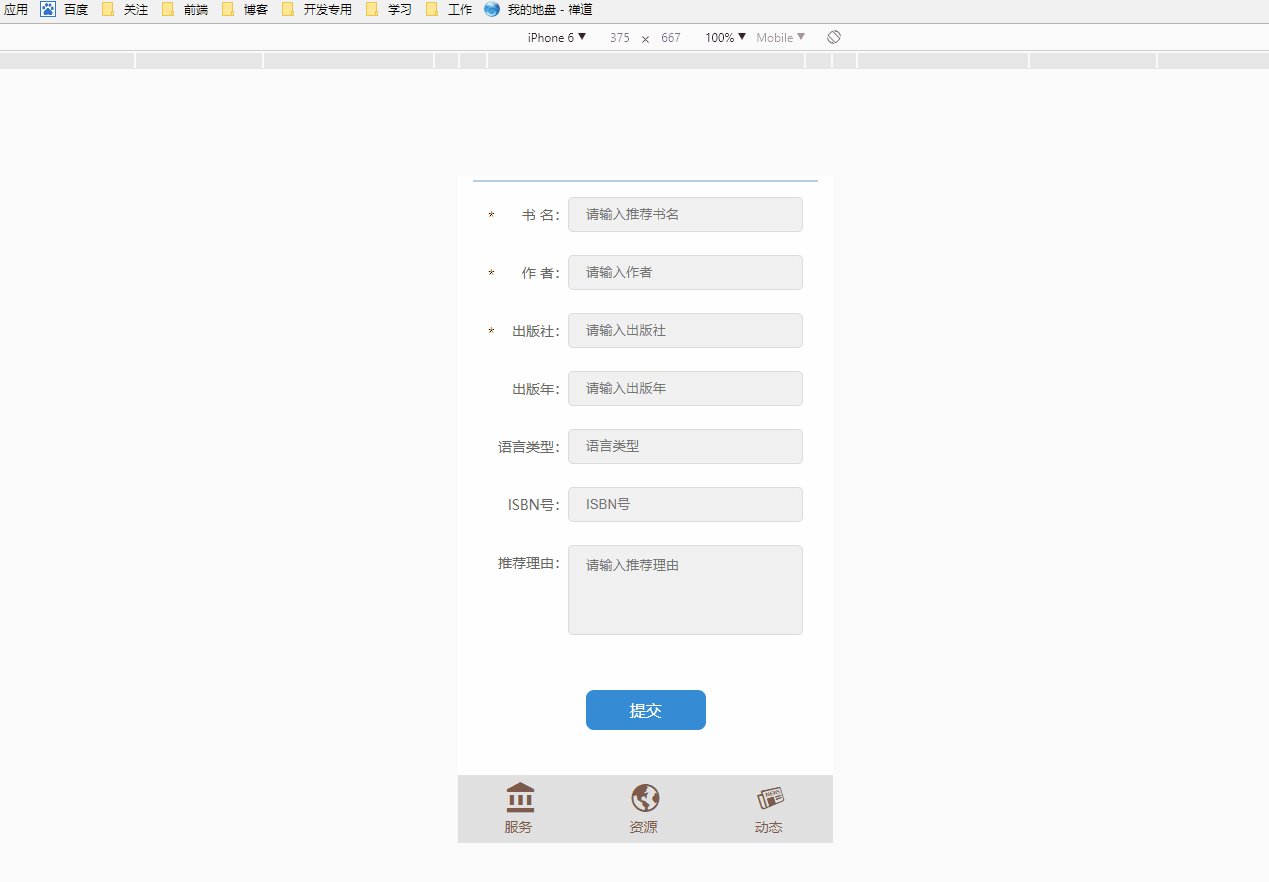
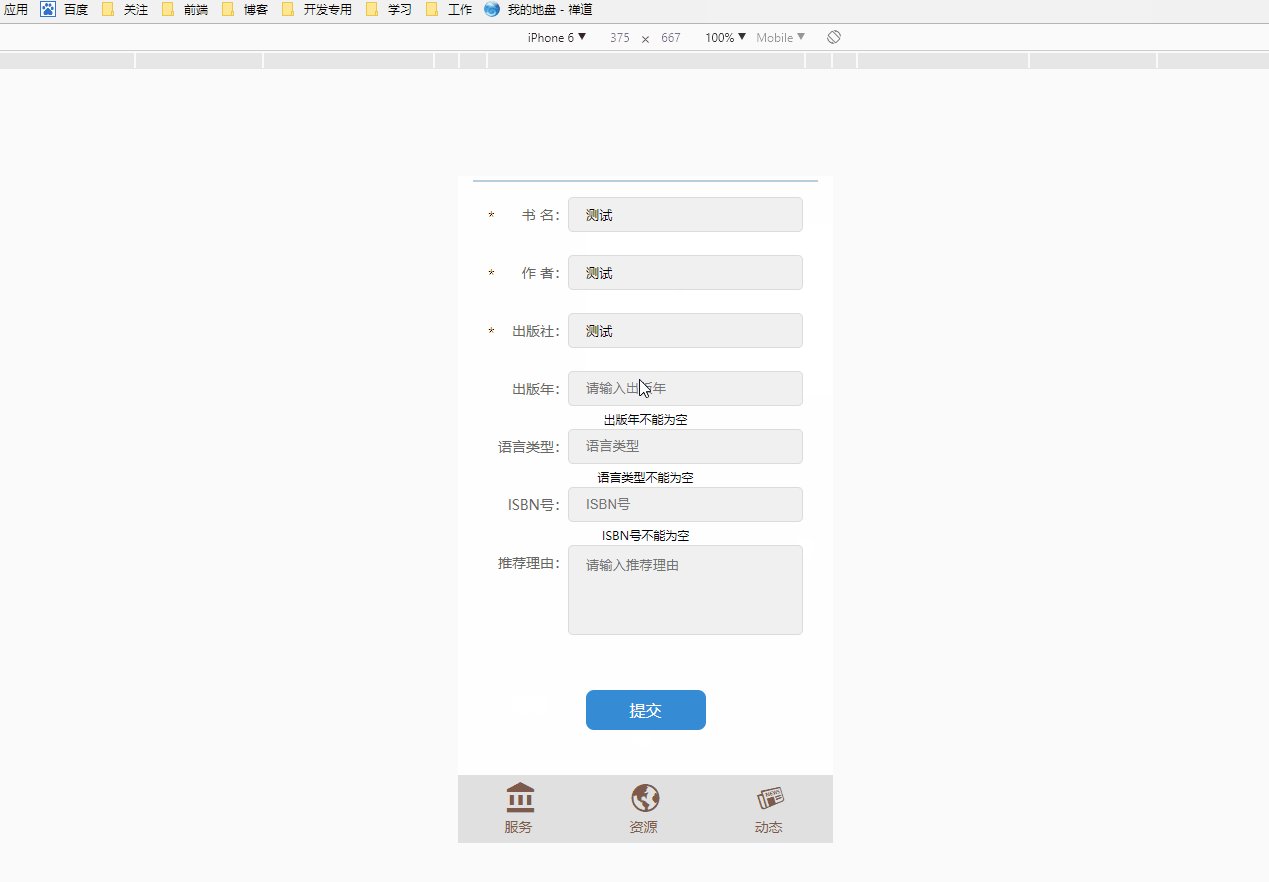
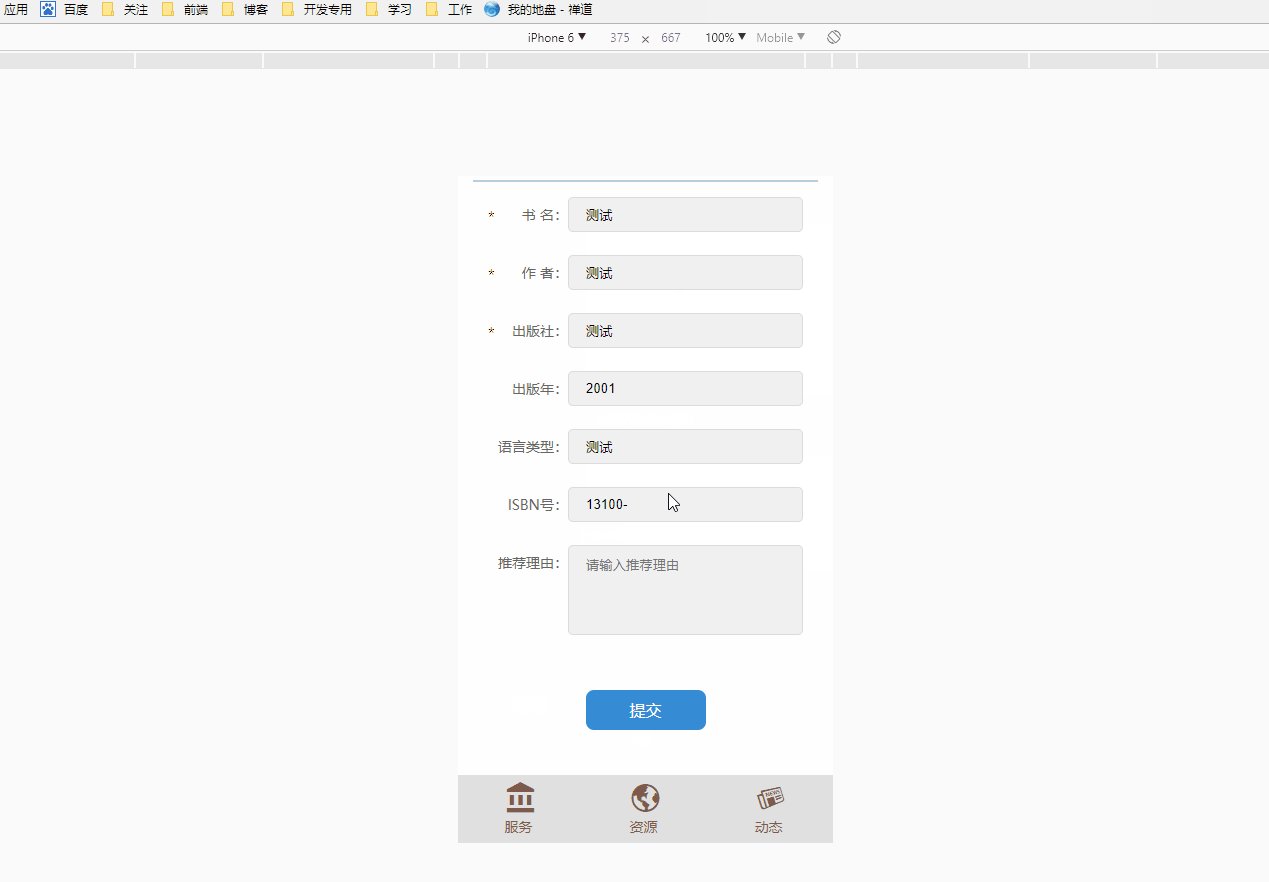
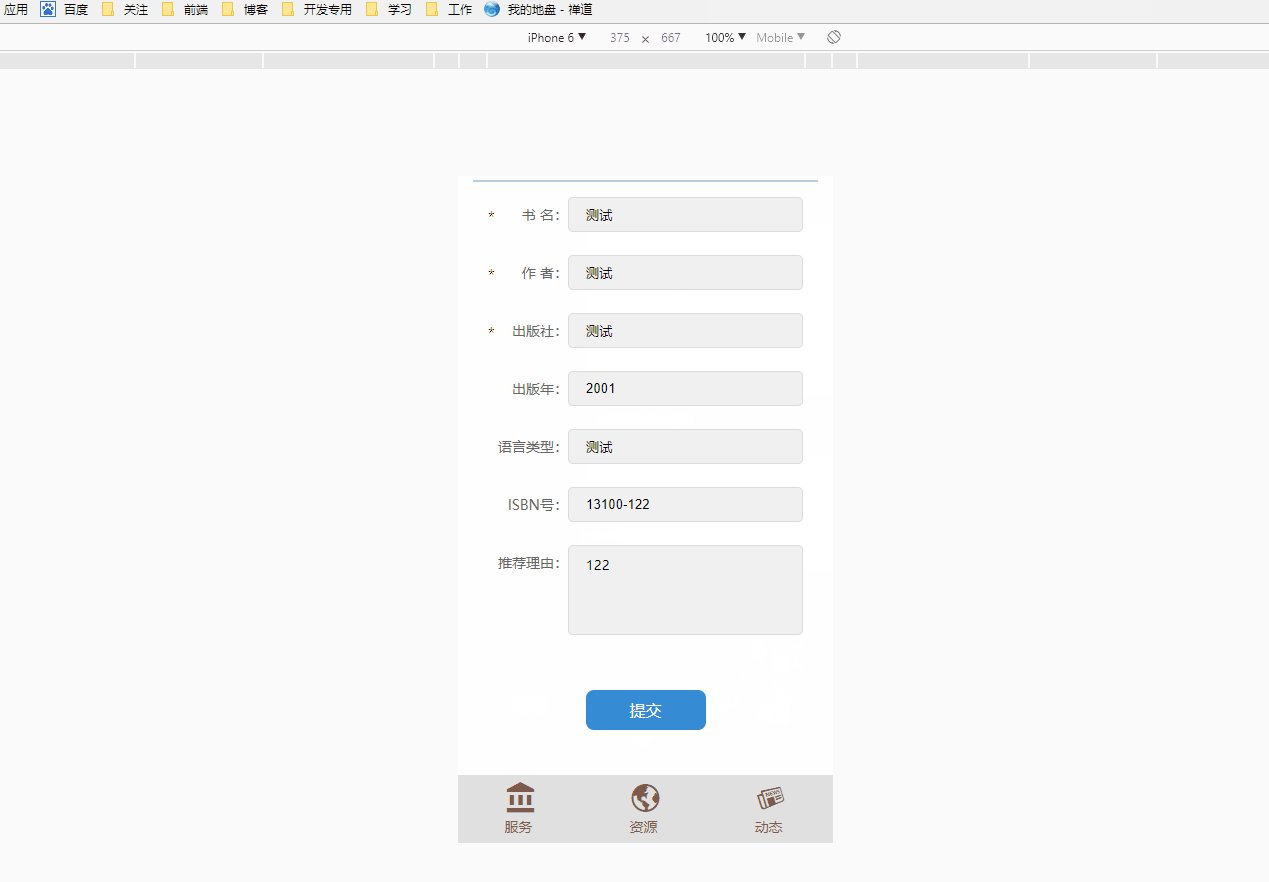
먼저 페이지 효과를 살펴보겠습니다. gif 효과를 보려면 내 github(https://github. com/HongqingCao/My-Code/tree/master/VeeValidate)에서 예제 소스 코드 다운로드를 보고 제공합니다. 주제를 살펴보겠습니다.
기본 설치 및 사용
VeeValidate는 두 가지 방법을 지원합니다. 하나는 NPM/yarn입니다. (npm install vee -validate --save) 중 하나는 CDN입니다. 이 기사는 CDN 형식으로 인용됩니다:
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>
참고: js 파일 4개가 소개되어 있으며 처음 두 개는 간략하게 설명하고 후자 두 개는 vee-validata 및 zh_CN 중국어 언어 팩 파일입니다. html 페이지 부분:
<p class="enroll" id="recommend-box">
<p class="title">请填写您要荐购的书籍信息:</p>
<p class="content">
<p class="info infoa">
<p class="group-input">
<span class="a">书 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="书名" type="text" name="title" placeholder="请输入推荐书名" />
</p>
<p class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="请输入作者" />
</p>
<p class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="请输入出版社" />
</p>
<p class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="请输入出版年" />
</p>
<p class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">语言类型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="语言类型" type="text" name="type" placeholder="语言类型" />
</p>
<p class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">ISBN号:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN号" type="text" name="isbn" placeholder="ISBN号" />
</p>
<p class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</p>
</p>
<p class="info infob more">
<p class="group-input">
<span class="a">推荐理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推荐理由" type="text" name="remark" placeholder="请输入推荐理由"></textarea>
</p>
<p class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</p>
</p>
<p class="info info-btn">
<p class="btton" @click="validateBeforeSubmit()">提交</p>
</p>
</p>
</p>
참고: 여기에는 입력/텍스트 영역 태그의
1.
v-validate, data-vv-as, name속성이 포함되어 있습니다. (v-model은 여기서 이러한 매개변수를 인터페이스 요청에 쉽게 전달하기 위한 양방향 바인딩이므로 너무 많이 소개하지 않겠습니다.) 2.
v-show="errors.has('remark')"및 * *{{errors.first('remark') }}**
v-validate:v-validate 지시문을 유효성을 검사하려는 입력에 추가하고 입력에 오류를 생성하는 데 사용된 이름이 있는지 확인하세요. 메시지 속성 . 그런 다음 파이프 '|'로 구분된 유효성 검사 규칙 목록이 포함된 규칙 문자열 이 지시문에 전달됩니다. 예를 들어 위의 출판 연도
사본 확인의 경우required를 사용합니다. 이 옵션은 필수인 pubYear
를 사용하여 필드가 연도 형식(물론 여기에서는 사용자 정의됨), 숫자: 4, 숫자여야 함을 나타냅니다. 길이는 4입니다. 이 두 규칙을 결합하기 위해 문자열 값 필수|pubYear|digits:4에 대해 v-validate 표현식의 값을 지정합니다.data-vv-as: 이 입력에 대해 오류 메시지가 생성되면 실제 필드 이름 대신 data-vv-as 값을 사용합니다. 기본 오류 메시지는 모두 영어입니다. set 이후에는 오류 프롬프트 필드 이름에 data-vv-as 값이 표시됩니다. v-show="errors.has('remark'
)기본 오류 프롬프트 라벨은 로드되지 않습니다.
errors.first ( 'remark')
현재 발언에 대한 첫 번째오류 메시지 가져오기
js 부분:<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("请输入完整推荐信息!")
});
}
}
})
}
</script>
좋아, 이 코드를 함께 읽어보자VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);참고: 위 코드의 의미는 1 입니다. zh_CN 정오의 언어 환경, 기본 프롬프트를 변경하지 않으면 영어입니다. 2. VeeValidate 플러그인을 설치합니다. 이는 초기화로도 이해될 수 있습니다.
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
참고: 위 코드는 기본 프롬프트와 이름 속성을 변경합니다. 비어 있을 수 없습니다. 항목에 대한 비어 있지 않은 판단VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})Comment: 위의 코드는 사용자 정의 규칙 getMessage를 수정합니다. Prompt.validate: 이는 일반적으로 규칙적인 일치 규칙입니다. 제출 버튼 이벤트를 통해 옵션이 정상적으로 입력되었는지 모니터링하여 인증을 완료합니다
여기에 완전한 검증 신청 사례가 설명되어 있습니다. 친구들은 실제 상황에 따라 자신의 프로젝트에 적용할 수 있습니다. 자세한 내용은 공식 웹사이트(https://baianat.github)를 참조하세요. -검증/안내/.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue-router3.0 버전 router.push에서 페이지를 새로 고칠 수 없습니다. 해결 방법
위 내용은 Vue 프로젝트의 VeeValidate 양식 확인 사용 사례 코드 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

