노드는 서버를 구축하고, 인터페이스를 작성하고, 인터페이스를 조정하고 도메인 간 방법을 자세히 설명합니다.
- php中世界最好的语言원래의
- 2018-05-22 09:43:142535검색
이번에는 노드에 서버를 구축하는 방법, 인터페이스를 작성하는 방법, 인터페이스를 조정하는 방법, 크로스 도메인 방법에 대해 자세히 설명하겠습니다. 노드에 서버를 구축할 때 주의해야 할 주의사항은 무엇인가요? 인터페이스 작성, 인터페이스 조정 및 도메인 간 방법을 한 번 살펴보겠습니다.
이제 막 노드를 배우기 시작했습니다. 앞으로는 나만의 인터페이스를 작성하고 사용할 수 있습니다. 우리는 수년 동안 그들에게 많은 빚을 지게 되었습니다. .. 너무 말을 많이 해도 눈물이 난다. 말을 많이 하지 말고 그냥 읽어라. . .
서버 프로젝트 디렉토리 아래:
1. npm init를 사용하여 package.json 파일을 만듭니다.
2 다음과 같이 인터페이스를 작성합니다. 사용법, 크로스도메인 접근
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})
3. 다음은expressframework를 설치할 차례입니다. 위에서 사용했으므로 직접 설치하고 종속 항목에 작성합니다.
npm install express --save
프로젝트 디렉토리 아래:
1. index.html 파일을 생성하고 ajax get 요청을 하여 확인하세요.$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
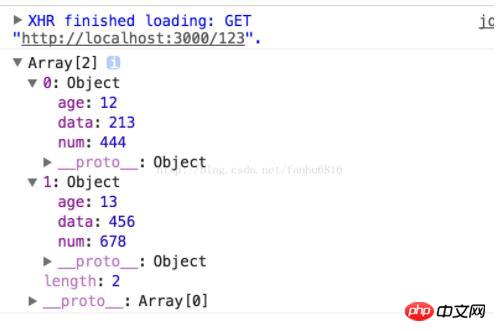
})2. 아래 사진을 보면 저희가 데이터를 요청한 것을 볼 수 있고, 그 데이터로 원하는 것은 무엇이든 할 수 있습니다.

위 내용은 노드는 서버를 구축하고, 인터페이스를 작성하고, 인터페이스를 조정하고 도메인 간 방법을 자세히 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:웹사이트 하이재킹을 위한 Ajax 탐지 방법다음 기사:웹사이트 하이재킹을 위한 Ajax 탐지 방법

