Nodejs의 내장 구성 경로를 수정하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-21 15:30:582864검색
이번에는 Nodejs 내장 구성 경로를 수정하는 단계에 대해 자세히 설명하겠습니다. Nodejs 내장 구성 경로 수정 시 주의사항은 무엇인가요? 바라보다.
Nodejs에 내장된 npm은 기본적으로 c 드라이브의 사용자 AppData 디렉터리에 모듈을 설치합니다(불평: 현재 소프트웨어가 왜 여기에 리소스를 설치하는 것을 좋아하는지 이해가 안 됩니다)

The C 드라이브가 너무 작아서 확실히 작동하지 않습니다. D 드라이브
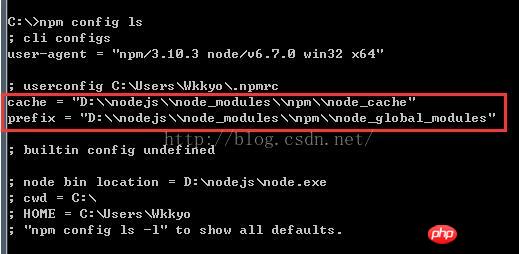
1. cmd 명령줄을 열고 현재 구성을 확인하세요.
Enter npm config ls
현재 npm 구성 환경을 보면 이미 수정되었으므로 수정된 경로를 볼 수 있습니다.

2. 경로 수정
여기에서 두 개의 경로를 수정해야 합니다. module 경로 및 캐시 경로
모듈은 접두사
에 해당합니다. 캐시는 캐시
에 해당합니다. 먼저 다른 디스크에 두 개의 디렉토리를 생성하고
D:\nodejs\node_modules\npm\node_global_modules D:\nodejs\node_modules\npm\node_cache
그런 다음 순서대로 실행합니다
npm config set prefix"D:\nodejs\node_modules\npm\node_global_modules" npm config set cache"D:\nodejs\node_modules\npm\node_cache"
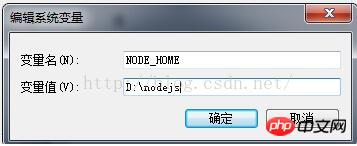
3. 환경 변수 수정

4 테스트해 보세요.
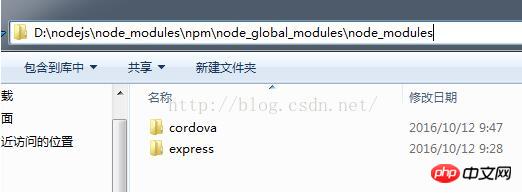
cmd 명령줄을 다시 열고 다음을 시도해 보세요. install 플러그인Executenpm install cordova -g// -g 의미 전역 디렉터리에 설치됩니다설치가 완료된 후 설정된 설치 경로를 열어 성공 여부를 확인하세요
jQuery 클래스 이름 선택기(.class) 사용 방법에 대한 자세한 설명
vue js 숫자 키패드 도입 단계에 대한 자세한 설명
위 내용은 Nodejs의 내장 구성 경로를 수정하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

