이 글은 주로 CSS 스타일의 !important, *, _ 기호에 대한 자세한 설명을 소개합니다. 도움이 필요한 친구들은
!important, *, _ 기호에 대한 자세한 설명을 참고하세요. CSS 스타일의 _ 기호. _ 기호
!important, * 및 _는 모두 스타일의 우선순위를 설정하는 데 사용됩니다. 그러나 위치를 정렬하여 스타일의 우선순위를 설정할 수 있습니다. 하지만 여전히 이해해야 합니다.
다른 위치에 작성된 CSS는 요소 스타일의 .css 파일
먼저 다음 코드를 살펴보겠습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html> "haha"라는 단어는 원래 color:red와 color:blue 다음으로 두 가지 색상으로 정의됩니다. 기본적으로 이 두 단어는 빨간색이어야 합니다. Color
그러나 color:blue 뒤에 !important가 추가되어 color:blue가 가장 높은 우선순위를 갖게 되며 "haha"라는 단어는 파란색이 되어야 합니다.

그러나 IE6에서는 스타일 속성인 !important 기호를 인식하지 못하므로 원래 스타일 우선순위를 그대로 따르고 "haha"라는 단어를 빨간색으로 표시합니다.
CSS 스타일의 !important, * 및 _ 기호는 모두 우선순위를 설정하는 데 사용되지만 이러한 기호는 다음과 같이 특정 브라우저에만 적용됩니다.
IE는 *를 인식할 수 없습니다. *;
IE6은 *를 인식할 수 있지만 !important는 인식할 수 없습니다.
IE7은 *를 인식할 수 있지만 !important도 인식할 수 있습니다.
FF는 *를 인식할 수 없지만 !important는 인식할 수 있습니다.
밑줄 "_" 밑줄은 지원하지만 IE7이나 Firefox는 밑줄을 지원하지 않습니다.
따라서 style 속성에 다음 속성을 정의하여 IE6, IE7, firefox를 구분할 수 있습니다:
background:orange;*background:green;_background:blue;
IE6, IE7, firefox도 구분할 수 있습니다:
background:orange;*background:green !important;*background:blue;
다음 코드는:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
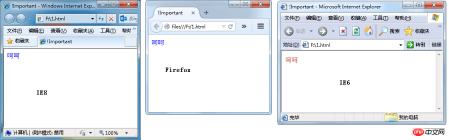
</html>실행 효과는 다음과 같습니다. 다음:
(1) IE7

(2) Firefox 등을 포함한 IE8 이상 브라우저.

(3) IE6

그러나 이 차이점은 디버깅에만 사용할 수 있습니다. 실제 프런트 엔드 프로그래밍은 이러한 브라우저의 유형을 결정하기 위해 브라우저를 식별하는 데 여전히 JavaScript를 사용해야 합니다.
마지막으로 IE6은 !important 스타일을 인식할 수 없다는 점을 덧붙이고 싶습니다. 코드가 다음과 같은 경우:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>성능은 ie6-10이든 Firefox 및 Chrome이든 둘 다 디스플레이에 일관됩니다. 파란색.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
http 상태 코드 400_Basic 튜토리얼의 반환 값을 얻는 프런트 엔드의 예
IE9 이전 버전의 JavaScript 메모리 누수 문제 (자세한 요약 )
위 내용은 CSS 스타일의 !important, *, _ 기호에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AM
HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AMHTML 코드는 온라인 유효성 검사기, 통합 도구 및 자동화 된 프로세스를 통해 깨끗할 수 있습니다. 1) w3cmarkupvalidationservice를 사용하여 온라인으로 HTML 코드를 확인하십시오. 2) 실시간 확인을 위해 VisualStudioCode에 HTMLHINT 확장을 설치하고 구성하십시오. 3) htmltidy를 사용하여 시공 프로세스에서 HTML 파일을 자동으로 확인하고 청소하십시오.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AMHTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AM
마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AMHTML의 기능은 웹 페이지의 구조와 내용을 정의하는 것이며, 그 목적은 정보를 표시하는 표준화 된 방법을 제공하는 것입니다. 1) HTML은 타이틀 및 단락과 같은 태그 및 속성을 통해 웹 페이지의 다양한 부분을 구성합니다. 2) 콘텐츠 및 성능 분리를 지원하고 유지 보수 효율성을 향상시킵니다. 3) HTML은 확장 가능하므로 사용자 정의 태그가 SEO를 향상시킬 수 있습니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AMHTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드Apr 17, 2025 am 12:12 AMHTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






