JavaScript 출력 표시 내용(기본 튜토리얼)
- 亚连원래의
- 2018-05-19 14:04:262187검색
js를 처음 접하는 친구들은 반드시 js의 출력물에 노출되어야 하므로 document.write, Alert, innerHTML, console.log를 반드시 사용할 것입니다. 필요한 친구들은 참고할 수 있습니다. JavaScript 출력
JavaScript에는 인쇄나 출력 기능이 없습니다.
JavaScript는 데이터를 표시합니다JavaScript는 다양한 방식으로 데이터를 출력할 수 있습니다.
경고 상자를 표시하려면 window.alert() 를 사용하세요. HTML 문서에 콘텐츠를 쓰려면 document.write() 메서드를 사용하세요. HTML 요소에 쓰려면 innerHTML 을 사용하세요.
브라우저 콘솔에 쓰려면 console.log()를 사용하세요. window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log()
window.alert() 사용경고 상자를 표시하여 데이터를 표시할 수 있습니다.
<!DOCTYPE html> <html> <body> <h1>我的第一个页面</h1> <p>我的第一个段落。</p> <script> window.alert(5 + 6); </script> </body> </html>
HTML 요소 조작JavaScript에서 HTML 요소에 액세스하려면 document.getElementById(id) 메서드를 사용할 수 있습니다. .
HTML 요소를 식별하려면 "id" 속성을 사용하고, 요소 콘텐츠를 가져오거나 삽입하려면 innerHTML을 사용하세요.
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>위의 JavaScript 문(3f1c4e4b6b16bbbd69b2ee476dc4f83a 태그에 있음)은 웹 브라우저에서 실행할 수 있습니다. document.getElementById ("데모")는 id 속성을 사용하여 HTML 요소를 찾는 JavaScript 코드입니다.
innerHTML = "단락이 수정되었습니다."는 요소의 HTML 콘텐츠(innerHTML)를 수정하는 데 사용되는 JavaScript 코드입니다.
이 튜토리얼에서는대부분의 경우 위에서 설명한 방법을 사용하여 출력합니다.
다음 예에서는 id="demo"인 e388a4556c0f65e1904146cc1a846bee 요소를 HTML 문서 출력에 직접 씁니다.
HTML 문서에 쓰기테스트 목적으로 HTML 문서에 JavaScript를 직접 작성할 수 있습니다.
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <script> document.write(Date()); </script> </body> </html>문서 출력에만 내용을 쓰려면 document.write()를 사용하세요.
문서 로딩이 완료된 후 document.write를 실행하면 전체 HTML 페이지를 덮어쓰게 됩니다.
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
콘솔 console.log()에 쓰기 브라우저가 디버깅을 지원하는 경우 console.log() 메서드를 사용하여 브라우저에 JavaScript 값을 표시할 수 있습니다.
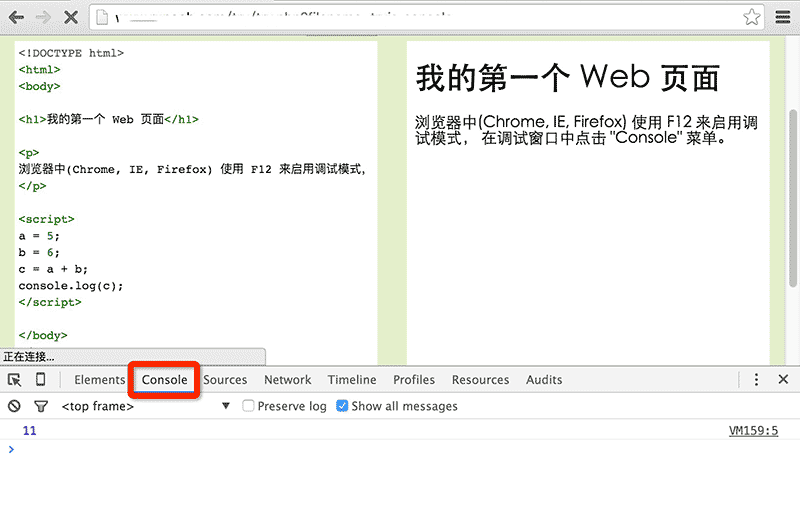
브라우저에서 F12를 사용하여 디버깅 모드를 활성화하고 디버깅 창에서 "콘솔" 메뉴를 클릭하세요.
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <script> a = 5; b = 6; c = a + b; console.log(c); </script> </body> </html>예제 콘솔 스크린샷:

JS+CSS3을 이용한 장바구니 기능 구현단계 상세설명 마우스와 그림의 효과
위 내용은 JavaScript 출력 표시 내용(기본 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

