ThinkPHP는 데이터 테이블을 통합하여 서버측 페이징(코드 포함)을 구현합니다.
- php中世界最好的语言원래의
- 2018-05-19 09:53:581906검색
이번에는 서버 측 페이징을 구현하기 위한 ThinkPHP의 데이터 테이블 통합(코드 포함)을 소개합니다. 서버 측 페이징을 구현하기 위한 ThinkPHP의 데이터 테이블 통합에 대한 주의 사항은 다음과 같습니다.
최근에 데이터 양이 너무 많아서 무언가를 만들어야 할 필요가 생겼습니다. 여기서는 데이터 테이블의 서버 측 페이징을 사용하기로 결정하고 동시에 쿼리 조건도 서버에 전달해야 합니다. . 인터넷에서 검색한 글들 대부분 오류가 있는 것 같아서 직접 패키징했습니다. 주요 구성/도구는 다음과 같습니다.
Server: php (thinkphp 사용)
페이지 스타일은 H-ui 프레임워크에서 따왔습니다( datatables 버전은 1.10입니다. 0)
주로 수정된(데이터베이스) 구성 항목은 다음과 같습니다.
1) bProcessing: ajax 소스를 사용하여 true
2) serverSide: 서버 측 페이징을 사용하여 true
3)createdRow :function(){} 콜백 함수 , 이벤트 또는 클래스 이름을 추가하는 데 사용됨
4) aoColumns는 데이터를 처리하고 표시하는 데 사용되며, 여기서 렌더링 속성은 사용자 정의 열
1에 사용됩니다. 데이터 테이블 수:
$('.table-sort').dataTable({
processing: true,
serverSide: true,
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
},
bStateSave: true,//状态保存
aLengthMenu : [20, 30, 50, 100, 150],
bProcessing : true,
bAutoWidth: false,
bFilter : true, //是否启动过滤、搜索功能
bInfo : true, //是否显示页脚信息,DataTables插件左下角显示记录数
createdRow: function ( row, data, index ) {
$(row).addClass('text-c');
$('#count').html(data.recordsFiltered);
},
aoColumns: [
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
return '<input type="checkbox" name="select" value="' + data + '" />';
},
"bSortable": false
},
{ "mData": "id" },
{ "mData": "fromnickname"},
{ "mData": "content" },
{ "mData": "msgtype" },
{ "mData": "time"},
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
html = '<a title="查看" href="javascript:;" rel="external nofollow" rel="external nofollow" onclick="show(`查看`,`URL/show/id/'+ data + '`,``,`610`)" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont">查看</i></a>';
html += '<a style="text-decoration:none" class="ml-5" onClick="signDel(this,'+ data +')" href="javascript:;" rel="external nofollow" rel="external nofollow" title="删除"><i class="Hui-iconfont"></i>删除</a>';
return html;
},
"bSortable": false
}
]
});
2. 서버 측:
控制器: 接收参数如下: draw 前端传过来的值,原值返回,用于验证 mintime、maxtime 自定义参数(时间) search.value datatables搜索框参数,用于查询筛选 order.0.column 要排序的单元格(从0开始,字段需要自己设置) order.0.dir 排序(升序、降序) start 起始条数(第几条开始) length 查询长度 返回的数据如下: draw 返回前端传过来的值 recordsTotal 记录总条数 recordsFiltered 条件筛选后的记录总条数 data 服务端查询的数据 返回数据形式:json
3. 서버 백엔드의 전체 코드는 다음과 같습니다.
1) 컨트롤러 코드:
public function index()
{
if(IS_AJAX){
$list = D('Msg')->getData(I('get.'));
$this->ajaxReturn($list);
}
$this->display();
}
2) 모델 레이어 코드: (*그 중 dealTime 메소드가 주로 사용됩니다(처리 기간 내)
public function getData($data)
{
//获取Datatables发送的参数 必要
$draw = $data['draw']; //这个值直接返回给前台
//获取时间区间
$timeArr['mintime'] = $data['mintime'];
$timeArr['maxtime'] = $data['maxtime'];
$where = $this->dealTime($timeArr);
//搜索框
$search = trim($data['search']['value']); //获取前台传过来的过滤条件
if(strlen($search) > 0) {
$where['id|fromnickname|content|msgtype'] = array('like','%'.$search.'%');
}
//定义查询数据总记录数sql
$recordsTotal = $this->count();
//定义过滤条件查询过滤后的记录数sql
$recordsFiltered = $this->where($where)->count();
//排序条件
$orderArr = [1=>'id', 2=>'fromnickname', 3=>'content', 4=>'msgtype', 5=>'time'];
//获取要排序的字段
$orderField = (empty($orderArr[$data['order']['0']['column']])) ? 'id' : $orderArr[$data['order']['0']['column']];
//需要空格,防止字符串连接在一块
$order = $orderField.' '.$data['order']['0']['dir'];
//按条件过滤找出记录
$result = [];
//备注:$data['start']起始条数 $data['length']查询长度
$result = $this->field('id,fromnickname,content,msgtype,time')
->where($where)
->order($order)
->limit(intval($data['start']), intval($data['length']))
->select();
//处理数据
if(!empty($result)) {
foreach ($result as $key => $value) {
$result[$key]['time'] = date("Y-m-d H:i:s",$value['time']);
$result[$key]['recordsFiltered'] = $recordsFiltered;
}
}
//拼接要返回的数据
$list = array(
"draw" => intval($draw),
"recordsTotal" => intval($recordsTotal),
"recordsFiltered"=>intval($recordsFiltered),
"data" => $result,
);
return $list;
}
3) 맞춤형 Ajax 검색 구현
1. 在WdatePicker中添加onpicked回调函数 2. 执行table.fnFilter(),其中table为datatables对象
WdatePicker 플러그인을 예로 들어보겠습니다. (입력 상자는 유사합니다. onchange 이벤트를 바인딩하세요):
<input type="text" onfocus="WdatePicker({maxDate:'#F{ $dp.$D(\'logmax\')||\'%y-%M-%d\'}', onpicked:function(){table.fnFilter();}})" name="mintime" id="logmin" class="input-text Wdate" style="width:120px;">
3. 데이터 테이블의 ajax 속성에 있는 데이터 속성 정의는 전달될 추가 매개변수입니다
예:
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
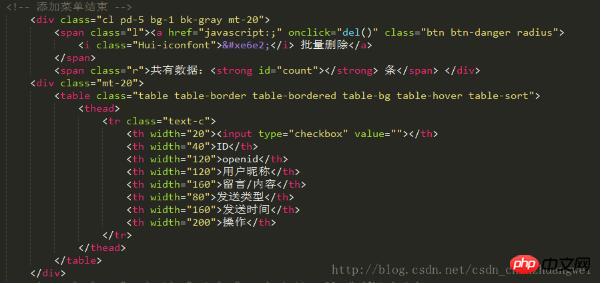
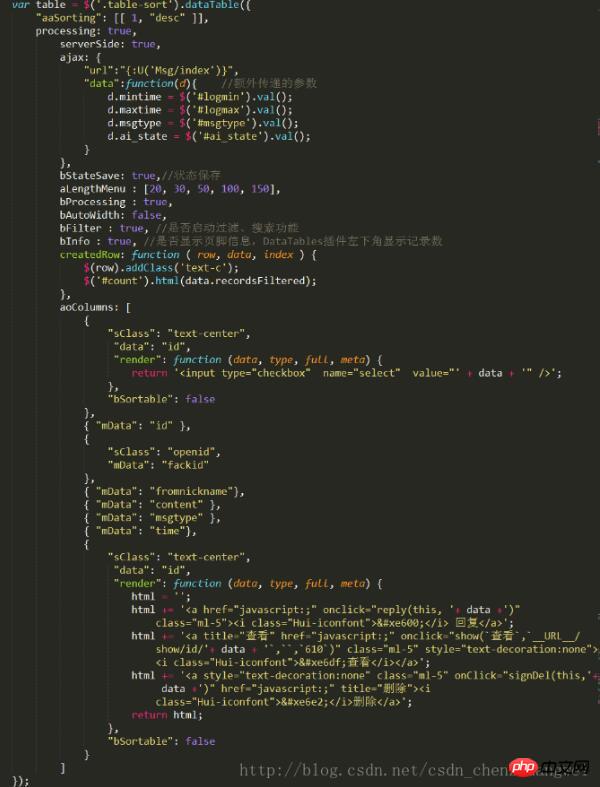
4) 코드 스크린샷:
a.html 페이지

b.js part

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
PHP에서 다차원 배열 정렬 알고리즘을 구현하는 방법은 무엇입니까
PHP의 RSA 암호화, 복호화 및 개발 인터페이스 사례 사용 분석
위 내용은 ThinkPHP는 데이터 테이블을 통합하여 서버측 페이징(코드 포함)을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

