멀티스레딩을 해결하기 위한 js에 대한 간략한 논의 및 webWorker 소개(그래픽 튜토리얼)
- 亚连원래의
- 2018-05-18 16:04:594247검색
자바스크립트는 멀티스레딩을 지원하지 않기 때문에 자바와 같은 코드로 백그라운드 프로세스를 제어하거나 생성할 수 없습니다. 따라서 프로젝트를 최적화할 때 해결하기 어려운 문제에 직면했습니다.
AJAX와 webWorker의 결합
프로젝트에서 사용자가 계정을 입력하면 채팅 목록과 친구 목록을 동시에 표시해야 합니다!
문제 분석:
친구 수가 상대적으로 적다면 문제는 매우 간단합니다! Ajax로 직접 로드하면 됩니다!
하지만! 인간관계가 복잡한 이 사회에서 어떻게 수만 명의 친구를 가진 사람이 없을 수 있겠는가! 따라서 직접 로딩은 당연히 불가능합니다!
먼저 특정 웹채팅 페이지의 실천에 대해 이야기해보겠습니다! 페이징 로딩, 사용자가 휠이나 스크롤 바를 스크롤할 때 다음 친구 목록을 로딩합니다. 이는 가장 일반적으로 사용되는 방법이기도 합니다.
이런 문제가 발생했을 때 채팅 목록을 먼저 로드한 후 친구 목록을 클릭하고 친구 목록을 로드하면 두 번 로드되는 현상이 나타납니다!
따라서 채팅목록 로딩과 동시에 친구목록도 함께 로딩하셔야 중복로딩이 발생하지 않습니다!
이렇게 하면 또 다른 문제가 발생합니다! 두 가지 요청이 가장 빨리 돌아와야 합니다!
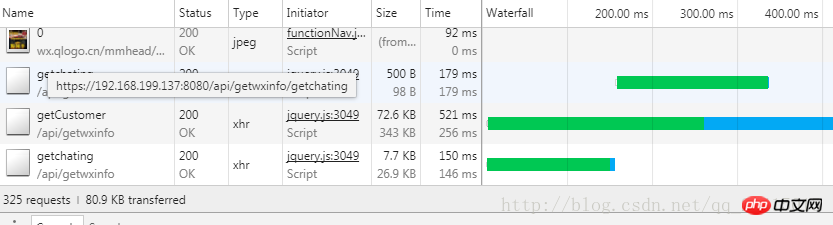
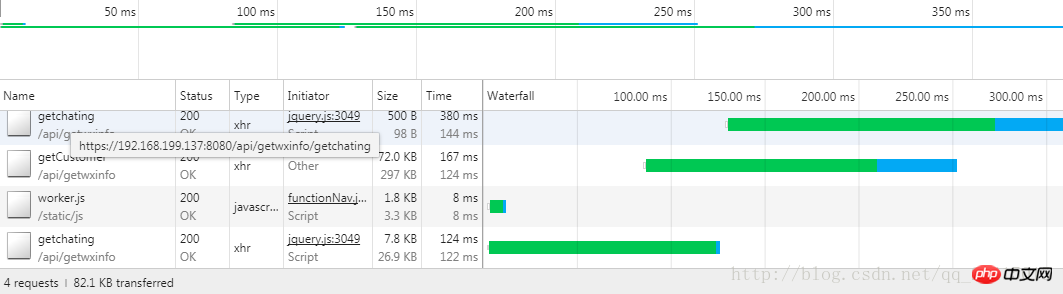
먼저 두 메소드의 요청 속도를 살펴보세요!

이것은 동시에 두 개의 Ajax 요청입니다!
 두 가지 요청을 구현한 웹워커입니다!
두 가지 요청을 구현한 웹워커입니다!
알았어! 코드를 살펴보세요!
index.js
worker = new Worker("/static/js/worker.js"); //最好先判断浏览器是否支持worker,我的项目用的是谷歌,所以就不判断了!
//最好不要反复创建worker 因为worker是开辟了一个新空间
worker.postMessage({
type:"all",
id:id
}); //发送消息到worker.js中
worker.addEventListener("message",function(e){
console.log("接收消息",e.data.content);
})//监听worker发回来的消息!1234567891011121314
worker.js
onmessage = function (event){//监听消息
console.log("worker.event.data:",event.data); var postStr ="par_ser="+event.data.id; var url =""; if(event.data.type == "all"){
url = "/api/getwxinfo/getCustomer";
}else if(event.data.type == "char"){
url = "/api/getwxinfo/getchating";
postStr = postStr+"&num="+event.data.num;
} var xmlhttp=new XMLHttpRequest(); var content = "";
xmlhttp.open('POST',url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send(postStr);
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState==4 && xmlhttp.status==200){
content = xmlhttp.responseText; self.postMessage({ type:event.data.type,
content : content
});
}
}
}페이지의 비용이 많이 드는 알고리즘이나 요청은 계산을 위해 작업자에 넣은 다음 기본 js로 다시 보낼 수 있습니다.
Gears는 작업자 호환성을 해결합니다
작업자 호환성 문제를 해결하다 보면 IE, Firefox 및 기타 브라우저에서는 작업자 API를 지원하지 않기 때문에
이 Gears를 찾았습니다. Google 플러그인이며 WorkerAPI와 유사합니다! 작은 예를 들어보세요.
Gears.jsvar worker = google.gears.factory.create('beta.workerpool');//创建worker Pool,之后创建workerworker.onmessage = function(e){
console.log(e.body);
}//创建workervar workerid = worker.createWorkerFromUrl("js/GearsWorker.js");//发送信息到worker中worker.sendMessage(getValueToDecrypt(),workerid);123456789
GearsWorker.jsvar workerpool = google.gears.workerPool;
workerpool.onmessage = function(e){
//把值回传主进程 workerpool.sendMessage(decryptedValue,e,sender);}직원 없이 어떻게 할 수 있나요?
가장 일반적인 방법을 소개합니다: 타이머
계산량이 많은 곳을 코드 블록으로 캡슐화하고 타이머를 사용하여 실행을 제어할 수 있습니다. 하지만 이 방법은 그리 간단하지 않을 수 있으므로 권장하지 않습니다!
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
JS+HTML5를 사용하여 마우스 바인딩된 입자 흐름 애니메이션 만들기
JS를 사용하여 눈송이 떨어지는 애니메이션을 만드는 방법
위 내용은 멀티스레딩을 해결하기 위한 js에 대한 간략한 논의 및 webWorker 소개(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

