PHP+JS로 실시간 검색 프롬프트를 만드는 방법
- php中世界最好的语言원래의
- 2018-05-18 11:18:311665검색
이번에는 PHP+JS를 사용하여 실시간 검색 프롬프트를 만드는 방법을 보여 드리겠습니다. PHP+JS에서 실시간 검색 프롬프트를 만드는 노트는 무엇인가요?
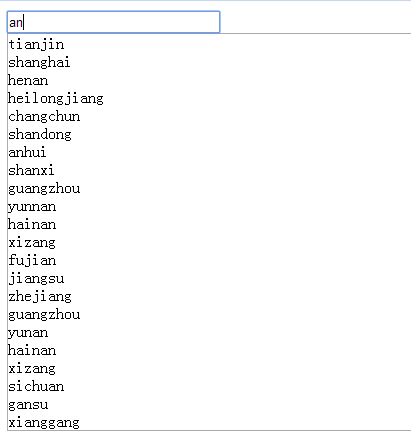
렌더링은 다음과 같습니다.

코드는 다음과 같습니다.
HTML 코드: (이 코드는 두 가지 방법으로 구현됩니다. 하나는 Jquery이고 다른 하나는 기본 JS입니다.)
<html>
<head>
<script src="/DelphiRequest/search/js/jquery.js"></script>
<script>
/*用原生js实现
// function showResult(str)
// {
// if (str.length==0)
// {
// document.getElementById("livesearch").innerHTML="";
// document.getElementById("livesearch").style.border="0px";
// return;
// }
// if (window.XMLHttpRequest)
// {// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
// xmlhttp=new XMLHttpRequest();
// }
// else
// {// IE6, IE5 浏览器执行
// xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
// }
// xmlhttp.onreadystatechange=function()
// {
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
// document.getElementById("livesearch").style.border="1px solid #A5ACB2";
// }
// }
// xmlhttp.open("GET","livesearch.php?q="+str,true);
// xmlhttp.send();
// }
*/
//用jquery实现
function showResult(str){
$.ajax({
type: "GET",
url : "livesearch.php",
datatype : 'json',
data: {'q':str} ,
success :function (data) {
document.getElementById("livesearch").innerHTML=data;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
})
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<p id="livesearch"></p>
</form>
</body>
</html>
PHP 코드 (PHP는 배열을 직접 사용하거나 데이터베이스 내용을 얻기 위해 데이터베이스에 직접 쿼리할 수 없습니다. 이 코드는 배열을 사용합니다. )
<?php
$provinces=array("beijing","tianjin","shanghai","chongqing","hebei","henan","heilongjiang","jilin","changchun",
"shandong","anhui","shanxi","guangzhou","yunnan","hainan","xizang","qinghai","fujian","guizhou","jiangsu",
"zhejiang","guangzhou","yunan","hainan","xizang","neimenggu","sichuan","gansu","ningxia","xianggang","aomen");
$tmp=$_GET['q'];
$val=array();
$k=0;
if (strlen($tmp)>0)
{
for($i=0;$i<31;$i++){
if(strpos($provinces[$i],$tmp)!==false){
//传递值给val
$val[$k]=$provinces[$i];
//下标增加
$k=$k+1;
}
}
//遍历val数组
for($j=0;$j<count($val);$j++)
{
echo $val[$j];
echo "<br>";
}
}
?>
이 기사의 사례를 읽고 나면 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 알고 싶으시면 PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천도서:
PHP에서 각 키 값의 크기에 따라 배열을 정렬하는 방법
PHP 브라우저에서 이미지를 직접 출력하는 단계에 대한 자세한 설명
위 내용은 PHP+JS로 실시간 검색 프롬프트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:PHP에서 SQL 주입을 방지하는 방법 요약다음 기사:PHP에서 SQL 주입을 방지하는 방법 요약

